This content originally appeared on DEV Community and was authored by Brian Douglas
Last night my wife and I spent 40 minutes choosing what movie to watch. We finally settled on watching a chick flick, which I only lasted 20 mins watching before I fell asleep.
Would it be nice if AI could recommend me a movie? Well, StephDietz has done it with watcththis!


 Steph Dietz@steph_dietz_
Steph Dietz@steph_dietz_ I built an AI web app to help you decide what to watch!
I built an AI web app to help you decide what to watch!
Pick the categories you like, give some more info about what you're in the mood for, and it will create a list of 5 customized options. It's free & open source, check it out! 🔗 watchthis.dev16:02 PM - 15 Feb 2023
header image was generated using midjourney
What is watchthis.dev?
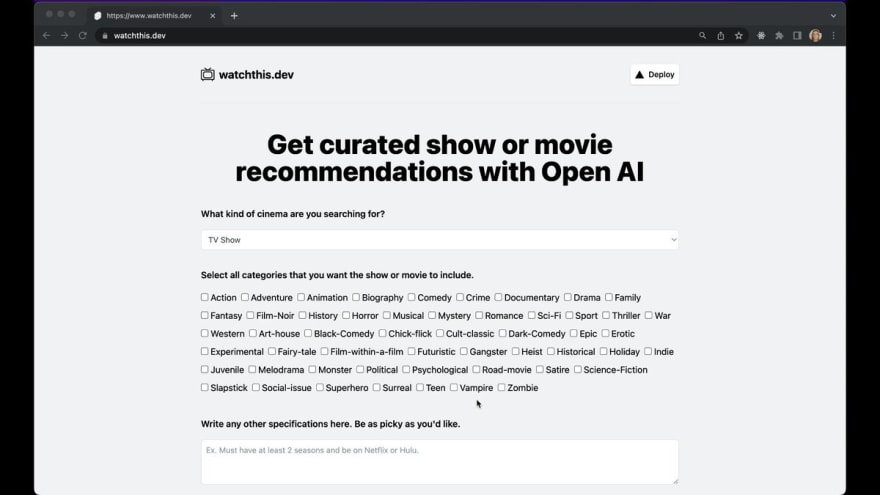
watchthis is an AI web app to help you decide what to watch.
It works by picking the categories you like, giving more info about what you're in the mood for, and creating a list of 5 customized options.
This project uses the OpenAI GPT-3 API, and Vercel Edge functions with streaming. It generates five cinema recommendations based on the form and user input, sends it to the GPT-3 API via the Edge function, then streams the response back to the application.
Let's look at the code
Looking at it, and it is a Svelte project. I have not built more than hello worlds in svelte, so interesting to dig into.
The getMediaDetails is powering the interaction to IMDB.
// api/getMediaDetails/+server.ts
import {OMDB_API_KEY} from '$env/static/private';
import {json} from '@sveltejs/kit';
export async function POST({request}: {request: any) {
const {
title
} = await request.json();
const url = `http://www.omdbapi.com/?apikey=${OMDB_API_KEY}&t=${title}`;
const res = await fetch(url);
const details = await res.json();
return json(details);
}
The AI is powered using a ReadableStream, which I cover in my previous AI generated twitterbio post.
Below is the final interaction that streams the response from the API from the getRecommendation service.
// src/routes/api/getRecommendation/+server.ts
export async function POST({
request
}: {
request: any
}) {
const {
searched
} = await request.json();
const payload = {
model: 'text-davinci-003',
prompt: searched,
temperature: 0.7,
max_tokens: 2048,
top_p: 1.0,
frequency_penalty: 0.0,
stream: true,
presence_penalty: 0.0,
n: 1
}; // all params are explained in the openai completion docs
const stream = await OpenAIStream(payload);
return new Response(stream);
}
All params are explained in the OpenAI completion docs.
My takeaway is that 'text-davinci-003' is consistently used in these OpenAI completions. I will keep that in mind when I build my project real soon.
I didn't dig into the Vercel docs, but I assume what is in the API folder is configured to user Vercel Edge Functions.
It was also lovely to see some Svelte code. This was the first for me. The script tags and this %sveltekit.body% are intriguing.
<body data-sveltekit-preload-data="hover" class="bg-neutral-900 text-slate-100">
<div style="display: contents">%sveltekit.body%</div>
</body>
Also, if you have a project leveraging OpenAI or similar, leave a link in the comments. I'd love to take a look and include it in my 30 days of OpenAI series.
Find more AI projects using OpenSauced
Stay saucy.
This content originally appeared on DEV Community and was authored by Brian Douglas
Brian Douglas | Sciencx (2023-03-09T15:36:16+00:00) AI powered movie recommendations. Retrieved from https://www.scien.cx/2023/03/09/ai-powered-movie-recommendations/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.




