This content originally appeared on DEV Community and was authored by Brian Schnee
In this article, I will provide tools and a mental framework to help you effectively learn and work with TypeScript. I will show you that learning TypeScript from a JavaScript background is more manageable than it may seem. To achieve this, we will begin by understanding the foundational types, but with a slightly different approach emphasizing practical application. Finally, I will share tips and tricks I have picked up through experience that you won't find anywhere else.
This is a comprehensive resource aimed to be the last resource you will ever need to start using TypeScript. As such, I recommend breaking up your time reading this article into chunks. The following sections will provide information I wish I had known when first learning to use TypeScript.
Please enjoy!
Table of Contents
- How To Learn TypeScript
- Understanding Type Safety
- The Types You'll Need
- Benefiting From Your Coding Environment
- How to Read Error Messages
- Using TypeScript in a Project Environment
- Conclusion
How To Learn TypeScript
Mastering TypeScript requires more than just learning its syntax. Knowing the types is a meaningful step, but most importantly, it is how to understand the patterns of our code. Please be aware that TypeScript is a development aid but should not be seen as the sole code we are writing. Most of our coding is still plain old JavaScript with stated expectations.
Note: All JavaScript is valid TypeScript. Once you transpile your code, all of your TypeScript will become JavaScript. More on this later.
Understanding Type Safety
TypeScript prevents us from assigning values of the wrong type to a variable; this is called type safety. In TypeScript, we can declare the type of a variable, which helps to ensure that the variable only holds values of that specific type throughout the lifetime of our application.
By enforcing type safety, TypeScript can catch potential errors early in the development process, leading to more reliable and robust code. This also means that, compared to JavaScript, we can often prevent runtime errors that users may have otherwise encountered.
The types we'll cover will be familiar terms, such as number, string, boolean, array, and object. The critical difference is that TypeScript provides a way to ensure the validity of our values in real-time. In contrast, JavaScript lacks such a mechanism, making it tedious and sometimes difficult to guarantee the correctness of values without writing conditions and boilerplate code.
Take a look at the JavaScript example below. To verify that every element of the numbers array is a number, we need to add a check that runs during every iteration.
Although that wasn't too bad, did you notice that the numbers parameter was never validated as an array? It's easy to miss potential problems in our code.
Let's see how we can avoid manually testing edge cases in the next section.
The Types You'll Need
By default, TypeScript can understand a great deal about our code without requiring any additional effort on our part. This is called inference. Through inference, TypeScript can often determine the type of a value based on its usage.
An easy way to appreciate this phenomenon is to hover over your editor’s variables, methods, or function declarations. This can be especially helpful when working with libraries, as hovering over code can reveal valuable insights about data shapes and usage of methods. The best part is that this approach can save time that would otherwise be spent searching through documentation.
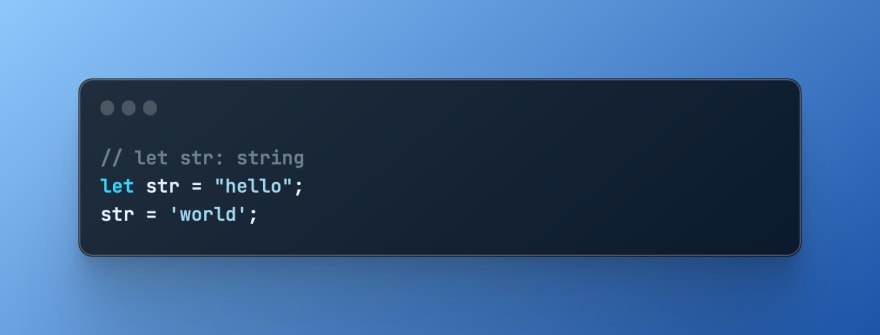
While this section introduces types, we will see a structure on hover that resembles: let str: string. To read this as if it were English, we would say that "str is of type string" or "str is a string type.” We denote types with the : syntax followed by the type of value we want to store.
As we walk through, I encourage you to visit the TypeScript Playground to test these examples on your own.
Type Index
- number
- string
- boolean
- any
- unknown
- const
- unions
- undefined
- null
- arrays
- objects
- parameters
- return types
- void
- methods
- generics
- custom types
- intersections
number
The number type represents any number in JavaScript, including negative numbers, NaN, and Infinity.
string
The string type represents any collection of characters and can be declared with either single or double quotes.
boolean
The boolean type refers to true or false.
any
The any type typically occurs when a value or variable type cannot be inferred, meaning that the type can be "any" type. When writing code, we usually want to be in an any-less environment. Any doesn't provide type-safety, meaning we operate in JavaScript land.
unknown
The unknown type is a safer, more descriptive way to define when you don’t know the type of value. It's a great choice instead of using any in specific scenarios. It's safer because TypeScript will force us to perform a runtime check or type assertion before the value can be used. Although this seems annoying, it allows us to maintain type safety. A typical use case of unknown could be typing the return of an API call.
const
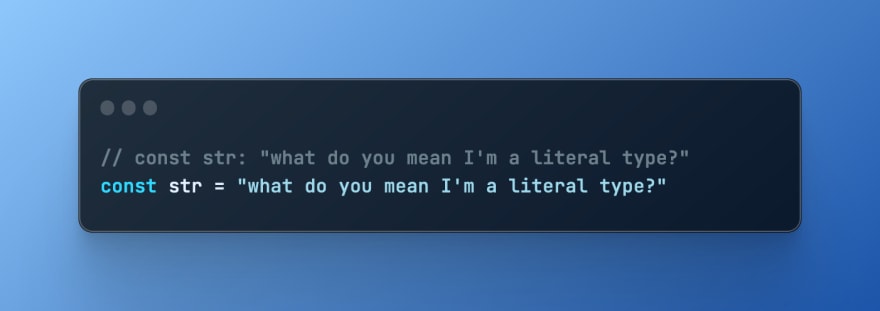
When we declare a variable with the const keyword, the value is considered Readonly, meaning the value can never be mutated. In TypeScript, this changes the type of a value from its primitive type to what’s referred to as a literal type, which means that the type of a value is just that value.
Note that const only has the literal type effect for JavaScript primitives (number, boolean, string, symbol, bigint, undefined, and null). This is because the value assigned to the variable cannot be changed without reassignment, unlike arrays or objects that can gain new properties or elements without being reassigned.
unions
The | operator specifies a union of types. A union allows a variable to hold values of different types. It's possible to chain together unions of types by using multiple unions in succession.
undefined
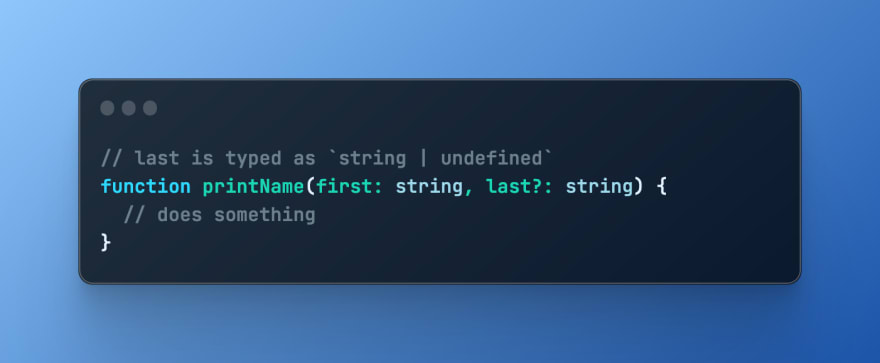
The undefined type occurs when we explicitly define the behavior. We can type something as undefined, but a more common use case happens when we use the optional syntax ? for function parameters or properties of an object type. Defining an optional type will create a union of the specified type and undefined.
null
The null type can be used in a few different places, but it's most commonly used in a union as the return type of a function or to store a variable’s default value that may change later.
arrays
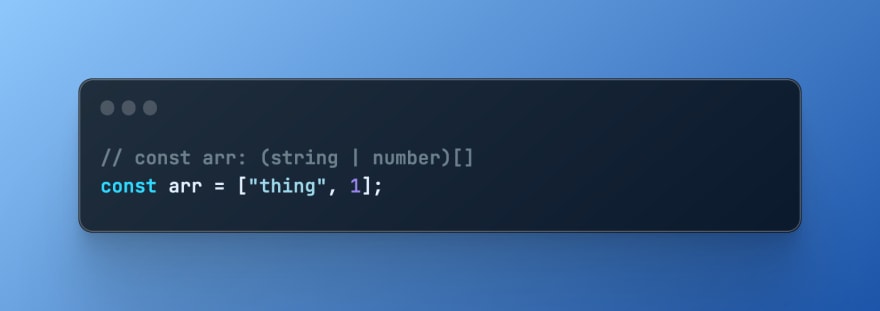
The array type houses a list of elements of a specific type. Remember that union types are types themselves, which means that if you specify an array of union types, the array can hold multiple kinds of elements.
Two different kinds of syntax can be used to define an array type. The first way and way in which you'll see arrays denoted is to use square brackets []. The second way is to define a type constructor for arrays, Array<number>, which we will cover later with generics.
objects
The object type is a collection of types. Unlike unions, object types are precise declarations and require using the property keys you define and the correct type of values they store. Object types can house as many properties and different kinds of types as you would like, including other object types. You can create an object type by using curly braces {} and adding a property name and the type of the value in the structure of a regular JavaScript object.
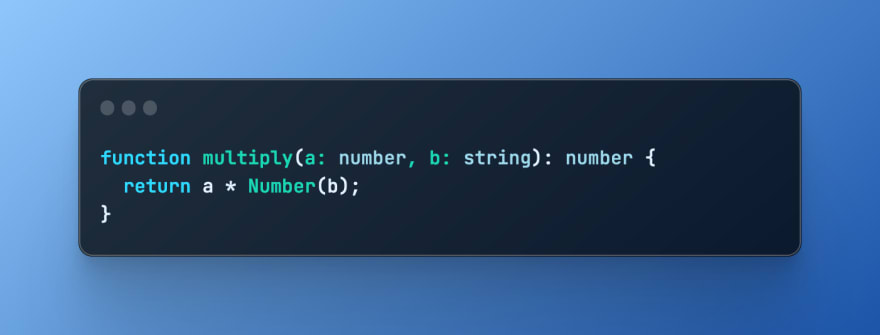
parameters
As seen before, you will want to type the parameters in a function. This is super helpful for self-documenting and minimally validating the inputs of a function.
return types
Return types can be automatically inferred in typescript. If you take the example from the parameters section, TypeScript already knows the return value will be a number. Let’s switch up the type of one of the variables and add an explicit return type to state our intentions.
Note that we had to convert b from a string to a number; otherwise, TypeScript would tell us something is wrong.
void
A function that does not return a value is said to return void. This is automatically inferred if a function does not include the return keyword. However, typing the return can give us type safety within the function, ensuring we aren't unintentionally returning.
methods
Creating method types can define the shape of a function's inputs and return. In the example below, we construct a type for a method belonging to an object.
generics
In TypeScript, generics are a way to parameterize types and functions to work with any type instead of a specific one. It's a way to define the structure of a type while being agnostic to the underlying operations of that structure. Generics are commonly seen throughout usage with external JavaScript libraries, and they are powerful but tricky to understand and read errors from.
For our example, I will show you the instance mentioned in the Arrays section where we use the Array constructor. The Array constructor allows us to pass in a type that will comprise the elements of the array.
To learn how to construct generic types, visit Generics. We will skip over their creation because they aren't necessary when starting. It is important to see the constructors for these generic types, like in the example below.
custom types
Creating your own types is valuable when you want to add semantic meaning to a type, decrease the size of a type declaration, and export a type to be used throughout your application. Custom types typically follow the Pascal Case naming convention where the first letter of every word is capitalized, including the very first word, "MyCustomType."
type keyword
We can declare our own types in TypeScript using the type keyword, followed by a name and set equal to any type we previously learned.
In the Objects section, we created a type inline. Let's see what it would look like to abstract an object type.
Remember that the curly braces indicate an object type. We can set a type equal to anything, such as primitives, unions, objects, arrays, etc.
interfaces
Using interfaces acts very similar to using the type keyword. They both generate the same thing, but interfaces have a few quirks. Some say it is preference what you use, but due to the potential performance implications, it is generally advised to use the type keyword unless you need to use the extends keyword. The extends keyword is used to inherit properties and methods from another type, and it’s exactly like how inheritance works in Object-Oriented Programming. Another distinction between interfaces and the type keyword is that interfaces must hold Object types, and the type keyword can hold anything. Because of this, interfaces do not use an equal sign.
Here is an example of an interface using the extends keyword.
When creating any object-related type, you can separate key-value pairs with commas, semi-colons, or nothing, as long as they sit on their own lines.
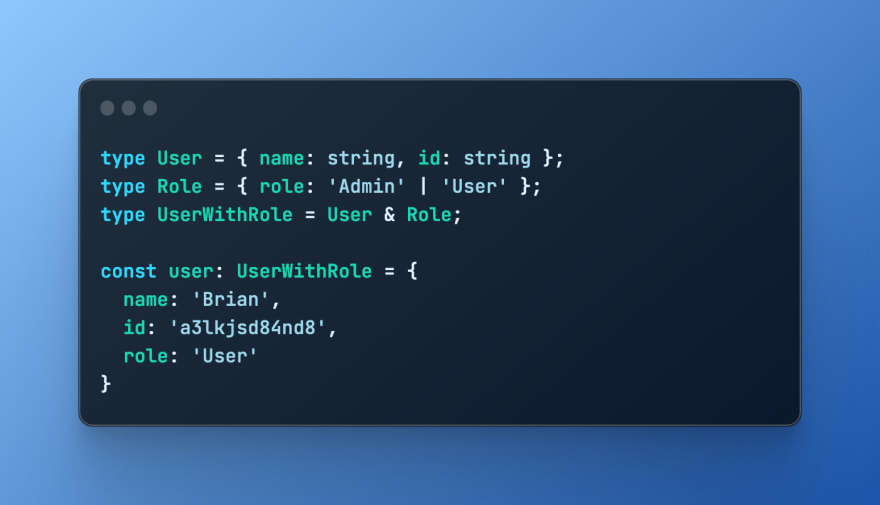
intersections
An intersection defines a combination of multiple types. Unlike a union, where we specify a type as one type or another, an intersection will combine the properties of various object types into a brand-new type. Meaning you must satisfy the behavior of both types combined.
Benefiting From Your Coding Environment
TypeScript offers more than just error detection and correction. By leveraging TypeScript's type system and writing clean, reusable code, you can build an environment that helps you write better code. TypeScript can identify potential problem areas in your code and suggest solutions, allowing you to avoid errors and write code that is easier to maintain.
Program Predictive Behavior
To make the most of TypeScript, it's essential to define the behavior you want to use and follow it throughout development. By extracting repeating code into types and clearly stating your intentions for variables and returns, TypeScript can help guide you toward the right solution. With TypeScript's help, you can write correct, easy-to-read, and maintainable code.
Let TypeScript Guide You
TypeScript's powerful type system provides you with immediate feedback on potential issues in your code. If you try to assign a value of the wrong type to a variable, TypeScript will generate an error message and show a squiggly line under the offending code. Following TypeScript’s guidance can make you a more efficient and productive developer.
Improved Developer Experience
TypeScript significantly improves your developer experience by providing tools that help you write better code faster. Its editor integration offers intelligent code completion, navigation, and refactoring, allowing you to write more confidently and accurately. TypeScript's strict type-checking identifies potential issues in your code early on, giving you more time to build new features instead of fixing bugs. This type of safety also works across your entire project, ensuring consistency and reducing the risk of errors. Additionally, TypeScript's support for modern ECMAScript features allows you to use the latest language features while maintaining compatibility with older browsers.
How to Read Error Messages
Understanding error messages in TypeScript can be challenging, but with practice, it becomes easier. To begin with, it is crucial to understand the expectations of the code you use, which means knowing the expected types of variables, functions, and values.
When you encounter a type error, it can happen in one of two ways:
- When you attempt to use a variable, function, or value in a way that breaks its type contract.
- When TypeScript needs more information about what you're trying to do to be confident about the behavior.
TypeScript will provide an error message to help you understand both cases’ issues.
To become proficient at understanding error messages, you need to become familiar with the typical patterns of errors that occur. This familiarity will help you recognize pitfalls as they happen, making it easier to debug your code.
For better assistance in reading error messages, you can download the VSCode extension Total TypeScript by Matt Pocock. This extension includes an error translator that converts TypeScript error messages into a more human-readable format.
Common Errors and Why They Happen
While reading through this section, I encourage you to click on the example code and try to solve the type errors. You will have succeeded when the error messages go away. Good Luck!
Type 'x' is not assignable to type 'y': This error occurs when you try to assign a value of a different type to a variable than the type the variable was defined with.
Solution: Change your code to follow or redefine the type contract.
Property 'x' does not exist on type 'y': This error occurs when you try to access a property that does not exist on an object.
Solution: The error message will include the shape of the object you are trying to access a property from. Read the definition and make sure to use properties that exist within the type.
Tip: When you type '.' on an object, TypeScript will show you the methods and properties that belong to the object.
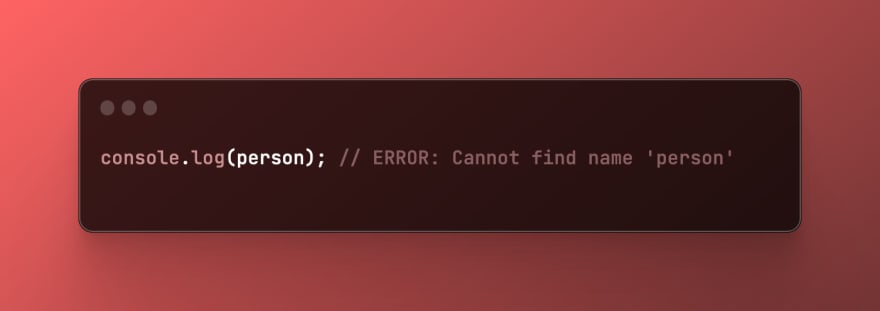
Cannot find name 'x': This error occurs when you try to use a variable or name that has not been declared or is not accessible in the current scope.
Solution: Define the variable you are trying to use, consider the scope, and check your spelling.
Parameter 'x' implicitly has an 'any' type: This error occurs when you do not explicitly declare the type of a function parameter and TypeScript cannot infer it.
Solution: TypeScript would like to know more about the usage of your variable. In this case, create a type based on what behavior you want. You can type an element explicitly as 'any’, but it is generally unadvised for most cases.
The left-hand side of an arithmetic operation must be of type 'any’, 'number', 'bigint' or an enum type: This error occurs when you try to perform an arithmetic operation on a value that is not a number or a BigInt.
Solution: Verify that you are performing proper operations for each type. In certain cases, you can cast a value to the right type.
Object is possibly 'null' or 'undefined': This error occurs when trying to access a property or method on an object that may be null or undefined.
Solution: Add type checking before you use properties on a potentially null or undefined object through conditionals.
Tip: You can alternatively use JavaScript's optional chaining operator ?., or in certain cases, TypeScript's Non-null assertion operator ! (use with caution) to verify that an object is neither undefined nor null and keep your code concise.
Using TypeScript in a Project Environment
Now that we have introduced a collection of types, using TypeScript to our benefit and standard errors, let's learn how to use TypeScript within a project environment. Throughout this section, I will show you how to use TypeScript within a Node.js environment.
Basic TypeScript Project Structure
In TypeScript projects, keeping all your code in a directory called src located at the root of your project is typical. Similarly, all files and folders related to your project's creation and configuration should be kept at the root level. Here's an example:
node_modules/
src/
|_ all your `.ts` files in here
.gitignore
package-lock.json
package.json
tsconfig.json
What do I do with the tsconfig.json?
When I first began using TypeScript, I struggled to find comprehensive guidance on structuring my tsconfig.json file. This file defines the rules that our TypeScript code should adhere to, including the code it should support, things to check for, how it should be transpiled, and where it should be transpiled.
As a beginner, I suggest keeping it simple. When you continue to work with TypeScript, you will find rules that match your needs. For now, don't stress over it; there are no perfect rules.
The easiest option is to use the following command to generate a template for you.
tsc --init
If you do not have TypeScript globally installed, use npx tsc --init
This command will generate a tsconfig.json file with potential rules that can be turned on (by uncommenting). Due to the number of rules, I find it easier to work from a less daunting template that allows you to find and add rules iteratively.
Visit Compiler Options to find rules that match your needs.
Starter Template
Let's replace the contents of the tsconfig.json file with our own rules:
// tsconfig.json
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
How to Run Your Code?
At some point, our TypeScript code must transpile into JavaScript to be run and understood by node or our browser. Transpilation is when one language is translated into another.
Usually, TypeScript tutorials start by showing us how to transpile our code with tsc, but I will be providing other options that I tend to prefer.
Note: There are many different ways to run TypeScript; what you choose will primarily be based on performance within your workspace.
Using node
The easiest way to execute your code is by running the node command followed by the root file of your project. This command will both transpile and execute your code.
node src/index.ts
Note: You can install the nodemon package to automatically re-execute on change. However, we will cover how to use ts-node-dev, which is what I prefer.
Using ts-node-dev
I recommend using this method for most of your projects, and it’s easy to set up and more performant.
There are ways to make using nodemon performant, but the steps are far more involved than the following:
First, install ts-node-dev as a devDependency.
npm i -D ts-node-dev
Add the following to your package.json scripts. The --respawn flag will re-transpile and execute your project on save.
// pacakage.json
"scripts": {
"dev": "ts-node-dev --respawn src/index.ts"
},
Run your project
npm run dev
Using TypesSript in your Existing Projects
To start working in a node environment with TypeScript, it's essential to understand how declaration files work. As your project grows and you install dependencies, TypeScript will need type information for each dependency to ensure you can use library code in a type-safe manner. Installing type declarations for your dependencies is usually straightforward: use the following command for each dependency, as the declarations are often already available.
We use the @types/ followed by the dependency’s name.
npm i -D @types/express
Note: Remember to install all TypeScript-related tools as devDependencies.
Tips For Migration
If you would like to use TypeScript in an existing project, it can be tricky to convert your project from a non-type-safe environment to one that is. I recommend making incremental changes in your code base that allow you to increase your TypeScript coverage in your project slowly. Tackle your project in chunks, following our steps for setting up TypeScript and changing .js files to .ts (.jsx to .tsx in React codebases). After converting the files, you will most likely encounter a handful of "errors" that must be corrected. All this is, is TypeScript wanting you to create contracts and state expectations about your code.
Best of luck, and you will find resources in the conclusion that will help you if you get stuck.
Conclusion
You made it! Thank you for spending the time to read what I wrote. If you found this article helpful and enjoyed learning about TypeScript, consider sharing it with others. Feedback and suggestions for future topics are always welcome.
For further TypeScript exploration, I recommend checking out the TypeScript Handbook and Matt Pocock's free beginner tutorials at Total TypeScript. However, you should now have enough exposure to start using TypeScript in your projects.
Sometimes errors may feel overwhelming. I recommend joining the TypeScript Community Discord Server for help with anything and everything TypeScript.
This content originally appeared on DEV Community and was authored by Brian Schnee
Brian Schnee | Sciencx (2023-03-10T19:04:55+00:00) How to Learn and Use TypeScript: A Comprehensive Beginner’s Guide. Retrieved from https://www.scien.cx/2023/03/10/how-to-learn-and-use-typescript-a-comprehensive-beginners-guide/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.