This content originally appeared on DEV Community and was authored by Seerat Nawaz
Are you tired of using multiple useState hooks to manage your state in React?
🚀 Check out useReducer!
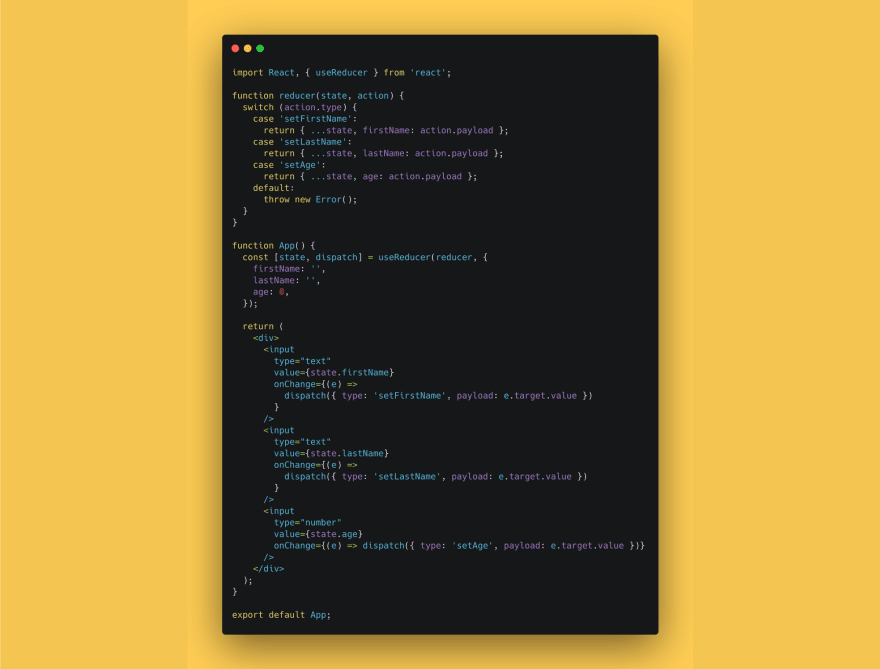
🙌 With useReducer, you can manage multiple states in your components without creating a bunch of useState hooks. By passing a reducer function and an initial state to the hook, you can easily update your state with the dispatch function.
👀 And the best part? useReducer is a lightweight solution that doesn't require any additional libraries or complex configurations.
💡 So, next time you find yourself creating multiple useState hooks to manage your state, try out useReducer instead. It's a simple and effective way to streamline your state management in React.
This content originally appeared on DEV Community and was authored by Seerat Nawaz
Seerat Nawaz | Sciencx (2023-03-12T16:10:16+00:00) 🚀 Check out useReducer!. Retrieved from https://www.scien.cx/2023/03/12/%f0%9f%9a%80-check-out-usereducer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.