This content originally appeared on DEV Community and was authored by Rishikesh Vedpathak
Most of the time, developers tend to add svg images to an assets directory and import them either directly or as a React component. This process not only increases your app bundle size but also makes managing all the assets difficult.
What if there was a way to manage all the application icons like the way we import them from any other icon library?
Yes, react-svgr helps you manage all the icons in your React application.
What is SVGR?
SVGR is an universal tool to transform SVG into React components.
SVGR takes a raw SVG and transforms it into a ready-to-use React component.
Example,
Raw svg icon,

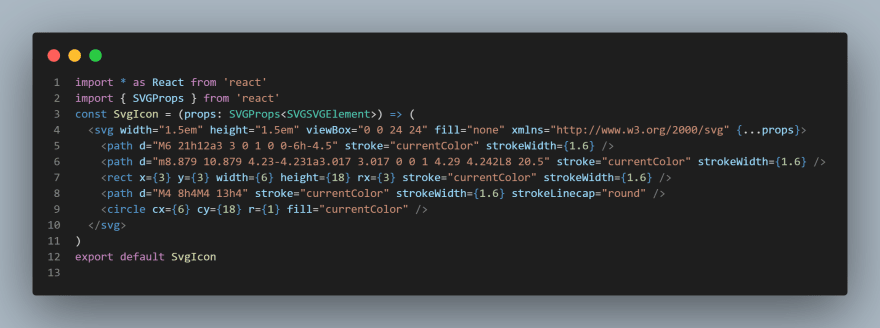
After running SVGR, we get the below react component,

How to use SVGR?
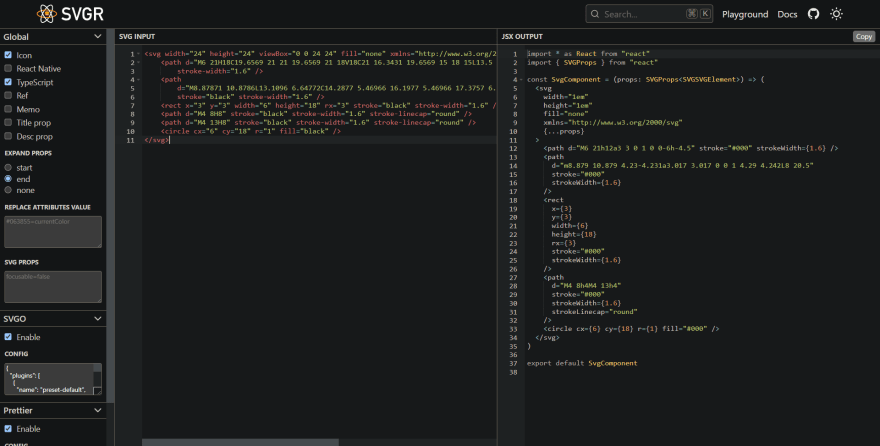
SVGR playground
SVGR playground will help us transform our svg image into a react component online. Then we can copy-paste this component into our react application for further use.

SVGR cli
SVGR playground is useful only if we have few icons for transformation. But with SVGR cli we can transform a single file or a whole directory.
can install@svgr/clilocally in our project:
npm install --save-dev @svgr/cli
# or use yarn
yarn add --dev @svgr/cli
- Transforms a single file by specifying file as the single argument.
npx @svgr/cli -- assets/icons/menu-icon.svg
- Transform a whole directory
Transforms a whole directory using
--out-diroption. All SVG presents in this directory tree are transformed into React components.
npx @svgr/cli --out-dir dist -- icons
Write a script for batch transformation
With the help of @svgr/cli we can simple write a script which can further simply this process.
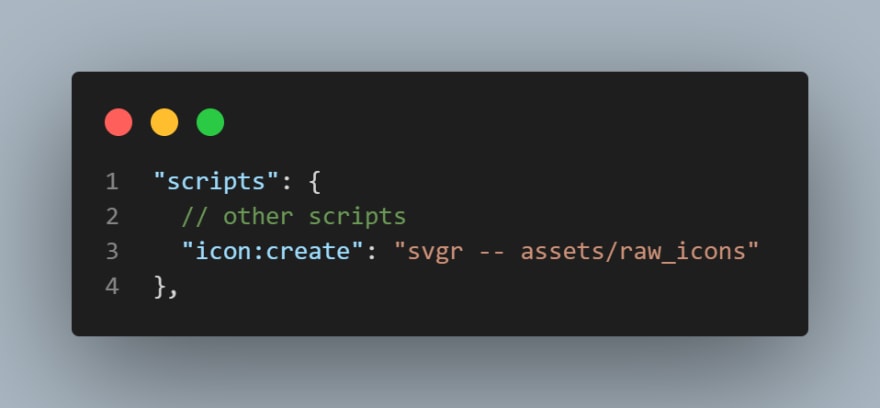
- Write new script into
package.json,
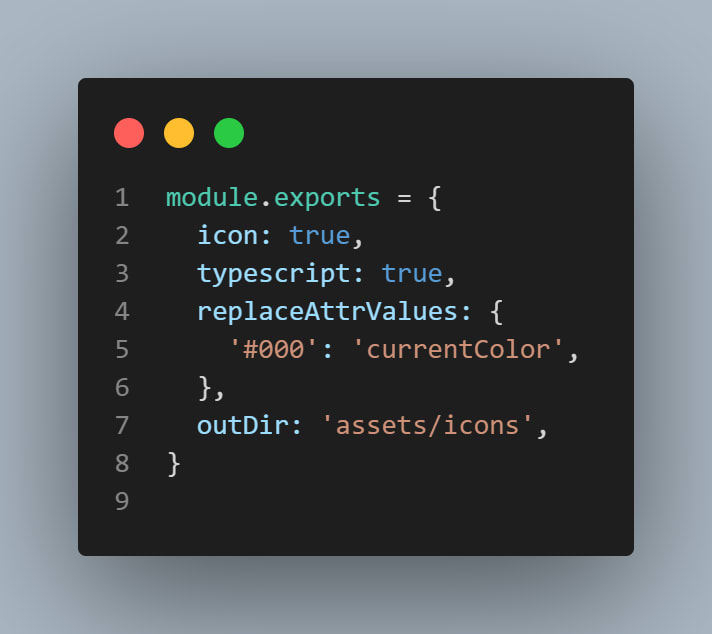
- Create
svgr.config.jsfile on root lever with below config,
- Now we are good to execute below npm command to transform all our svg icons into react components.
npm run icon:create
And more...
- Check Hybrowlabs for React app development services.
This content originally appeared on DEV Community and was authored by Rishikesh Vedpathak
Rishikesh Vedpathak | Sciencx (2023-03-12T22:06:48+00:00) SVGR for your React app. Retrieved from https://www.scien.cx/2023/03/12/svgr-for-your-react-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
