This content originally appeared on Bits and Pieces - Medium and was authored by Siddhesh Shinde

I’ve recently started reading the book Building Micro-frontend and I’ve decided to share some of the key points I learned about “Decisions we need to take while building Micro-frontend Architecture”
Micro-frontend represents a business domain that is autonomous, independently deliverable, and owned by a single team.
The micro-frontend decision framework is composed of four key decisions: identifying, composing, routing, and communicating.
In the micro-frontend, we need to make some decisions beforehand as it will direct the future.
- How our micro-frontend should be defined and arranged with different views?
- How to decide the size of the micro-frontend?
- How to compose the final view for the user?
- How to route the user from one view to another?
- How will the micro-frontend communicate and share the data with each other?
This type of decision is called a Micro-frontend decision framework.
Define Micro-frontend
In the micro-frontend, we can decide to have multiple micro-frontends in the same view or have only one micro-frontend per view.
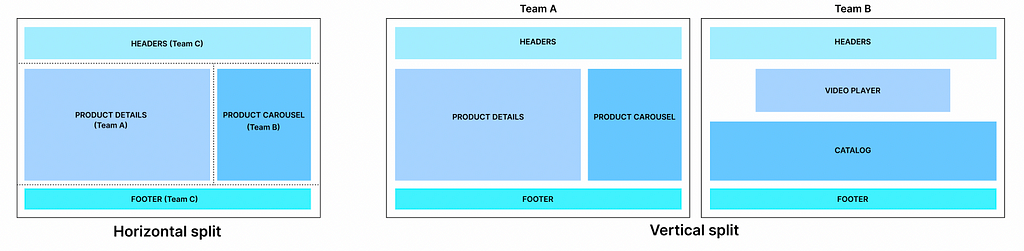
We use two types of micro-frontend strategy ⇒ Horizontal split and Vertical split.

Horizontal split
Multiple micro-frontend will be on the same view and multiple teams will be responsible for parts of the view and will need to coordinate their efforts. It has some drawbacks they required more discipline and governance to not end up with hundreds of micro-frontends in the same project.
A horizontal split better serves static pages like catalogs or e-commerce instead of a more interactive project that would require a vertical split.
A horizontal split micro-frontend is not ideal for the case if we have multiple teams located at different locations, different timezone, and cross-dependence between teams, and also it becomes very hard to communicate. This modal led to frustration on top of delivery delays.
Vertical split
It is based on the DDD (Domain-driven design) principle i.e domain-driven design. Each team will be responsible for a business domain, like the authentication or the Catalog experience. But DDD for micro-frontend is slightly different than that of microservice, some of the concepts are not applicable although others are fundamental for designing successful micro-frontend architecture.
If we approach the project from a business point of view, the vertical split micro-frontend allows us to create an individual team with an independent micro-frontend with less need for communication across platforms.
Example of applying the DDD principle in a real application: Netflix’s core domain is video streaming, the subdomain within that core domain are the Catalog, the sign-up functionality, and the video player.
What is Domain-driven design (DDD) with micro-frontend?
In DDD there is a concept called bounded context means a logical boundary that hides the implementation details, exposing an API contract to consume data.
Bounded context translates the business area defined by domain and subdomain into logical areas where we define the modal, our code structure, and potentially our teams. Bounded context defined the way to create a contract to communicate with each other. It is a way of splitting the front end into the micro-frontend with considering the business. Each micro-frontend will represent one part of the business.
💡 Note: This is exactly the approach Bit enables. Bit is an open-source toolchain that allows teams to build their components, with the flexibility to split vertical ownership by features etc., in their own smaller and decoupled codebase. By adopting a composable, modularity-first design for your components, and independently storing, testing, and documenting atomic units of UI instead of entire apps at once, your app scales better and is infinitely more maintainable. This guide will show you how.
Learn more about building micro frontends with Bit:
How to define the Bounded context or size of the micro-frontend?
When our business evolved we also need to review our decision related to bounded contexts, sometimes we need to start with a large bounded context. Over time business evolved and eventually, the bounded context become unmanageable or too complex. So we decided to split it.
Sometimes we end up making premature optimization, to avoid that we will make decisions at the last possible moment. This way we will have more information and clarity on which direction we need to follow.
Deciding to split a bounded context could result in a large code refactor but could also simplify the codebase drastically, speeding up new functionality and development in the future. To avoid immaturity decomposition will decide at the last possible moment.
Micro-frontend Composition and its Routing
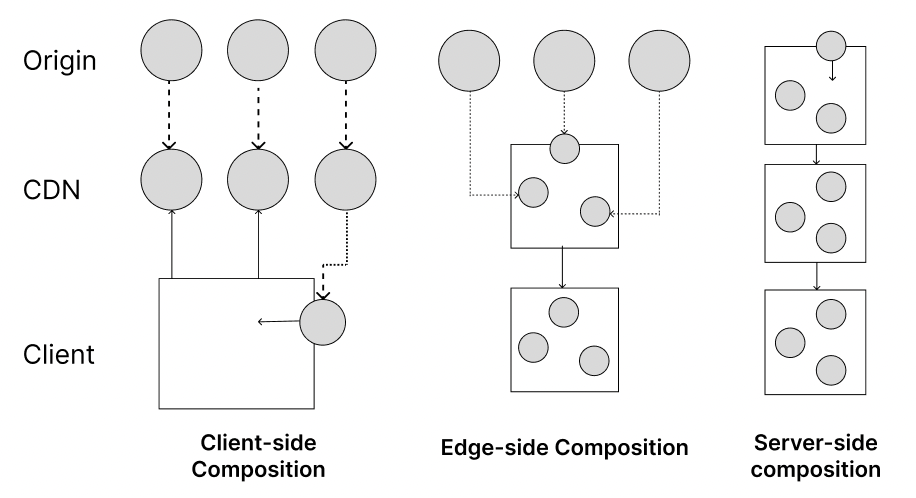
3 types of composite are present

Client-side composition
Application shell loads multiple micro-frontends directly from a content delivery network (CDN) or the origin (if CDN is not present) and the view is created on clientside.
Routing ⇒ In this instance we will load our MFE according to the user State such as loading the authentication area of the application when the user is already authenticated load just the landing page if the user is accessing our application. The application shell is responsible for owning the routing logic, which means the application shell retrieves the routing configuration first and then decides which micro-frontend to load. This is a perfect approach when we have complex routing.
Edge-side composition
In the application we composite the final view at the CDN level, retrieving our micro-frontend from the origin and delivering the final result to the client.
Routing ⇒ When we use edge-side composition in our application, the routing is based on the page URL, and the CDN serves the page request by assembling the micro-frontend via transclusion at the edge level. In this case, we won’t have much room for creating smart routing.
Server-side composition
Micro-frontend is composite at the origin level where our micro-frontend is composed inside a view, cached at the CDN level, and finally served to the client.
The origin server is composing the view by retrieving all the different micro-frontend and assembling the final page. If the page is highly cacheable, the CDN will then serve it with long time-to-live policy.
Routing ⇒ The entire logic for application routing lives in application servers, but it will create a problem for scaling the application when we have to manage burst traffic with many requests per second, our server needs to scale horizontally very rapidly. We can reduce this problem with the help of CDN but the main downside is when we have dynamic or personalized data, in this case, we can’t rely on CDN.
Micro-frontend Communication
The ideal case is micro-frontend should not communicate with each other, all of them should be self-sufficient. In reality, it’s not always possible, because we have to notify other micro-frontend about user interaction and activities, especially when working on horizontal split micro-frontend.
When we want to communicate between micro-frontend owned by different teams, We have to keep in mind that each micro-frontend should be unaware of the others on the same page, otherwise we are breaking the principle of independent deployment.
Sometimes we have to communicate between micro-frontends, there are a few ways to establish that:
- We can inject an eventbus, a mechanism that allows decoupled components to communicate with each other via events sent via a bus, in each micro-frontend, and notify the event to every micro-frontend. If some micro-frontends in the view are interested in the event, they can listen and react.
- Another solution is to use custom events. These are normal events but with a custom body, which allows us to define the string that identifies the event and an optional object custom for the event. This event is dispatched via an object available to all the micro-frontend, such as the window object, Which is the representation of a window in a browser.
- We can also use web storage-like sessions, local storage, or cookies to transfer the data. When we have one micro-frontend for signing in a user and another for authenticating the user on our platform, After being successfully authenticated the sign-in micro-frontend can pass a token via any web storage to the authenticated area of our platform to verify authentication.
- Another option could be to pass some data via query strings in URL, but this option is not secure to pass sensitive data, such as passwords, tokens and user IDs.
Conclusion
Identifying the type and size of MFE, composing, routing, and communicating are the 4 key decisions we need to keep in mind before making micro-frontend architecture. I hope you have found this useful. Thank you for reading.
Know more about the Journey of Monolith to Microservice.
Build frontend apps with independent components and teams using Micro Frontends

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Micro Frontend Architecture and Challenges: Decision Framework was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Siddhesh Shinde
Siddhesh Shinde | Sciencx (2023-03-15T01:01:53+00:00) Micro Frontend Architecture and Challenges: Decision Framework. Retrieved from https://www.scien.cx/2023/03/15/micro-frontend-architecture-and-challenges-decision-framework/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
