This content originally appeared on DEV Community and was authored by Sebastien Lorber
Hi everyone!
While everyone is playing with GPT-4, I'm still reading the React articles for you!
A new lazy feature in React-Router looks very useful to avoid waterfalls.
The Rspack bundler in Rust has just been announced.
I'd like to create a referral program for this newsletter. The idea is to encourage you to share it with your friends and reward you if new subscribers join us. Do you have any idea what I can offer?
I thought of:
- +1 subscriber - access to my top 10 React articles ever
- +3 subscribers - access to a well-presented DB of good articles, sorted with tags and rating
- +5 subscribers - a public thank you on Twitter or LinkedIn
- +10 subscribers - your job offer in the newsletter
- +30 subscribers - a course of your choice from Just JavaScript (Dan Abramov), Three.js Journey (Bruno Simon)...
- +50 subscribers - a one-hour React consulting session
It's not easy to choose what to offer 😅. It's easier to manage digital products to get started, but I'm not closed to some physical products (stickers, socks, sneakers, backpack, mug,...).
Can you reply to this email directly to give me your opinion, and tell me what would motivate you the most?
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Build reusable blocks. Publish content faster. Get better Core Web Vitals and SEO.
Content editors : a game changer for companies that need to produce a lot of content and
have a strong SEO strategy. Marketers and content editors can edit and publish pages
without any complexity. Eliminate long delays and publish instantly. Pages and images are
optimized thanks to Next.js in order to achieve perfect Core Web Vitals scores.
Developers : plug and play with your existing Next.js app. Number of benefits to use
Suncel CMS as developer :
- Build your reusable blocks in React
- SEO Meta and sitemap are generated automatically (thanks to our SEO module)
- Create your own custom settings in React
- Admin customizable in React
- No routing system needed to fit the CMS
Visit Suncel.io | 5mn demo video
⚛️ React
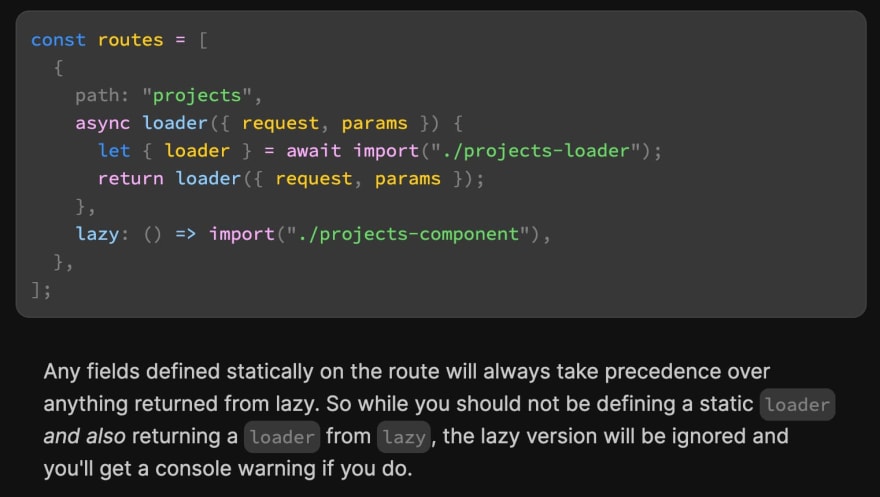
Lazy Loading Routes in React Router 6.4+
React-Router 6.9 has just been released with a new lazy routes feature that allows to avoid waterfalls, and optimize the loading time of your apps. This is how Remix works, but you can now use this technique on any React-Router based app. Personally I plan to use it on Docusaurus (based on React-Router).
- 👀 React Flight PR - Add Reply Encoding: streaming support for server => client.
- 👀 Integrating Remix Router with React Transitions: Dan Abramov suggests using
startTransitionin Remix. Suspended components outside<Suspense>boundaries should block the transition. - 🧵 Dan Abramov - "if you’re not composing GraphQL fragments from multiple components into one query [...] you’re missing 80% of the point of GraphQL": interesting discussions about Relay this week. Although quite intimidating, this GraphQL client has many advantages compared to simpler solutions (colocation, data masking...).
- 🧵 70% of Docusaurus sites have good Core Web Vitals: my little rant because Docusaurus is often forgotten in the list of React meta-frameworks despite a high usage and good performance.
- 📜 The Great Gaslighting of the JavaScript Era: violent criticism of React 😅 I don't share the same opinion and think that React developers are generally aware of the tradeoffs they make.
- 📜 Client-side JavaScript and React criticism: What comes next?: more nuanced criticism, but I don't think React and progressive enhancement are incompatible, Remix is a good example.
- 📜 State in React is Immutable: good intro to the immutable model in React.
- 📜 Where did Hooks come from?: goes back to understand why we use hooks today. New React developers are not always aware of the problems encountered a few years ago.
- 📜 Fine-tuning refs with useImperativeHandle: good intro for this hook that allows a React component to expose an imperative API to its parents.
- 📜 My experience learning React, web standards, and Remix: back to simplicity, less
useStateand more fullstack. - 📜 Send emails using React and Tailwind CSS: React-Email now supports Tailwind classes.
- 📜 Elegantly managing state and renders in React:highlights how the batching of updates works, which can be surprising at first.
- 📜 A Brief History of Reactivity: compares the reactive model of various frameworks, including React (coarce-grain reactivity).
- 📜 The Most Popular Node.js Frameworks in 2023
- 📜 Full-Stack TypeScript with tRPC and React
- 📜 Beautiful and mind-bending effects with WebGL Render Targets
- 🎥 RSC with Dan Abramov and Joe Savona Live Stream
- 🎥 React's place in the frontend ecosystem
- 🎥 Ranking every Full Stack Framework (By...TypeSafety?)
- 🎥 Unlock the Power of AI with Defer and NextJS 13 - UI Magic!
- 📦 Ink 4.0: the React renderer for CLI is now under React 18 and ESM.
- 📦 Koestlich: a "3D UI-kit" based on React-Three-Fiber.
- 📦 Storybook 7.0 RC: API framework with Next.js support Component Story Format 3, MDX 2... See also the conf Storybook Day 2023
- 📦 Astro 2.1: Image component, Markdoc support.
- 📦 Million 2.0: a virtual DOM based on the concept of "blocks" compatible with React and which can make it 70% faster 🤔
- 📦 SWR 2.1: useSWRSubscription + useSWRInfinite parallel option
- 📦 Superflare: fullstack toolkit for Cloudflare Workers with support for D1, R2, Session, Queues... integration with Remix, and soon Next.js?
- 📦 Tremor 2.0: UI lib to create dashboards, now based on Tailwind CSS.
- 📦 next-route-visualizer
- 📦 Radix - new Form primitive
- 📦 Nodl 1.0
- 📦 Framer-Motion 10.3
- 🐦 Node.js site now using Next.js
💸 Sponsor
Extensible JavaScript libraries for surveys and forms
SurveyJS is a set of open-source JavaScript form libraries that you can easily integrate into your web app. It lets you create and run multiple forms, retaining all sensitive data on your servers, or have your own self-hosted WYSIWYG form builder that non-tech users can use directly.
You can also analyze survey results in custom-built dashboards, save your forms to PDF, or simply convert them to editable PDF files. It offers native support for React and Angular rendering and total freedom of choice as to the backend, because any server + database combination is fully compatible.
📱 React-Native
- 📜 Building smooth Shared Element Transitions in React Native: good intro to Shared Element Transitions in Reanimated 3. It looks simple and flexible to use, with the possibility to customize the transition with a worklet.
- 📜 Camera APIs on Android: Marc Rousavy explains why camera management is complicated, especially on Android. VisionCamera v3 should switch back to Camera2, and leave the CameraX API aside for now.
- 📜 Shopify Tophat - Crafting a Delightful Mobile Developer Experience: Shopify has created its own DX for its mobile apps, not too far from the Expo experience. Interesting article but not totally related to React-Native.
- 📜 Expo - EAS Build will Default to M1/M2 for iOS Builds: Expo explains the transition to Apple silicon builders to reduce build times on iOS (by 40% for M1, and 10% more for M2)
- 📜 Microsoft - Adding Jest Snapshot Testing to React Native Windows Apps
- 📜 Using React Native VisionCamera: Demo and alternatives
- 🧑🎓 Bridging Tutorial - Learn how to use any platform API in React Native app: comprehensive resource for creating native modules.
- 🎙️ RNR 262 - Maestro: The App-solute Solution for Mobile UI Testing
- 📦 Metro 0.76: API ported from Webpack that should allow code splitting and will be used by Expo Router.
- 👀 Expo Web Global CSS support
🧑💻 Jobs
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
Official announcement of the Rust bundler from ByteDance, compatible with Webpack but much faster. It will be hard to choose between Rspack and Turbopack, which also announced upcoming support for Webpack loaders. Note that Unplugin 1.3 already supports Rspack and allows to create agnostic bundler plugins. There is no Unplugin Turbopack support yet, but I hope it is planned!
Read also Rspack: The Rust-Based Web Bundler that Combines High Performance with Interoperability
-
Jest 29.5: CLI
--randomizeoption. - CSS Nesting: landing in Chrome 112!
- Proto, a next-generation toolchain manager: new alternative to fnm or Volta to manage its Node.js runtime (but not only).
- SPA view transitions land in Chrome 111
- TypeScript’s Migration to Modules
- Cloudflare Workers - Node.js compat demo
- ts-reset 0.4
- Consider Animating Your Canvas in a Web Worker
- All JavaScript and TypeScript Features of the last 3 years
- How to measure CWVs on SPAs
- JavaScript Oxidation Compiler v0.1
- Why Turborepo is migrating from Go to Rust
🤭 Fun
🤣 Other funny tweets this week
See ya! 👋
This content originally appeared on DEV Community and was authored by Sebastien Lorber
Sebastien Lorber | Sciencx (2023-03-15T20:04:56+00:00) This Week In React #138: React-Router, Rspack, RSC, Storybook, Million, Superflare, Tremor, React-Email, VisionCamera, Proto…. Retrieved from https://www.scien.cx/2023/03/15/this-week-in-react-138-react-router-rspack-rsc-storybook-million-superflare-tremor-react-email-visioncamera-proto/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.