This content originally appeared on Bits and Pieces - Medium and was authored by Ishrat Umar
Let’s learn some of the best CSS tips and tricks to boost your workflow and design. These CSS properties will help any developer build a project quickly and efficiently.

I have included the CodePen link at the end of the article, where you can find all these examples in action.
With that said, let’s get started.🤩
1. CSS :in-range and :out-of-range pseudo-classes
These pseudo-classes are used to style inputs within and outside specified range limits.
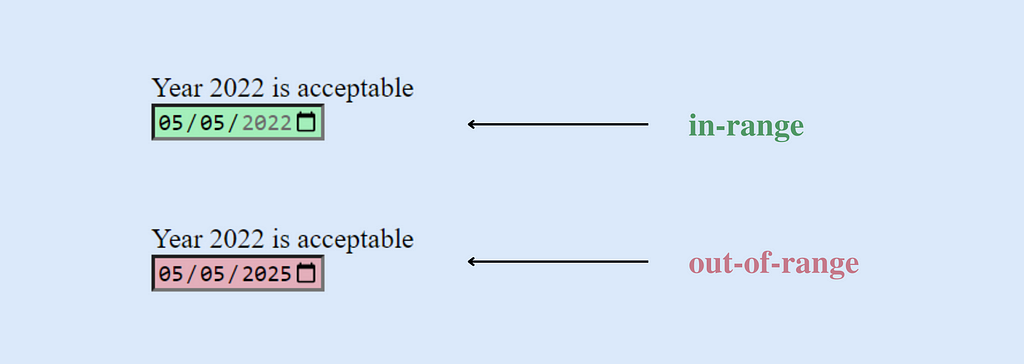
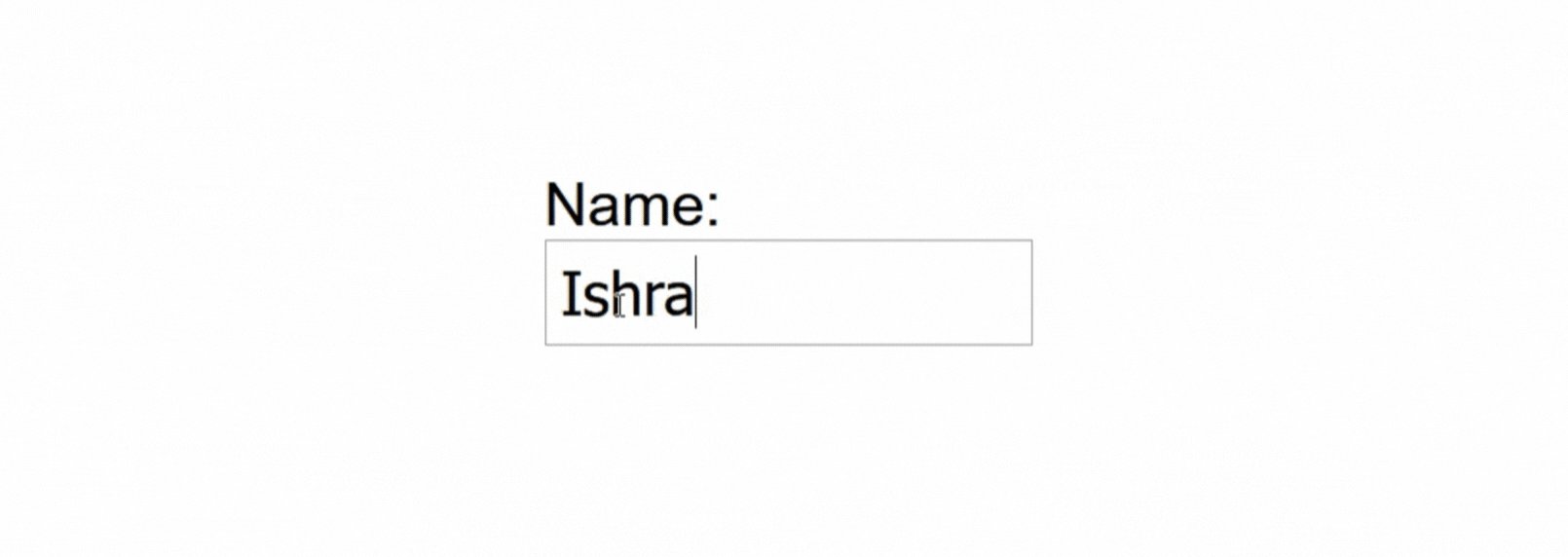
(a) :in-range
The input> element is in-range if its current value is between the bounds of the min and max attributes.
This pseudo-class makes it easy to determine whether a field’s current value is acceptable.
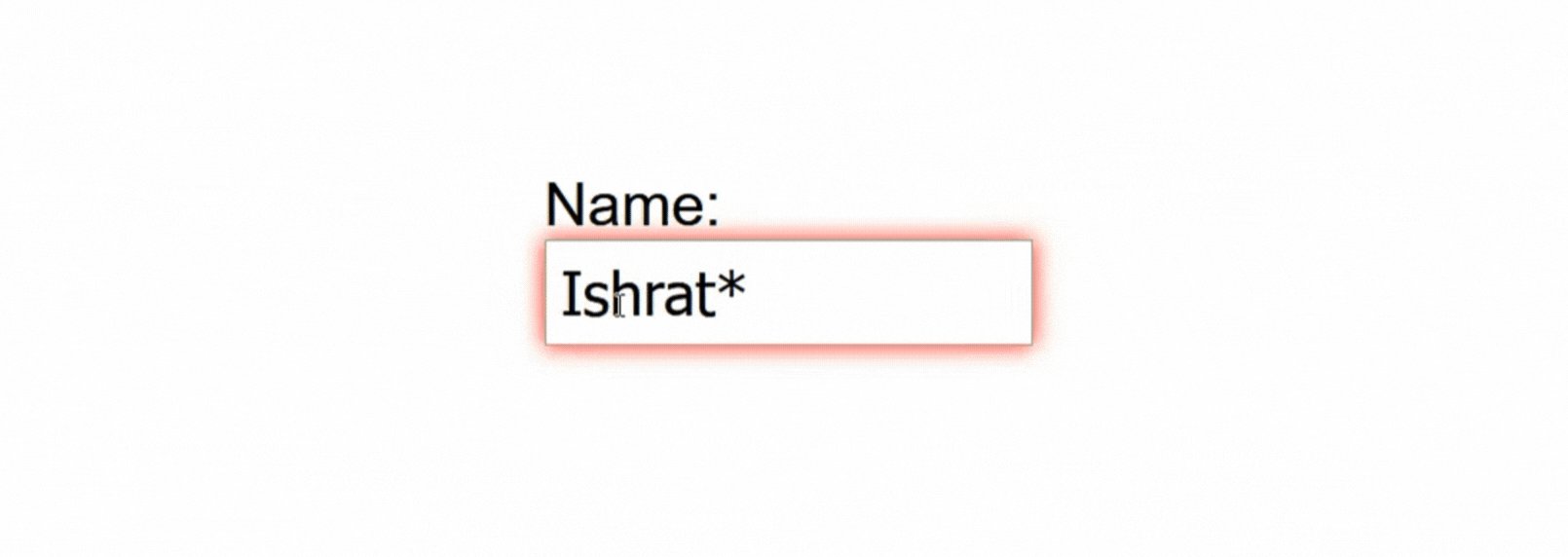
(b) :out-of-range
The input> element is out-of-range if its current value is outside the bounds of the min and max attributes.
It gives the user a visual indication if a field value exceeds its range.
CSS Code:
Output:

You should know that these pseudo-classes only apply to elements with a range restriction. Without this limitation, the element could not be in-range or out-of-range. Read more here.
2. grayscale( ) function
You can use the value 100% to convert images from color to black and white. When you set this value to 0%, your image will remain the same.
Using a value of 100% will convert your image to black and white. This means that there will be no color in the photograph.
You can use values between 0 and 100% to create a variety of different effects.
CSS Code:
Output:

3. Glass Effect
You can add the Glass Effect to your next project using a few lines of code. Yes, it really is that easy. Glass effects are beautiful and add elegance to your design.
Glass.CSS is the most popular glassmorphism generator, where you can create CSS Glass Effects for your project for free. All you need to do is adjust some settings according to your needs and copy-paste the CSS code into your project.
CSS Code:
Result:

4. Use the following CSS code to style text
These are some very basic text styling tips that everyone should know. However, there are many other advanced options available as well.
CSS Code:
5. CSS clamp( ) function
The CSS clamp( ) function restricts a value to a range between two upper and lower bounds. There must be a preferred value, a minimum value, and a maximum value.
Clamp( ) comes in handy when font sizes change depending on the viewport.
CSS Code:
Want to learn more about the clamp function? Check out the explanation on the MDN web docs.
6. Center a div
The most important task for a developer is centering a div. There are so many other options for centering a div. In this example, we used CSS flexbox to center a div horizontally and vertically.
CSS Code:
7. Gradual CSS Linear Gradient
To create a Gradual CSS Linear Gradient, simply use the CSS code below.
CSS Code:
Result:

8. CSS Shake Effect
This "shake" animation effect shakes an input field when a user enters invalid input. It is simple but elegant. For instance, the input field will shake if a user enters numbers in a text field instead of letters.
HTML Code:
CSS Code:
Result:

9. Text Overflow
You can use this property to truncate overflowing text. It can be clipped and displayed with an ellipsis (...) or with a custom string.
CSS Code:
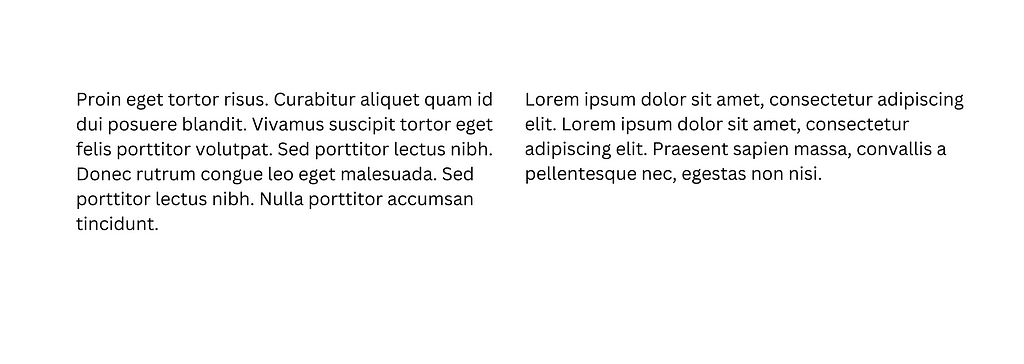
10. 'column-count' Property
It specifies the number of columns into which an element should be divided.
CSS Code:
Result

11. CSS Animations
Animation changes an element’s style gradually. It can only be used if keyframes are specified first. A keyframe describes how an animated element appears at a specific point in an animation sequence.
CSS Code:
12. Shadow Effects
Using CSS, you can add effects both to text and elements. Define properties as text-shadow and box-shadow. Use text-shadow to add shadow to text and box-shadow to add shadow to elements.
(i) text-shadow: It gives the text a shadow.
Result:

(ii) box-shadow: It is used to give the elements a shadow effect. The actual div in the example below is purple, and the box shadow is sky-blue and is set 10 pixels to the right and bottom.
Result:

13. CSS Clipping
Using the clip-path property, you can only show a portion of an element while concealing the rest.
CSS Code:
Result:

Clippy-CSS clip-path maker is a quick and easy way to create complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset) or an SVG source.
14. CSS background-blend-mode Property
This property describes how the background color and image (or two images) should blend.
A list of blend modes corresponding to each background image makes up the value. Blending mode specifies how background layers blend (color or picture).
You can make stunning backgrounds with the background-blend-mode property.
CSS Code:
Result:

There are some other options available as well. Check this out on W3Schools if you want to learn more about this property.
15. Hue Rotate Animation
Hue-rotate animation can be added to websites’ hero sections and buttons. For example, the hero section of a weather forecasting website will look amazing with this.
CSS Code
button {
background: linear-gradient(35deg, #8C52FF, #C669FF);
animation: hue-rotate 3s linear infinite alternate;
}
@keyframes hue-rotate {
to {
filter: hue-rotate(85deg);
}
}Result

Finally
Thanks for reading! If you enjoyed it, please smash the clap icon, comment below, and follow Ishrat Umar for more.
You can also follow me on Twitter for helpful tech-related tips and tricks.
And maybe you will love my CodePen and GitHub, where I have already shared some great web development-related tips and cheat sheets.
That’s all for this article; I hope it was helpful. :)
Happy learning ❣
Build Apps with reusable components, just like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
15 Awesome CSS Properties You Need to Know 🎯 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Ishrat Umar
Ishrat Umar | Sciencx (2023-03-17T05:09:46+00:00) 15 Awesome CSS Properties You Need to Know. Retrieved from https://www.scien.cx/2023/03/17/15-awesome-css-properties-you-need-to-know/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
