This content originally appeared on DEV Community and was authored by Darkwa
Communication has become more essential than ever before in today's world, especially with the growing trend of remote work and social distancing. As a result, there is an increasing demand for reliable and efficient video and voice calling applications. This is where ZEGOCLOUD comes in - a leading real-time audio and video cloud service provider with more than two decades of experience in the industry. Their flexible and robust platform allows developers to build seamless live audio and video experiences on mobile and web platforms.
With ZEGOCLOUD's video/voice SDK and API, developers can easily create customized video and voice calling apps with minimal coding effort, enabling users to connect in real-time from anywhere in the world. This article will discuss how to build a video and voice call app with ZEGOCLOUD in React Native, offering a range of possibilities for your communication app development needs.
I have provided a link to a video on my YouTube channel that demonstrates the step-by-step process for integrating it.
The prebuilt feature, Call Kit, provided by ZEGOCLOUD comprises a comprehensive range of tools for constructing voice and video calls between individuals and groups within your app. With Call Kit, the development process is streamlined, as it includes all the essential business logic and user interface components, allowing you to customize the features based on your requirements.
Integrate the SDK
Add @zegocloud/zego-uikit-prebuilt-call-rn as dependencies
yarn add @zegocloud/zego-uikit-prebuilt-call-rn@3.0.0-beta.1
Add these dependencies as well
- @zegocloud/zego-uikit-rn
- react-delegate-component
- zego-express-engine-reactnative @3.2.0
- react-native-sound
- @notifee/react-native
yarn add @zegocloud/zego-uikit-rn react-delegate-component zego-express-engine-reactnative@3.2.0 react-native-sound @notifee/react-native
- First, navigate to the ZEGOCLOUD Admin Console and get your project's appID and appSign.
- Next, specify the userID and username that will be used to connect to the Call Kit service. Finally, create a callID to represent the call you want to make.
To navigate to the call page while passing in the appID, appSign, userID, and userName, include this code. Please note that both userID and callID must only include alphanumeric characters and underscores (_). Participants using the same callID will be able to communicate with one another.
// App.js
import React, { Component } from 'react';
import {ZegoUIKitPrebuiltCall, ONE_ON_ONE_VIDEO_CALL_CONFIG } from '@zegocloud/zego-uikit-prebuilt-call-rn'
export default function VoiceCallPage(props) {
return (
<View style={styles.container}>
<ZegoUIKitPrebuiltCall
appID={yourAppID}
appSign={yourAppSign}
userID={userID} // userID can be something like a phone number or the user id on your own user system.
userName={userName}
callID={callID} // callID can be any unique string.
config={{
// You can also use ONE_ON_ONE_VOICE_CALL_CONFIG/GROUP_VIDEO_CALL_CONFIG/GROUP_VOICE_CALL_CONFIG to make more types of calls.
...ONE_ON_ONE_VIDEO_CALL_CONFIG,
onOnlySelfInRoom: () => { props.navigation.navigate('HomePage') },
onHangUp: () => { props.navigation.navigate('HomePage') },
}}
/>
</View>
);
}
Configure project in Android and also setup permissions
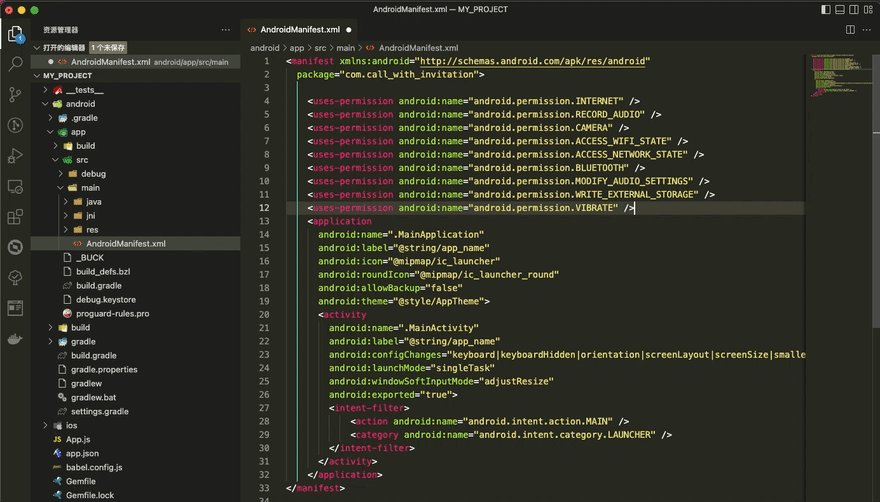
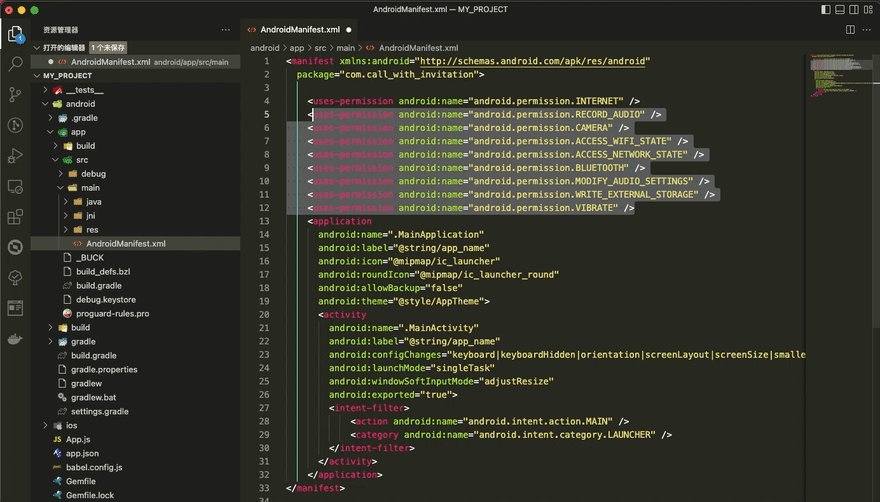
- Go to your_project/android/app/src/main/AndroidManifest.xml file, and add the following permission
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE"/>
Open the my_project/android/app/proguard-rules.pro file and add the following
-keep class **.zego.** { *; }
Configure project in IOS and also setup permissions
Open the my_project/ios/my_project/Info.plist file and add the following
<key>NSCameraUsageDescription</key>
<string>We need to use the camera</string>
<key>NSMicrophoneUsageDescription</key>
<string>We need to use the microphone</string>
Voila! You can now run and test your app.
Here's is the link to github source code
To summarize, ZEGOCLOUD's video/voice SDK and API provide a convenient and effective way for developers to add real-time audio and video communication to their mobile and web applications. The platform's advanced features, such as interactive live streaming, video conferencing, and low-latency transmission, handle the intricacies of real-time communication, freeing developers to focus on building engaging user experiences.
Additionally, ZEGOCLOUD's Call Kit feature simplifies the development process by offering pre-built tools and UI components that can be easily customized to meet specific app requirements. By following the steps outlined in this article, developers can seamlessly integrate ZEGOCLOUD's Call Kit feature into their projects and begin creating high-quality, uninterrupted video and voice call functionality within minutes.
Overall, ZEGOCLOUD's platform delivers a groundbreaking and robust solution for developers seeking to incorporate real-time audio and video experiences into their applications. With its user-friendly interface and extensive toolkit, ZEGOCLOUD streamlines the process of building high-quality, interactive applications that offer users a seamless and delightful communication experience.
This content originally appeared on DEV Community and was authored by Darkwa
Darkwa | Sciencx (2023-03-18T22:27:38+00:00) How To Build The Video And Voice Call App With ZEGOCLOUD In React Native. Retrieved from https://www.scien.cx/2023/03/18/how-to-build-the-video-and-voice-call-app-with-zegocloud-in-react-native/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.