Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box - Sizing </title>
<style>
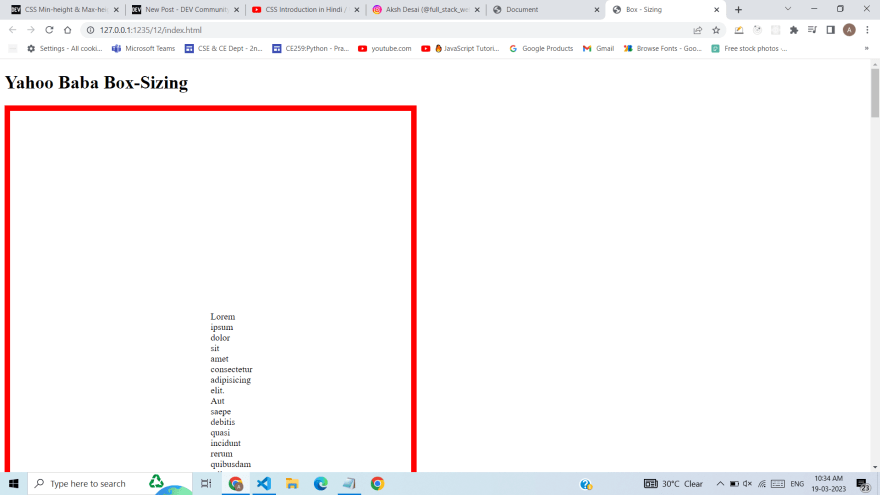
#box {
border: 10px solid red;
width: 500px;
padding: 350px;
box-sizing: border-box;
}
</style>
</head>
<body>
<h1> Yahoo Baba Box-Sizing</h1>
<div id="box">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
</div>
</body>
</html>
Thank You.
You can follow us on:
Youtube
Instagram
Print
Share
Comment
Cite
Upload
Translate
Updates

There are no updates yet.
Click the Upload button above to add an update.
APA
MLA
AKSH DESAI | Sciencx (2023-03-19T05:05:03+00:00) CSS Box-Sizing Tutorial. Retrieved from https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/
" » CSS Box-Sizing Tutorial." AKSH DESAI | Sciencx - Sunday March 19, 2023, https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/
HARVARDAKSH DESAI | Sciencx Sunday March 19, 2023 » CSS Box-Sizing Tutorial., viewed ,<https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/>
VANCOUVERAKSH DESAI | Sciencx - » CSS Box-Sizing Tutorial. [Internet]. [Accessed ]. Available from: https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/
CHICAGO" » CSS Box-Sizing Tutorial." AKSH DESAI | Sciencx - Accessed . https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/
IEEE" » CSS Box-Sizing Tutorial." AKSH DESAI | Sciencx [Online]. Available: https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/. [Accessed: ]
rf:citation » CSS Box-Sizing Tutorial | AKSH DESAI | Sciencx | https://www.scien.cx/2023/03/19/css-box-sizing-tutorial/ |
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.