This content originally appeared on DEV Community and was authored by Muthu Annamalai Venkatachalam
TL;DR
In this tutorial, we’ll be creating a tool that can send email notifications. To do so, we’ll use the power of the open source notification infrastructure from Novu alongside SendGrid to manage our email systems.
Introduction
A notification system is widely recognized as an effective way for app developers and marketers to engage users. And with the help of open-source notification tools, developers can create their own notification pipelines. Not only do they allow for a better grip on custom solutions, but they also can take away the hassle of fully fleshing out an internal platform.
And the best option for a notification infrastructure, in my opinion, is Novu. It’s a stellar platform that can handle all sorts of notification types, and it’s easy to get it up and running alongside providers like SendGrid to manage emails, SMS, and more.
What is Novu?
Novu is an open source notification infrastructure meant to make communication and notifications easier for dev teams to put together. And with a unified API and integrations with popular tools like SendGrid, MailChimp, and Twilio, it offers endless opportunities.
A key feature of the Novu platform is the provision of a management dashboard and a centralized location where developers can receive real-time notifications and information as part of the development process. And because it’s an open source project, it offers greater levels of security, transparency, and ease of use. All of which makes it more accessible than other similar technologies.
Creating a Notification System with Novu
Naturally, we’ll need to sign up for a Novu account to get started.. Thankfully the free tier is all we need for this demo project, but there are other tiers if you want to make something that can scale better. You also have the option to self-host Novu, but we won’t get into that today.
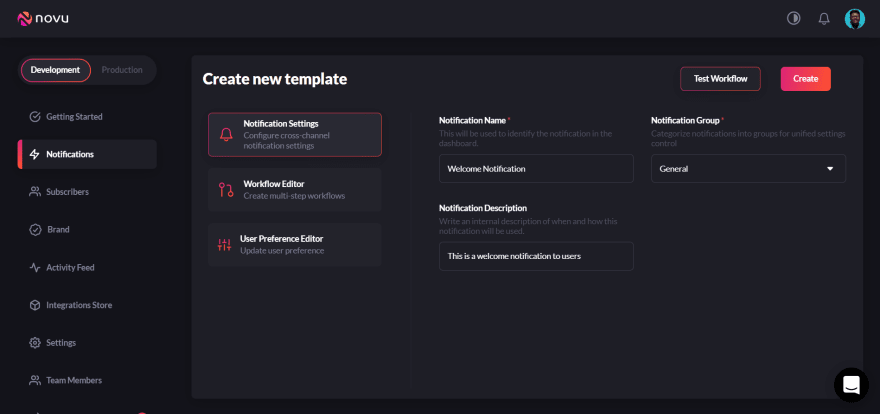
Once we have an account, we’ll create a new notification template in the Notifications tab.
Then we’ll need to enter some basic info like name, description, group, and details. The name we pick can be used to trigger this specific notification in our code later.
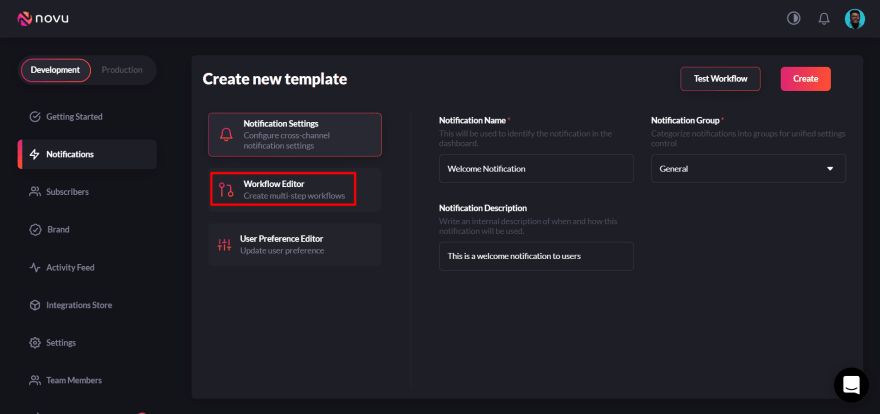
Now that we have our template, we’ll need to create a workflow for it. We can do that within the Workflow Editor* tab.
Here, you can select what event will happen whenever a notification is triggered. So we’ll set up one that works for sending emails, as we want to use SendGrid to manage emails in our project.
This in-app template is customizable, so we’ll set it up for our needs and create what goes inside our notification..
How to Connect SendGrid with Novu
Now that we have our notification template, we’ll swap over to our email service. We’ll be using SendGrid as an email provider, one of many that Novu can integrate with
Once you make an account, go to the Sender Authentication section in the panel to your left, and then click Verify a Single Sender so we can connect Novu.
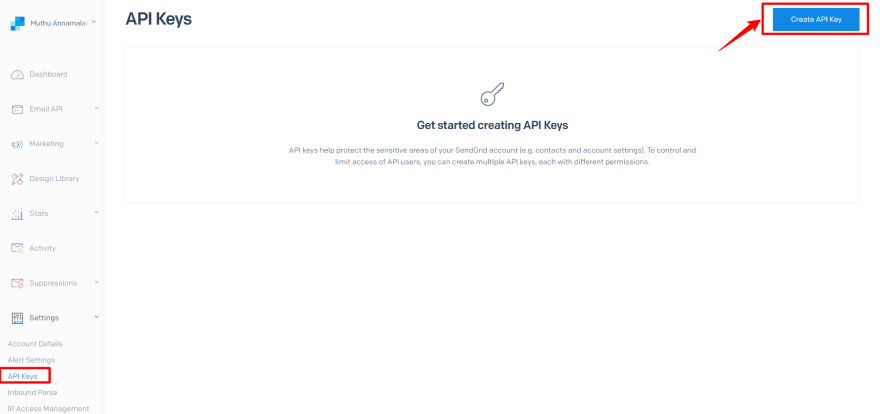
Next, select API Keys in Settings and click Create API Key in the top right corner.
Enter the name of the API key and select Full Access for our permissions. Make sure you get a copy and keep it handy, as you’ll need to plug it into Novu later.
Now that that’s done, we’ll need to connect it to Novu. Head back to the Novu dashboard, go to the Integration Store, and select SendGrid.
Enter the API key from SendGrid in the first field and our verified email address in the second field. And for the third field, we’ll need to include our sender’s name. Press the update button after that, and we’ll be all set to use SendGrid!
Integrating Novu into Your Project
After we’ve got Novu and SendGrid set up, we’ll need to actually integrate them into a project! For the sake of this tutorial, we will assume you already have an existing Node.js project.
You can install Novu with this NPM command:
npm install @novu/node
Now that it’s in our project, we’ll need to include our Novu API key to use it. Add this to your existing code:
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
Here, we’ll add the variables we need for our system. These are the same variables for our email notification that Novu will use for our subscribers.
await novu.subscribers.identify([user.id](http://user.id/), {
email: user.email_id,
firstName: user.first_Name,
});
Novu also offers a web component that can be dropped into your front-end, which is what we’ll use:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="[https://novu-web-component.netlify.app/index.js](https://novu-web-component.netlify.app/index.js)"></script>
</head>
<body>
<notification-center-component
style="display: inline-flex"
application-identifier="YOUR_APP_IDENTIFIER"
subscriber-id="YOUR_SUBSCRIBER_ID"
></notification-center-component>
<script>
// here you can attach any callbacks, interact with the web component API
let nc = document.getElementsByTagName('notification-center-component')[0];
nc.onLoad = () => console.log('hello world!');
</script>
</body>
</html>
Then, we can send notifications thanks to our notification identifier:
await novu.trigger('Welcome Notification', {
to: "subscriberId"
payload: {
userName: "Muthu"
},
});
Now, whenever our function is executed, our subscriber will receive an email and a notification in your app’s notification center. Simple, right?
The Wrap-Up
Notifications are nearly an essential thing for most applications today. They offer a way for your users to stay on top of things on and off your platform. With Novu backing your application’s notification system, you’ll be empowered with a powerful notification infrastructure limited by your imagination. Plus, adding SendGrid enables you to have ISP outreach, reputation monitoring, and real-time analytics for your email service.
If you want to unlock the full potential of Novu’s open source notification infrastructure, sign up today! It’s free to get started, and it integrates into all of your favorite tools.
This content originally appeared on DEV Community and was authored by Muthu Annamalai Venkatachalam
Muthu Annamalai Venkatachalam | Sciencx (2023-03-22T15:18:29+00:00) Creating a Notification System with Novu and SendGrid. Retrieved from https://www.scien.cx/2023/03/22/creating-a-notification-system-with-novu-and-sendgrid/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.