This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
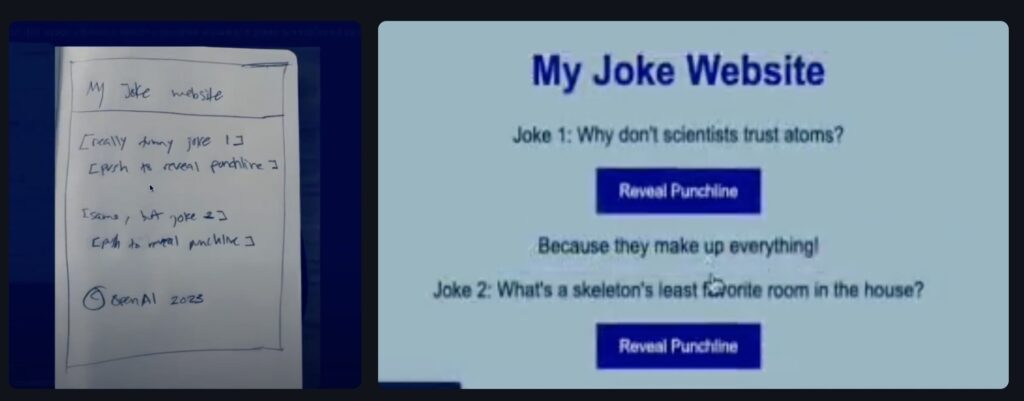
When GPT-4 was announced earlier this month, one of the demos made a massive splash: painting a web app on a napkin and getting the “AI” to create the HTML, CSS and JavaScript to make it work.
This caused an avalanche of news items and blog posts calling “game over” for web developers and that soon all the work to build web products will be done by machines. Any person will be able to do that job – all you need to do is to ask the chat bot the right questions.
What you see is what you get?
This is a very old idea and dream. When I started building software, there was Visual Basic, which allowed me to drag and drop buttons and form elements in a visual interface and it created code under the hood. Borland C Builder did the same. Then Netscape Communicator came with Composer, a WYSIWYG (What You See Is What You Get) editor to build web pages. Microsoft Frontpage did the same and so did Macromedia Dreamweaver.
Each of these web tools had one thing in common: the code they created was abysmal. The reason isn’t that the tools were bad. The reason is that starting any web based product as a graphic is limiting it to one state.
Building things for the web means separating the look from the functionality
Web products by definition aren’t looking and working the same everywhere. They do instead give people who use them the best possible interface fitting the form factor of their device. On Desktop, this could be a multi column layout, on mobile it is a single column layout with fewer interaction items and bigger buttons as a finger isn’t as detailed as a mouse cursor is.
Even more important: our end users often have to and will change the interface to their needs. This could mean larger fonts, turning off animations or using a high contrast mode. Others might have to zoom in to 400% and only see a small part of the screen at a time. And a not insignificant part of our potential users won’t be able to see the page at all. Instead, they will listen to it and navigate it by headings and links. Others might use something like a reading mode of the browser to make it easier to consume what we put on the web.
And this is where our craft comes in as developers and designers. We need to build something resilient enough to work in all these circumstances. Good developers understand that when it comes to web development, we are not in control. Our users are. Our job isn’t to build an app that shows a joke when you press a button. Our job is to create the right piece of code that allows users to consume a joke when they interact in some way with our product.
The main task is to separate the content from the functionality and the look. Any web product should be able to get a different style sheet and look vastly different. Removing a button or adding a new feature should not mean having to re-create the whole product. The interface should be modular enough to allow for that.
WYSIWYG Footguns
It is understandable that people get excited when they can create whatever they want and “paint” an app or a document. But it always comes with the problem that it won’t be possible to change or style it differently. You don’t even need to go into design to witness this. How often do we get Word documents from people that don’t use any formatting? Instead of selecting the headline format, people bump up the font size and use colours because they look good at the time and on their computer. People who rely on the document structure to navigate it can’t find any and won’t be able to read the document at all.
I really love the idea of allowing people to build things for the web without having to write any code. And there are many solutions out there that already deliver that. The best ones allow you to pick from components and assemble an interface that way. And this is where we should be going. It is not about painting an app, it is about assembling them from working, independent parts.
I welcome our AI web-development overlords
Many other people have said the same: I am not worried at all about our jobs as developers. When it comes to Prototypes, Slideware, Brochureware and Proof of Concepts it is great that we could get them generated with a prompt in an AI system. We iterate in design research using paper prototypes and many a developer’s valuable time is right now wasted building things for the bin. Something like the joke app does not have to be done by a professional developer. Its a fun thing to create and try out. Much like anything you do in a hackathon or when you’re bored and got some time to play. It is not a web product though and it is far from production ready.
It will be interesting to see where we go with this. I am all for democratising web development and I love to see what browser-based tools like Figma, Canva and others already do now. We can create tools that allow people to “paint an app”, and we should look deeper into how we can have these tools create components that make up a bigger thing rather than a graphic turned clickable prototype.
More posts by others on this topic:
This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Chris Heilmann | Sciencx (2023-03-24T14:01:13+00:00) WYSIWYGPT. Retrieved from https://www.scien.cx/2023/03/24/wysiwygpt/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.