This content originally appeared on DEV Community and was authored by Victor Nascimento
In this post you will see why security should be taken seriously and why rolling your own security mechanisms instead of relying on industry standards is outright bad.
This is a post-response to https://dev.to/matpk/cryptographically-protecting-your-spa-fga which claims securing server responses with an RSA signature is secure enough to prevent terrible API design from being exploited.
In the article, the author provides a sample application which I will be using as my exploitation target. This is how it looks like:
The name "John Doe" comes from an API response to /users and as you can see, it contains a signature that, in theory, would prevent a man-in-the-middle attack from modifying it.
Well, let's try... Let's analyze the application source code to see what we can find.
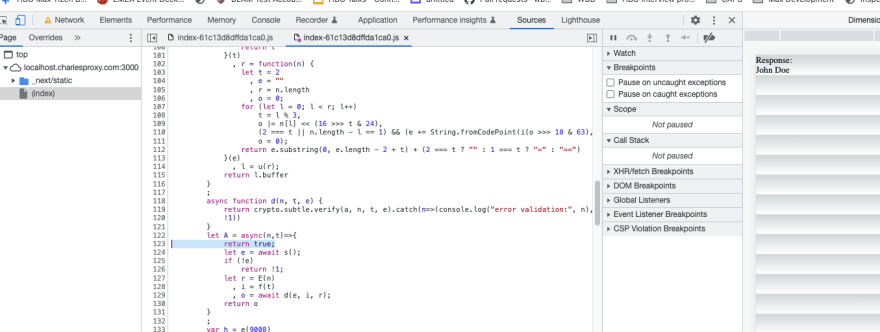
We see the hardcoded public key:
We see the effect calling the /users API and passing the response through the validation function:
And the validation function itself:
Man-in-the-middle attack
I have setup Charles proxy, an easy to use network debugging / tampering tool that will allow us to modify the network response.
https://www.charlesproxy.com/documentation/getting-started/
Charles allows you to intercept and modify network request/responses. Unfortunately MacOS seems to be configured to not allow us to proxy requests from localhost and it provides localhost.charlesproxy.com instead which maps directly to 127.0.0.1. Running the application with localhost.charlesproxy.com:3000 produces an error, as crypto APIs, for obvious reasons, only run on HTTPS or the special localhost host.
But we can fix that and it turns out we don't need to access crypto at all for this to work.
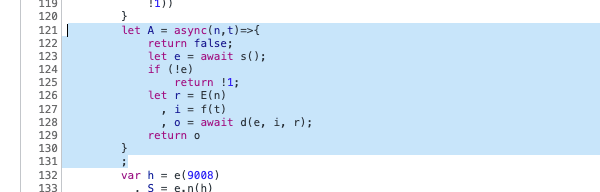
Meet our new friend, Chrome devtools overrides. With it we can actually make changes to the code and it will run with our changes. Beautiful. Our first attack to the front-end is to modify the validation function to always return true regardless of what the signature was:
Note the application still runs and presents the network response correctly. Now we can actually modify the server response to whatever we want. In Charles you can do that by using the Breakpoints tool: https://www.charlesproxy.com/documentation/proxying/breakpoints/
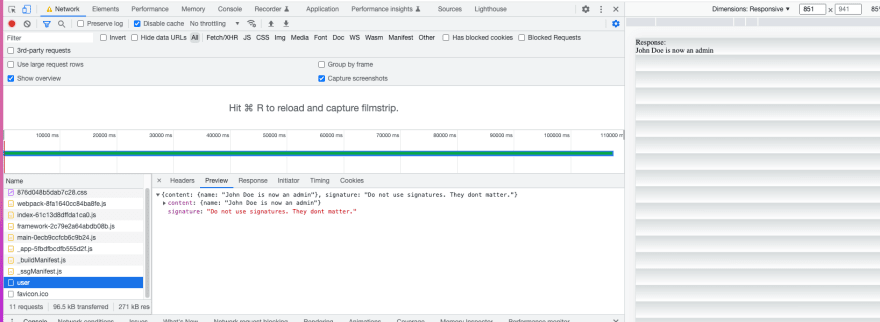
You can set a breakpoint into /users by enabling the Breakpoints tool and once you hit that request Charles will pause it with this screen which allows you to modify the response:
And we're done:
The client is completely oblivious of signatures as we just return true from the function that verifies them. The client is also completely oblivious of network modifications.
Conclusion
Don't assume your server is secure just because you thought hardening your front-end was a good idea. Don't reinvent the wheel in terms of security... industry standards are standards because they work and trying to come up with your own "secure" ways will simply not work.
This content originally appeared on DEV Community and was authored by Victor Nascimento
Victor Nascimento | Sciencx (2023-03-25T12:48:58+00:00) How a kid trivially bypassed a dumb front-end protection. Retrieved from https://www.scien.cx/2023/03/25/how-a-kid-trivially-bypassed-a-dumb-front-end-protection/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.