This content originally appeared on DEV Community and was authored by TiffinTech
Polacode
Polacode is an incredible Visual Studio Code extension that makes it easy for developers to create stunning screenshots of their code. With Polacode, users can quickly and accurately select the code they want to capture and generate a high-quality image. And it doesn't stop there; they can also take advantage of the several customization options available such as changing the font size and background color, or adding a caption to their image.
One of the most notable aspects of Polacode is its ability to capture code with syntax highlighting retained, making it ideal for tutorials, presentations, or any other scenario where code readability is important. Furthermore, Polacode is open source and actively maintained by its development team, so users can rest assured knowing new updates and bug fixes are regularly released.
In short, Polacode is an excellent resource for developers who need to create visually appealing code screenshots for documentation, tutorials or social media platforms.
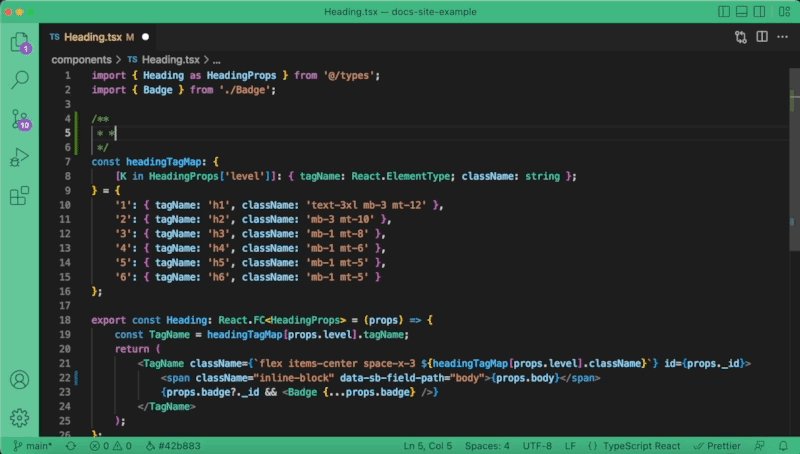
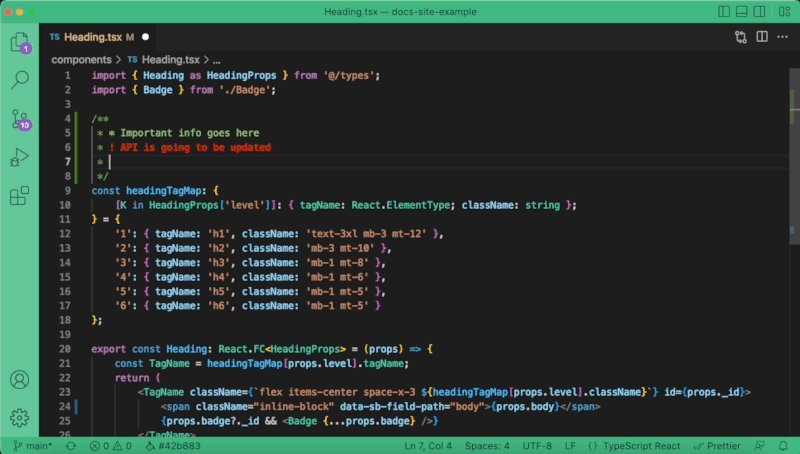
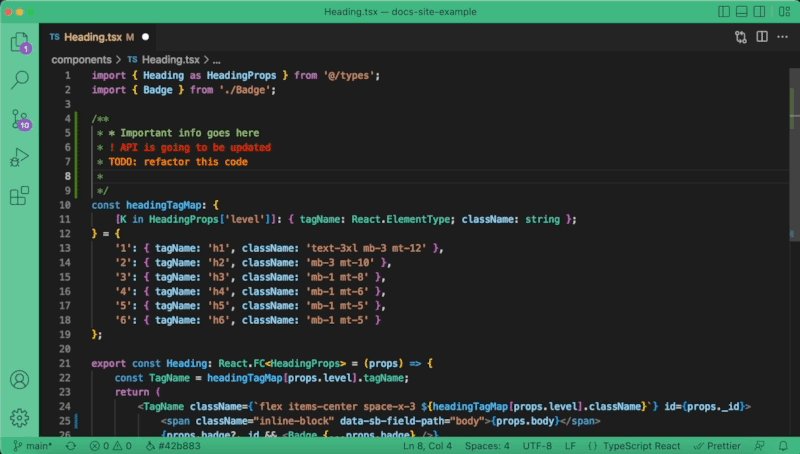
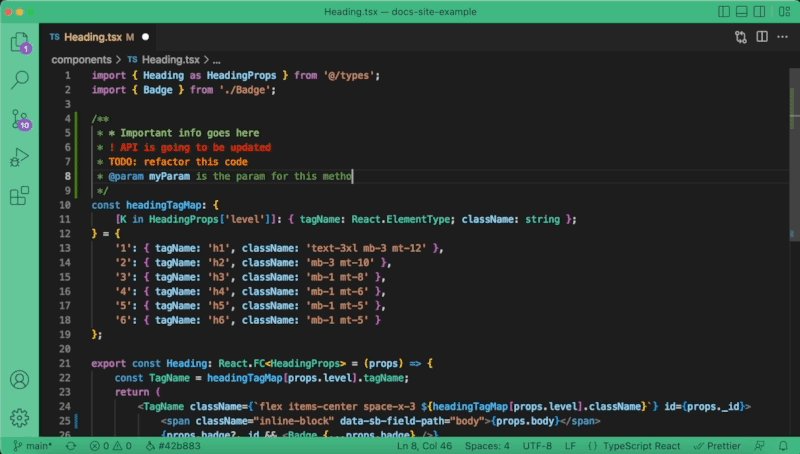
Better Comments
The Better Comments extension for VS Code is an incredibly useful tool that can make it much easier to understand and organize code comments. It does this by introducing a set of special annotations that can be used to provide more context and structure to code comments, making them more readable and providing greater clarity as to their purpose.
For example, the software allows users to assign different colors to comments based on the keyword they begin with. This allows developers to quickly differentiate between comments intended for tasks that need to be completed in the future (such as those beginning with "TODO"), and those containing important information or advice (beginning with "NOTE"). In addition, visual separators such as asterisks or equal signs can be added between different categories of comments, helping to further organize each section of code.
Beyond this, Better Comments includes a number of other annotation keywords which can be used to add additional meaning and context to code comments. For instance, the “HIGHLIGHT” keyword can be used to draw attention to an important piece of code, while “QUESTION” may be used when asking a direct question within the comment. Ultimately this allows developers to communicate more effectively with their peers by creating more detailed, informative commentary on their work.
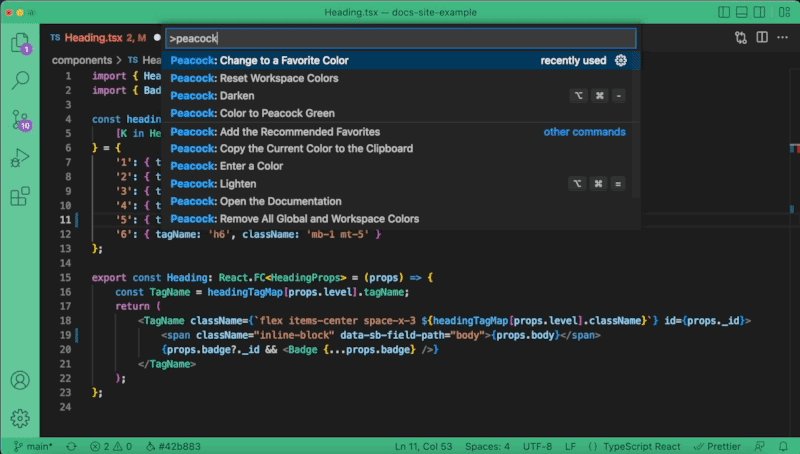
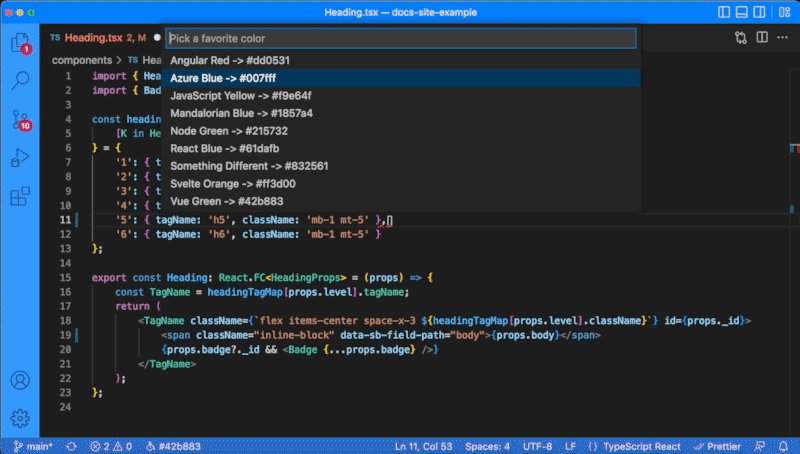
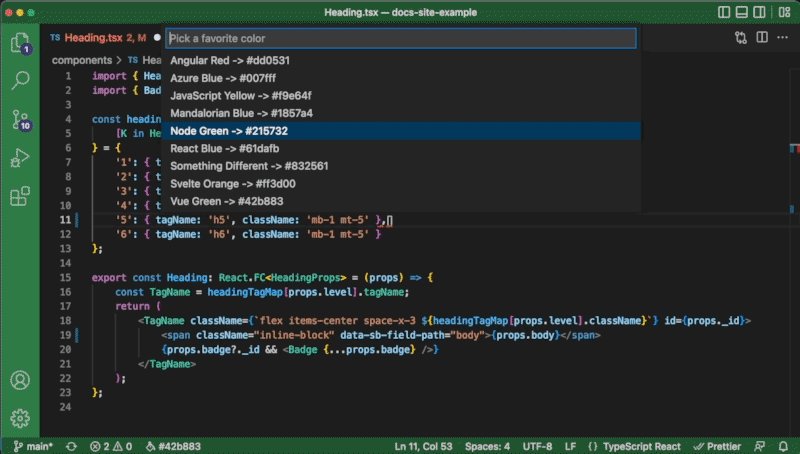
Peacock
The VS Code extension Peacock is a great tool for streamlining workflow and visually organizing the workspace. With this powerful extension, developers can easily distinguish between different projects, instances of VS Code, or other related work.
Peacock has the ability to generate unique colors for each project or allow users to set their own custom colors. This feature simplifies the process of telling apart multiple projects running at once and saves time from having to manually switch between them. Additionally, Peacock integrates with popular VS Code themes so that users can quickly create a unified color scheme across the entire IDE.
Moreover, Peacock offers a high degree of customization, allowing developers to adjust individual components like the status bar, title bar and activity bar according to their needs. This makes it possible to develop a personalized workspace tailored specifically to one's workflow and preferences. All in all, this convenient extension provides an easy way for developers to gain more control over their environment and improve productivity.
Want to see some more cool VS Code extensions? Check out the video we created diving into these and more.
This content originally appeared on DEV Community and was authored by TiffinTech
TiffinTech | Sciencx (2023-03-28T19:26:48+00:00) 3 Creative VS Code Extensions You Need To Try Out. Retrieved from https://www.scien.cx/2023/03/28/3-creative-vs-code-extensions-you-need-to-try-out/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.