This content originally appeared on DEV Community and was authored by Audrey Mengue
What is it and why do we need it?
As web developers, we spend the majority of our time - if not our time - in the browser. In short, we build stuff that runs in the browser so while we are here, why don’t we just get the best experience out of it. A browser extension isn’t just a program that works in the browser but, it’s a program that enhances our browser’s capacities. From ad blocking to visualization, there is a browser extension for everything and in this tutorial, we are going to learn how to make one.
What we are building and prerequisites.
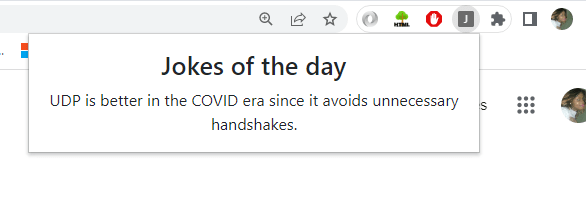
We are going to build an extension that will display a joke any time we click on it. This can be helpful for anyone feeling down when facing a bug. We will need a basic understanding of:
- JavaScript
- HTML
- CSS (optional)
- DOM
- Fetch
- A web browser ( Google Chrome )
- A code editor ( VS Code )
The manifest file
This is the file that will be uploaded to our browser in order for our extension to work. The manifest file is a JSON file that contains metadata about our application such as the name, the version, the icons etc. This file can become really complex depending on what we want our extension to achieve.
Let's build the extension
- Create a folder and give it a name. I will call mine “jokesextension”
- Open your folder in the code editor and create 3 files, index.js, index.html and manifest.json
In the index.html, create a basic document and in our body, let’s have a div in which we will display the title of the extension as well as the joke itself. The index.js will look like this:

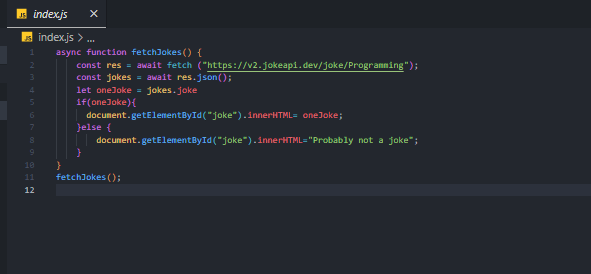
In the index.js file, let’s use the fetch to access resources from the jokesapi and manipulate the DOM to display the joke in a paragraph tag. The index.js will look like this:

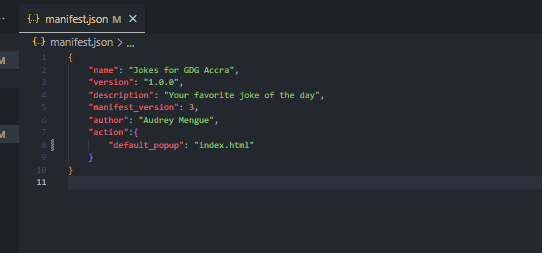
In the manifest file, we have the following:
- “Name” this will be the name of our extension
- “Version” the version of the extension
- “Description” a brief description of our application
- “Manifest version” the API that will determine how the browser will interact with the extension
- “Author” the creator of the extension
- “Default_popup” refers to the html content that will be displayed when the user clicks on the extension

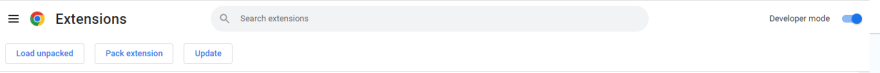
- Upload the folder to the Chrome browser Navigate to your extension tag in the browser
Make sure your developer mode is toggled on
click on load unpacked and locate your project

As soon as you see the load the project, you will see a toast with the message "extension added" and the extension is ready to be used.

Thanks for making it this far. I hope this will help getting started with building browser extensions.
Additional resources:
Jokes API: https://sv443.net/jokeapi/v2/
Source code: https://github.com/audreymengue/jokesextension
This content originally appeared on DEV Community and was authored by Audrey Mengue
Audrey Mengue | Sciencx (2023-03-28T22:34:27+00:00) Building a simple Chrome extension with JS. Retrieved from https://www.scien.cx/2023/03/28/building-a-simple-chrome-extension-with-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.