This content originally appeared on DEV Community and was authored by lily-099
Parabeac — Now compatible with Google Material Design 3 Themes
With the release of Google’s latest design system, Material Design 3, there’s been an update to the way that colors in Light and Dark Schemes are selected. Parabeac has just released support in Parabeac Cloud and parabeac_core: now you have the option to select between Material Design 3 and Material Design 2 when converting themes to Flutter code.
Take a look at our updated Figma Kickstart file here.
Converting with Parabeac Cloud
To convert a Material 3 Theme using Parabeac Cloud, the process remains the same as it was previously: simply create a Theme Project, select your GitHub branch, provide links to the Figma File, and convert. For more detailed instructions, check out our documentation.
What’s New: Color Palette
Based on Key tones, 13 shades shades are generated ranging from 0–100. On the bottom end of the spectrum 0 is true black (#FFFFFF) and 100 is true white white (#00000). From these key tones, the derivative palette colors are selected.
Parabeac has updated its Themes Figma Kickstart file to reflect this — play with it here. To use our Figma file: edit the key tones and the palette will be generated. Then, to select the colors for the light and dark color schemes, use the dropper to choose the appropriate color from the gradient in the palette.
Accessibility and Contrast
One of the main goals of the Google Material 3 color palette is to improve accessibility. The new color palette is designed to meet the WCAG 2.1 AA standard for contrast ratio. This means that text and other important elements are more legible, making it easier for users with visual impairments to navigate and use the interface.
While there are default values, such as Primary being set to Primary40 and On Primary set to Primary100, the user can manually set what shade from the key tone palette they would like to use — though keep in mind there are specific contrast minimums set forth by Material 3.
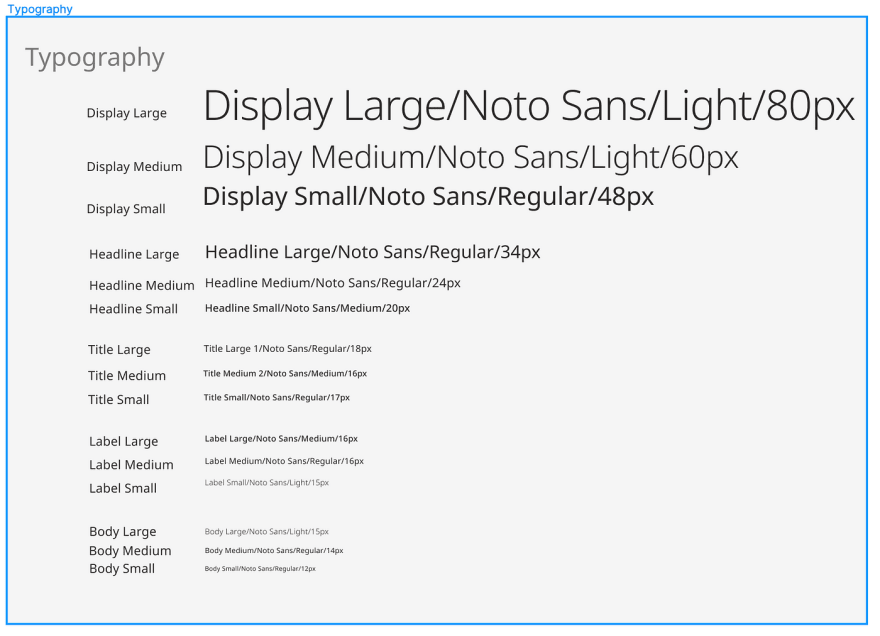
Updates to Typography
The naming conventions for typography have also been modified as well as several new font options added.
Conclusion
Whether you’re currently using Material Design 2 or Material Design 3, we hope you use Parabeac to convert your design from Figma to Flutter Code! Head to parabeac.com to learn more or to app.parabeac.com to try it today.
This content originally appeared on DEV Community and was authored by lily-099
lily-099 | Sciencx (2023-03-31T20:07:16+00:00) Convert Material 3 Theme Designs to Flutter Code. Retrieved from https://www.scien.cx/2023/03/31/convert-material-3-theme-designs-to-flutter-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.