This content originally appeared on DEV Community and was authored by Tapajyoti Bose
Are users complaining about your slow website? This article shares 7 tricks to take the performance of your website to the moon. Let's get started!
1. Fetch only relevant resources
Did you know you can fetch only the CSS files relevant to the current device?
The link tag has a media attribute that can be used to specify the media query for which the stylesheet is intended.
<link
rel="stylesheet"
href="mobile.css"
media="screen and (max-width: 600px)"
/>
This will fetch the mobile.css file only if the device width is less than 600px.
A live demo of this can be found in w3schools.
2. Minify your code
Minification is the process of removing unnecessary or redundant data without affecting how a resource is processed by the browser. Minification can include the removal of code comments, white space, and unused code, as well as the shortening of variable and function names.
Regardless of the build tool (Webpack, Vite, Snowpack, etc) you use, it would have a minification option. For example, in webpack, you can use the TerserPlugin to minify your code.
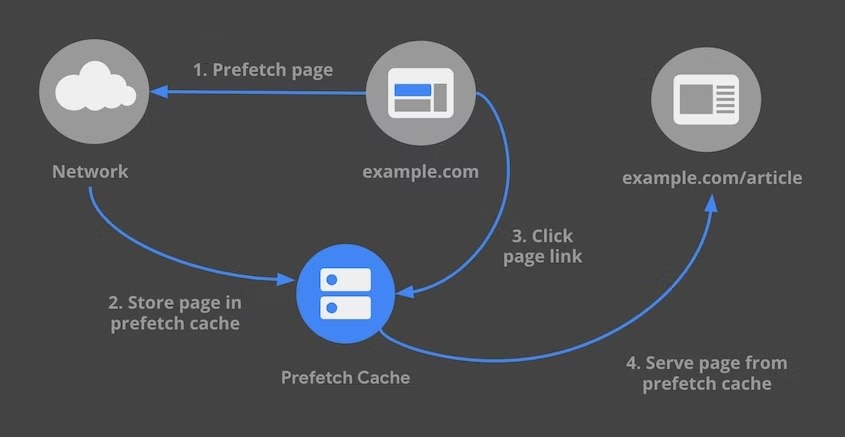
3. Pre-fetch resources
You can preload images, CSS, JS, and even entire pages by using the link tag.
<link rel="preload" as="image" href="image.png" />
You can even use quicklink or guess to optimally prefetch resources.
Quicklink is a library that prefetches links in the viewport, using the Intersection Observer API, & makes them load faster, whereas Guess is a library that uses Machine Learning to predict which page the user is most likely to visit next.
4. Use Responsive Images or Art Direction
This is possibly the biggest performance win you can get.
You can use the srcset attribute to specify multiple image sources for different screen sizes. This allows the browser to choose the most appropriate image for the current device.
<img
srcset="image-480w.jpg 480w, image-800w.jpg 800w"
sizes="(max-width: 600px) 480px, 800px"
src="image-800w.jpg"
alt="some random image"
/>
Art direction is a technique that allows you to serve different images to different devices. This is useful when you want to serve a different image for mobile and desktop devices.
<picture>
<source
media="(min-width: 900px)"
srcset="desktop.jpg"
/>
<source
media="(min-width: 480px)"
srcset="tablet.jpg"
/>
<img src="mobile.jpg" alt="some random image" />
</picture>
5. Lazy loading of relevant resources
Lazy loading is a technique that allows you to defer the loading of non-critical resources until they are needed.
It just requires you to add the loading="lazy" attribute to the relevant elements and you are good to go.
<img
src="placeholder.png"
alt="some random image"
loading="lazy"
/>
Ideally, you should lazy load images, videos, iframes, and other resources that are not visible on the initial page load.
6. Tree-shake your code
Tree shaking is a term commonly used within a JavaScript context to describe the removal of dead code. It relies on the import and export statements to detect if code modules are exported and imported for use between JavaScript files
Just like minification, tree-shaking & pruning unused code is also a build tool feature.
Here is the webpack documentation on tree-shaking
7. Use Page Speed Insights to detect potential issues
Google's Page Speed Insights is a great tool to detect potential issues with your website.
It not only gives you a score but also provides you with a detailed report of the issues that you need to fix.
That's all folks! 🎉
Image Credits
Thanks for reading
Need a Top Rated Front-End Development Freelancer to chop away your development woes? Contact me on Upwork
Want to see what I am working on? Check out my Personal Website and GitHub
Want to connect? Reach out to me on LinkedIn
Follow me on Instagram to check out what I am up to recently.
Follow my blogs for bi-weekly new Tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
-
I am a beginner, how should I learn Front-End Web Dev?
Look into the following articles: Would you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.
This content originally appeared on DEV Community and was authored by Tapajyoti Bose
Tapajyoti Bose | Sciencx (2023-04-02T05:01:53+00:00) 7 Tricks to take the Performance of your Website to the Moon 🚀🌙. Retrieved from https://www.scien.cx/2023/04/02/7-tricks-to-take-the-performance-of-your-website-to-the-moon-%f0%9f%9a%80%f0%9f%8c%99/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.