This content originally appeared on DEV Community and was authored by TiffinTech
Ensure that you have installed Stackbit. Stackbit is a visual editor that enables content editors to build pages and update content directly on the site, without having to rely on developers. Allowing developers to focus on building features and working on larger tasks. Follow this step-by-step guide for how to simply add in Stackbit locally to a project.
Install the stackbit/storybook-addonfor Storybook. This plugin will allow you to create Stackbit models and presets based on your existing components and stories. These generated models can serve as a starting point for setting up model definitions and presets in a new project.
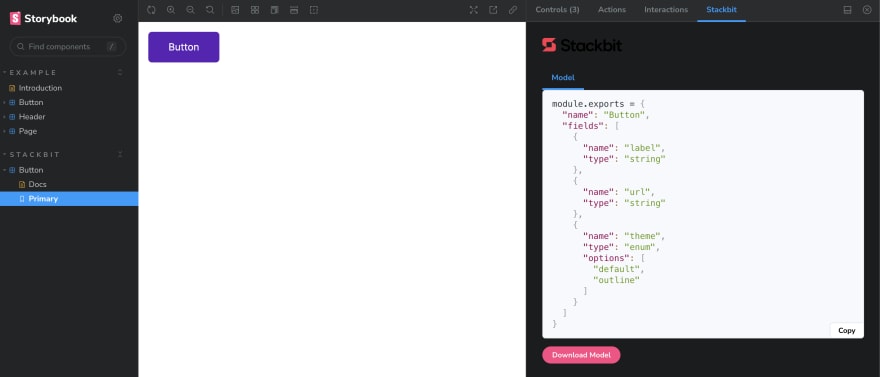
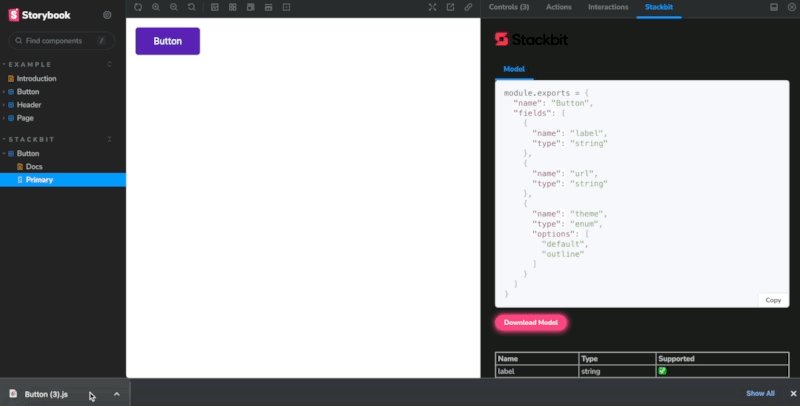
Once the add-on is installed, return to your Storybook project. You should now see a Stackbit tab that will allow you to generate new models based on your components and stories.
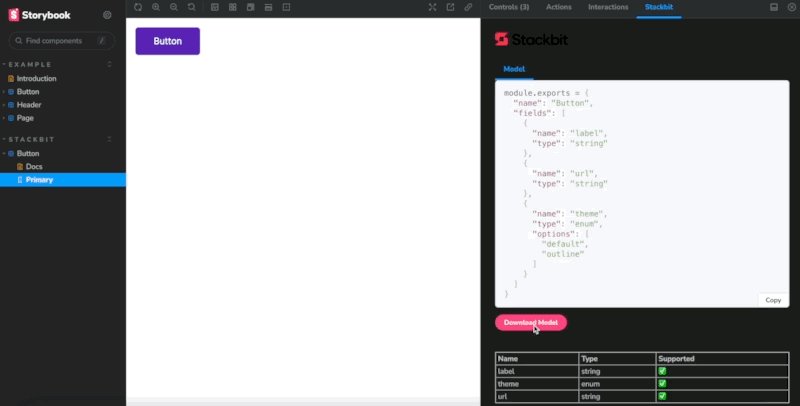
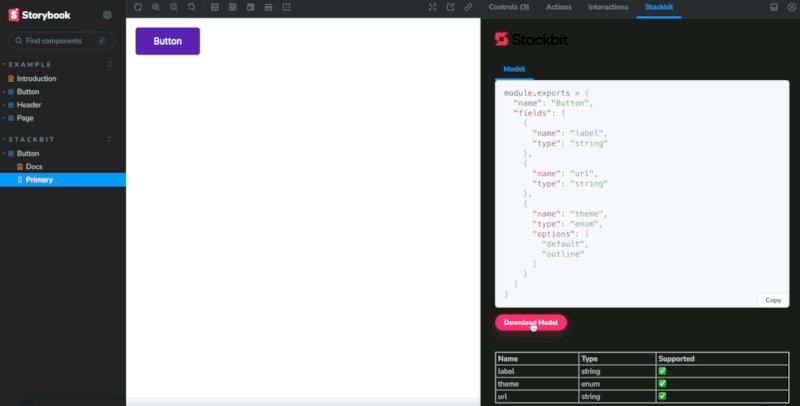
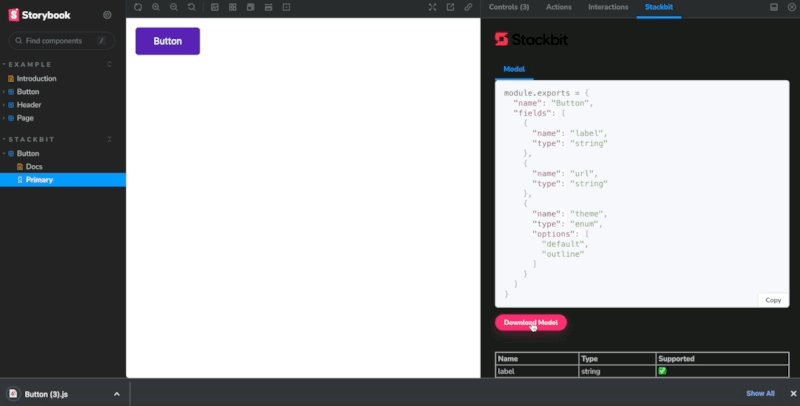
4.Click on the Stackbit tab and follow the prompts to download your newly generated models. These models can then be used to set up Stackbit content editing within your Storybook project.
By following these simple steps, you can easily set up Stackbit with Storybook, providing your content editors with the ability to update site content without developer intervention, while simultaneously enabling your developers to build more efficiently.
Here is a video diving deep into each step using a Next.js project. Enjoy!
This content originally appeared on DEV Community and was authored by TiffinTech
TiffinTech | Sciencx (2023-04-06T18:58:05+00:00) How To Enhance Your Web Development Process with Stackbit and Storybook. Retrieved from https://www.scien.cx/2023/04/06/how-to-enhance-your-web-development-process-with-stackbit-and-storybook/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.