This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
In this tutorial I would like to show you how you can build a jumbotron (hero) component using the utility-first CSS framework called Tailwind CSS and also leverage the UI components from the Flowbite Library.
The jumbotron component can be used as the first section of your website which usually includes the headline, description, CTA buttons and an image that can also be added to the background.
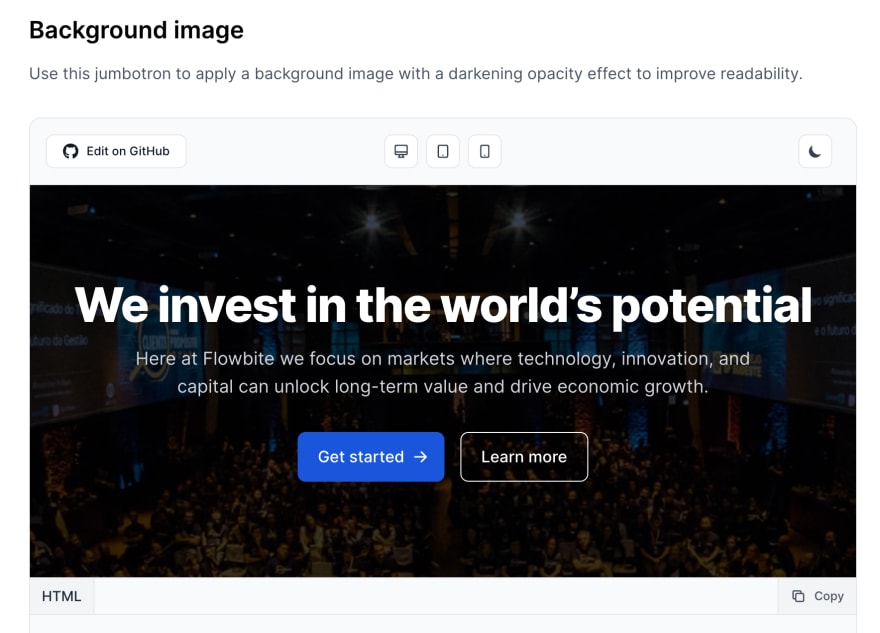
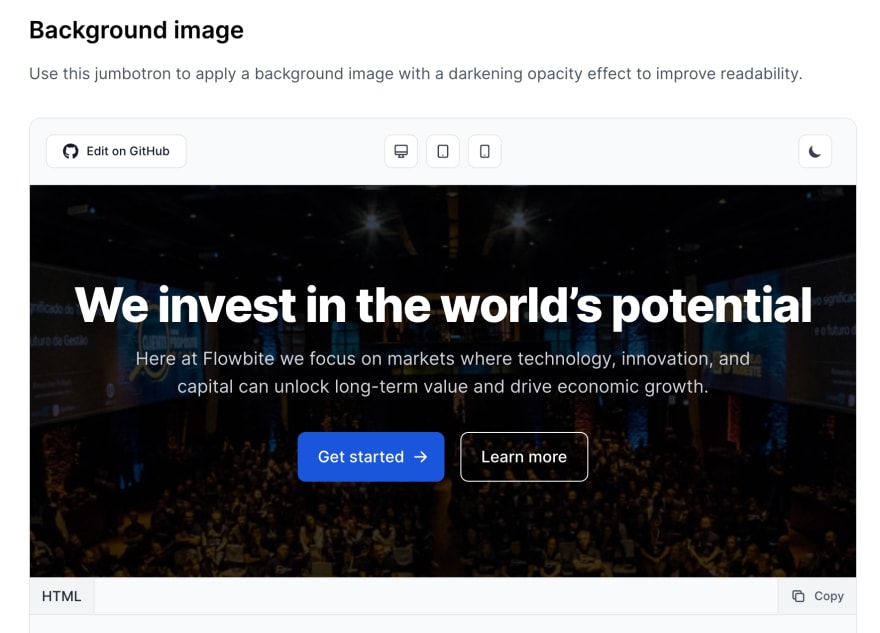
Here's a preview of what we will build:
We will use a background image and show how you can apply a black opacity effect to it to increase the contract for the text.
Technologies
We'll use both Tailwind CSS and Flowbite in this tutorial.
Tailwind CSS is the most popular open-source utility-first CSS framework that you can use to build websites fast without ever leaving your HTML.
Flowbite is a popular and open-source UI component library based on Tailwind CSS that you can use to build user interfaces even faster by leveraging the interactive elements such as dropdowns, modals, navbars, and more.
Let's get started!
Tailwind CSS Jumbotron
The first thing we need to do is set up the section's HTML structure and we'll use semantic elements and tags for that.
Let's add a <section> and wrapper <div> element:
<section>
<div>
<!-- content goes here -->
</div>
</section>
Now let's add our title, description, and button elements:
<section>
<div>
<h1>We invest in the world’s potential</h1>
<p>Here at Flowbite we focus on markets where technology, innovation, and capital can unlock long-term value and drive economic growth.</p>
<div>
<a href="#">Get started</a>
<a href="#">Learn more</a>
</div>
</div>
</section>
This will be our basic HTML structure and this is great both for SEO purposes as we have a unique <h1> tag but also a descriptive paragraph and buttons that the user can click on to learn more.
But it doesn't look good at all, does it? Let's add some Tailwind CSS and Flowbite magic classes to these elements to properly align them:
<section>
<div class="px-4 mx-auto max-w-screen-xl text-center py-24 lg:py-56">
<h1 class="mb-4 text-4xl font-extrabold tracking-tight leading-none text-white md:text-5xl lg:text-6xl">We invest in the world’s potential</h1>
<p class="mb-8 text-lg font-normal text-gray-300 lg:text-xl sm:px-16 lg:px-48">Here at Flowbite we focus on markets where technology, innovation, and capital can unlock long-term value and drive economic growth.</p>
<div class="flex flex-col space-y-4 sm:flex-row sm:justify-center sm:space-y-0 sm:space-x-4">
<a href="#" class="inline-flex justify-center items-center py-3 px-5 text-base font-medium text-center text-white rounded-lg bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 dark:focus:ring-blue-900">
Get started
<svg aria-hidden="true" class="ml-2 -mr-1 w-4 h-4" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
<a href="#" class="inline-flex justify-center hover:text-gray-900 items-center py-3 px-5 text-base font-medium text-center text-white rounded-lg border border-white hover:bg-gray-100 focus:ring-4 focus:ring-gray-400">
Learn more
</a>
</div>
</div>
</section>
Awesome! Now they're all aligned - but where is the background image? Let's use the bg-[url(*)] class to add a background image:
<section class="bg-center bg-no-repeat bg-[url('https://flowbite.s3.amazonaws.com/docs/jumbotron/conference.jpg')]">
<!-- the other content -->
</section>
And now let's add a black opacity effect to it by using bg-blend-multiply:
<section class="bg-center bg-no-repeat bg-[url('https://flowbite.s3.amazonaws.com/docs/jumbotron/conference.jpg')] bg-gray-700 bg-blend-multiply">
<!-- the other content -->
</section>
Awesome! This should be the result and final code:
<section class="bg-center bg-no-repeat bg-[url('https://flowbite.s3.amazonaws.com/docs/jumbotron/conference.jpg')] bg-gray-700 bg-blend-multiply">
<div class="px-4 mx-auto max-w-screen-xl text-center py-24 lg:py-56">
<h1 class="mb-4 text-4xl font-extrabold tracking-tight leading-none text-white md:text-5xl lg:text-6xl">We invest in the world’s potential</h1>
<p class="mb-8 text-lg font-normal text-gray-300 lg:text-xl sm:px-16 lg:px-48">Here at Flowbite we focus on markets where technology, innovation, and capital can unlock long-term value and drive economic growth.</p>
<div class="flex flex-col space-y-4 sm:flex-row sm:justify-center sm:space-y-0 sm:space-x-4">
<a href="#" class="inline-flex justify-center items-center py-3 px-5 text-base font-medium text-center text-white rounded-lg bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 dark:focus:ring-blue-900">
Get started
<svg aria-hidden="true" class="ml-2 -mr-1 w-4 h-4" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M10.293 3.293a1 1 0 011.414 0l6 6a1 1 0 010 1.414l-6 6a1 1 0 01-1.414-1.414L14.586 11H3a1 1 0 110-2h11.586l-4.293-4.293a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</a>
<a href="#" class="inline-flex justify-center hover:text-gray-900 items-center py-3 px-5 text-base font-medium text-center text-white rounded-lg border border-white hover:bg-gray-100 focus:ring-4 focus:ring-gray-400">
Learn more
</a>
</div>
</div>
</section>
And the preview:
I hope that you enjoyed this article! This component is part of a larger collection of Tailwind CSS Jumbotron components from the Flowbite Library.
Credits
This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Zoltán Szőgyényi | Sciencx (2023-04-07T13:00:31+00:00) How to build a jumbotron component using Tailwind CSS and Flowbite. Retrieved from https://www.scien.cx/2023/04/07/how-to-build-a-jumbotron-component-using-tailwind-css-and-flowbite/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.