This content originally appeared on DEV Community and was authored by Bu-jai
In this blog, we’ll build a notes application using Next.js 13. Most, if not all, of the stuff I’ve learned that is needed to build this app came from Fireship’s video about Next.js 13. I highly recommend watching the video as it provides great information about Next.js 13. With that being said lets go ahead and build the app.
Installing Next.js 13
Before we create a our Next.js 13 application, we first have to make sure that you have these requirements:
- Node.js 16.8 or later
- Be on MacOS, Windows (including WSL), or Linux
To create your Next.js 13 project, type the following command:
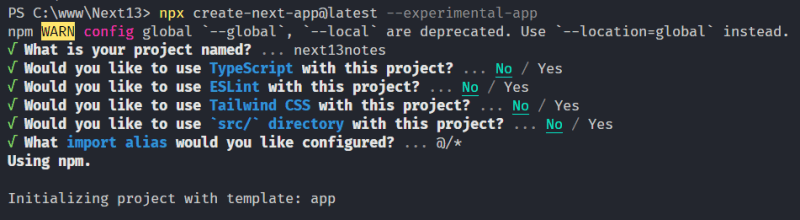
npx create-next-app@latest --experimental-app
If you want to follow along with me, these are the options I selected during the project initialization.
Setting up the Database
For our database, we will be using PocketBase. To know more about PocketBase you can go to their official website, or watch a video about it (Fireship’s PocketBase video).
- To setup PocketBase, download its zip archive that can be found on their docs. Unzip the folder and place the .exe file on your project structure. Once done, type this command on the CLI:
./pocketbase serve
- Once done, the CLI should have two links that you can click on. Click the link under “Admin UI”. It should open up a new tab on your browser. If prompted, create your admin account.
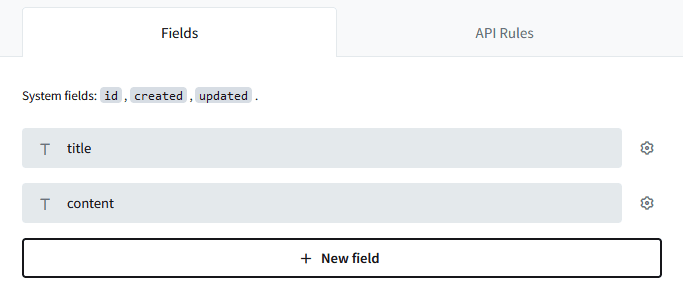
- On the PocketBase Admin UI tab, create a new collection called “notes”. During the creation of the notes collection add two fields, “title” and “notes”, make sure the fields is set to take “Plain text”. After creating the fields, navigate to “API Rules” and click all 5 rules to unlock them.
- Fields
After these steps, your database should be set up.
Next.js 13 Notes App
- Under the
appdirectory, delete all the files and folders. Create a new file:page.jsx, this will serve as our home page. Copy the following lines of code:
export default function HomePage() {
return (
<div>
<h1>Home Page</h1>
<p>Click "Notes" to view the all of your notes.</p>
</div>
);
}
- After creating the file above, we’ll create
layout.jsx, with which we’ll add a global nav bar. Copy the code below and paste it onlayout.jsx.
import Link from "next/link";
import "./globals.css";
export const metadata = {
title: "Next.js",
description: "Generated by Next.js",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<main>
<nav>
<Link href="/">Home</Link>
<Link href="/notes">Notes</Link>
</nav>
{children}
</main>
</body>
</html>
);
}
- Create
globals.css, and copy the code:
* {
box-sizing: border-box;
}
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
padding: 0 2rem;
}
a {
color: inherit;
text-decoration: none;
padding: 0;
margin: 0;
}
nav a {
font-weight: bold;
margin: 0 0.5rem;
text-decoration: underline;
}
Notes directory
- Under
app, create a folder namednotes. This will serve as our notes route. Under the notes folder, create a file calledpage.jsxand insert the following lines of code:
import Link from "next/link";
import styles from "./Notes.module.css";
async function getNotes() {
const response = await fetch(
"http://127.0.0.1:8090/api/collections/notes/records?page=1&perPage=30",
{ cache: "no-store" }
);
const data = await response.json();
return data.items;
}
export default async function NotesPage() {
const notes = await getNotes();
return (
<div>
<h1>Notes Page</h1>
<div className={styles.grid}>
{notes.map((note) => {
return <Note key={note.id} note={note} />;
})}
</div>
</div>
);
}
function Note({ note }) {
const { id, title, content, created } = note;
return (
<Link href={`/notes/${id}`}>
<div className={styles.note}>
<h2>{title}</h2>
<p>{content}</p>
<p>{created}</p>
</div>
</Link>
);
}
- We can fetch data from the component itself, since every Next.js 13 component is a Server Component by default.
- Create
Notes.module.css, and copy the following code:
.grid {
margin-top: 2rem;
display: flex;
align-items: flex-start;
justify-content: flex-start;
flex-wrap: wrap;
max-width: 1000px;
}
.note {
height: auto;
width: 200px;
padding: 0.2rem 1rem;
margin: 0.5rem;
background: #ffff00;
box-shadow: 4px 4px 8px 1px #00000075;
border-radius: 2px;
}
.title {
padding: 0.1rem;
font-size: 1rem;
}
.content {
font-size: 0.9rem;
font-weight: normal;
}
.created {
font-size: 0.7rem;
font-weight: lighter;
}
Dynamic Notes Route
- Under our
notesdirectory, create a folder[id]that contains anotherpage.jsx. On thepage.jsxcopy the following code:
import Link from "next/link";
import styles from "../Notes.module.css";
async function getNote(noteId) {
const response = await fetch(
`http://127.0.0.1:8090/api/collections/notes/records/${noteId}`,
{
next: { revalidate: 10 },
}
);
const data = await response.json();
return data;
}
export default async function NotesPage({ params }) {
const note = await getNote(params.id);
return (
<div>
<h1>Note ID: {note.id}</h1>
<div className={styles.note}>
<h2>{note.title}</h2>
<p>{note.content}</p>
<p>{note.created}</p>
</div>
<Link href="/notes">Go Back</Link>
</div>
);
}
Launch App
Once we’ve written the code listed above, we can now launch our Next.js 13 project. Execute the following command in the command line:
npm run dev
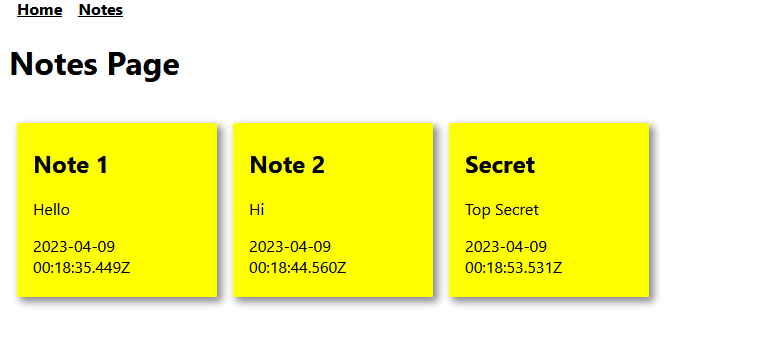
Once launched (http://localhost:3000), it directs into the home screen, that says to click “Notes” (at the navbar) to view our notes. Currently there’s no notes, to fix this go to our PocketBase Admin UI and add notes by clicking “New record”. Once notes have been added, refresh the Next project and you should see your notes.
Thanks for taking the time to read my blog. Hopefully you have learned something new. To know more about Next.js 13 I highly recommend reading their docs and/or watching videos about the topic.
This content originally appeared on DEV Community and was authored by Bu-jai
Bu-jai | Sciencx (2023-04-09T00:35:18+00:00) Building a Notes App with Next.js 13. Retrieved from https://www.scien.cx/2023/04/09/building-a-notes-app-with-next-js-13/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.