This content originally appeared on Bits and Pieces - Medium and was authored by ugur salin

Tables are widely used in Web Applications. There are already a few pretty good options, such as Material Components and AG-Grid. If you are seeking something simpler, a more user-friendly and visually attractive alternative to the traditional HTML table, then this post could be just what you need.
We start by creating a simple HTML structure for the table.
We have created a few containers that will hold columns, rows and action buttons - allowing the user to switch between pages after we implement pagination.
The ui-table component takes columns and data that will be displayed in the template.
Sticking to the simple HTML structure we have created before, now it is time to create and then map templates to row and column containers.
In this case, we are passing templates using 2 directives, tableHeader and tableBody.
Template on the directive can be accessed via the ContentChild decorator. Then using ngTemplateOutlet we tell Angular which template and data to use in the ui-table component.
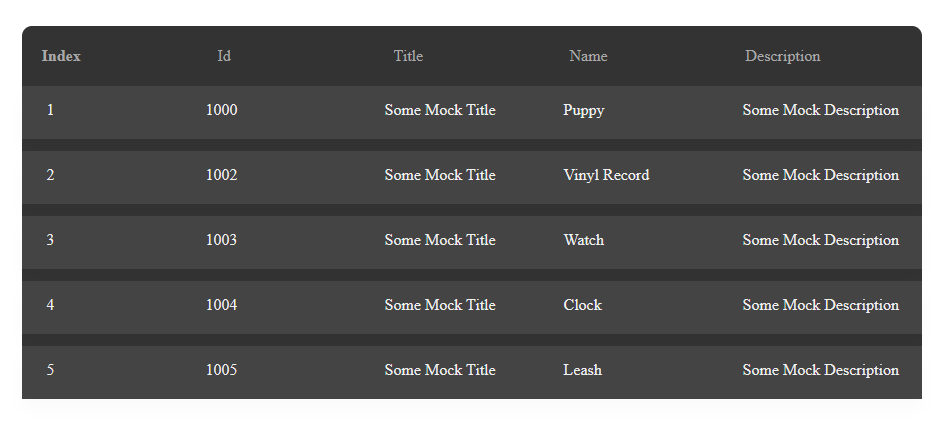
If we add some styling to this, our table currently looks like this:

We also add pagination to complete our minimal table setup.
A page indicator and buttons to switch to the previous and next pages are added to the template. Pagination logic is handled by the ui-table component.

I hope you found this post about creating a custom table component helpful.
💡 Tip: Once you’ve created your table component, you can use an open-source toolchain such as Bit to “harvest” it from your codebase and share them on bit.dev. This would let you reuse your table component across all your projects.
Learn more here:
You can find the Stackblitz demo below.
Build Angular Apps with reusable components, just like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- Introducing Angular Component Development Environment
- 10 Useful Angular Features You’ve Probably Never Used
- 11 Top Angular Developer Tools for 2020
- How We Build Micro Frontends
- How to Share Angular Components Between Projects and Apps
- How we Build a Component Design System
Creating a Custom Table with Angular was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by ugur salin
ugur salin | Sciencx (2023-04-12T13:15:54+00:00) Creating a Custom Table with Angular. Retrieved from https://www.scien.cx/2023/04/12/creating-a-custom-table-with-angular/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
