This content originally appeared on DEV Community and was authored by Moyinoluwa Adenuga
Azure Static Web Apps is a service that automatically builds and deploys full stack web applications to Azure from a code repository (either Github or Azure Devops).
Prerequisites
- Have an Azure Account. If you do not have one, you can create an account here.
- A Github or Azure Devops Account to host your code. (This article would describe the Github workflow)
Step 1: Create the code repository
To host the application code, you need to have a repository either on Github or Azure Devops. In this article, I used Github and created a repository using this template.
Step 2: Create a static web app (Using Github)
- From the azure portal, search for Static Web Apps and select the Static Web Apps service in the dropdown.

- Select
CreateorCreate static web appbutton has shown below.
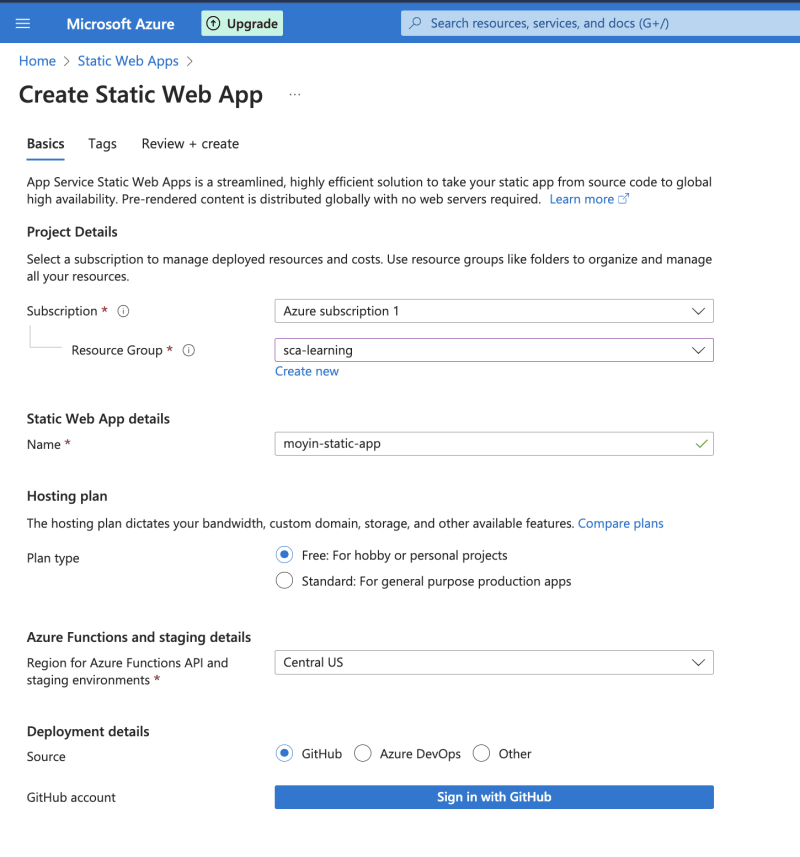
- On the basic tab, fill in the required fields
- Subscription: Select your Azure subscription
-
Resource Group: Select a resource group if you have one created or use the
Create newlink, and enter a resource group name. -
Name: This is the name of the application. I used
moyin-static-web-app. Enter your desired name in the textbox. - Plan type: Select Free.
- Azure Functions and staging details: Select a region closest to you.I left it as default.
-
Source: Select
GitHuband authenticate by clickingSign in with Githubbutton.
- Once authenticated, select the code
Organization,RepositoryandBranchfrom the dropdowns. - Build Presets: Select the framework or language used to write the code. I used React.
- App location: Put the path of your application. Mine is the root folder so I left it as default('/).
- Api location: If you are working with an api, you can add the path here.
- Output location: Enter the path of your build.
Once done, review and create the application


When deployment is complete, select the Go to resource button

Step 3: Viewing the web application
The deployment build must be completed before the site can be viewed.You can select the banner with Click here to check the status of your github action runs.

Once the build (Github Actions workflow) is completed, select the url and view the deployed web application as shown below.


Step 4: Cleaning up resources
If you are not going to be using the application, then delete the Azure Static Web Apps instance to avoid incurring unnecessary costs.

This content originally appeared on DEV Community and was authored by Moyinoluwa Adenuga
Moyinoluwa Adenuga | Sciencx (2023-04-15T15:07:47+00:00) How to create a static web app in Azure. Retrieved from https://www.scien.cx/2023/04/15/how-to-create-a-static-web-app-in-azure/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

