This content originally appeared on Bits and Pieces - Medium and was authored by Lakindu Hewawasam
Revolutionize Your Web Development Game: The Ultimate Guide to Starting Your Angular Project in 2023

Introduction
You’ve likely heard of Angular if you’ve been in the tech industry for the last ten years. For those who haven’t, Angular is a web development framework that enables developers to build mission-critical production single-page applications with little to no effort.
But it wasn’t always like that. When Angular first came out in 2010, it was hardly a developer’s friend. It had several issues with component development, maintenance, and general issues in its architecture that led to the release of Angular 2. Angular 2 had a complete re-design of the architecture (to MVVM), along with a more structured and friendlier codebase. Developers widely accepted it, soon becoming their go-to framework for large-scale applications.
However, one key aspect remained the same. It was still developed and maintained as a giant monolithic application. This brought about lots of issues in scalability and maintainability as an Angular application grew. And with how applications grow in 2023, developing apps in such a manner could be significantly improved.
Well, how can we do better?
Recently, I came across a modernized approach toward front-end development through a component-driven architecture. I did a detailed write-up of how I built an application using independent components with React. Adopting such architectures can significantly improve how we develop Angular applications.
So, what exactly is a component-driven architecture?
A component-driven architecture aims to increase component reusability by decomposing large complex applications into simpler components. However, this can be relatively confusing because you’ve likely developed applications in Angular through components. But, in 2023, building components don’t cut it. You’re still trapped inside a giant monolith application where you lose the ability to scale the app as you grow.
This is where tools like Bit come into play. Bit is a tool that helps developers build component-based applications and collaborate on components independent of a git repo or any other development setup. It allows you to freely adopt architectural patterns such as the Microfrontends pattern to improve your development productivity and align it with your backend microservice.

Bit helps you build designed, developed, tested, and versioned components in complete isolation from the rest. This means that you no longer need to have access to an entire repository to make a change to an application. You can import the component you wish to work on, make changes, and export it to a Bit scope that updates its usage.
Learn more here:
So, let’s look at how you can build Angular apps faster with Bit!
Building Angular Apps in 2023
Step 01 — Pre-requisites
First, you must set up Bit in your local development environment before developing a modular Angular app.
If you’ve already configured Bit, you can proceed to step 2, but for those who haven’t, you can install Bit by running the command shown below in your terminal.
npx @teambit/bvm install
To confirm the Bit configuration, run the command bit --version and you should see the output I've shown below.

Step 02 — Initializing a development environment
Next, you can create a local development environment (workspace) to start developing your Angular application. The Bit workspace helps manage components independently.
Execute the command shown below to create a Bit workspace.
bit new angular my-workspace --aspect teambit.angular/angular --default-scope my-org.my-scope
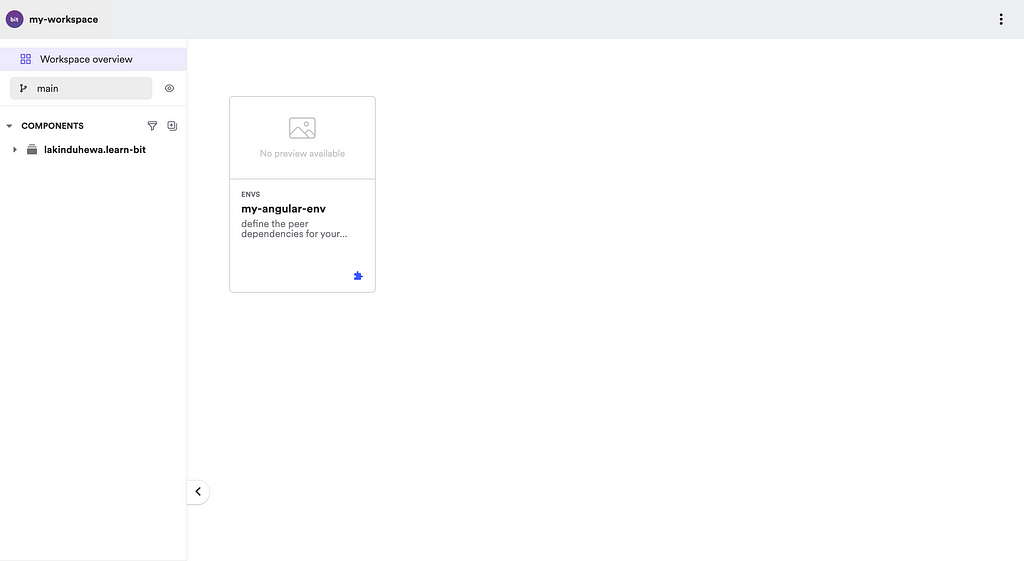
The command above will create a new workspace using the Angular environment to help develop Angular apps. Once you create the workspace, you’ll see a component named my-angular-env. This is an environment component that helps provide a runtime for Angular components.
Likewise, you can create separate environments for React, Vue.js, Node, or anything!
Next, run bit start and visit http://localhost:3000 to launch your local development environment to start building your Angular app. You will see the snippet below if you’ve set up everything correctly.

Step 3 — Creating an Angular component
Hereafter, you can create an Angular component that will be consumed in your application. For example, let us create a reusable button component to illustrate Bit + Angular.
To create an Angular component in Bit, run the command shown below:
bit create ng-module ui/button
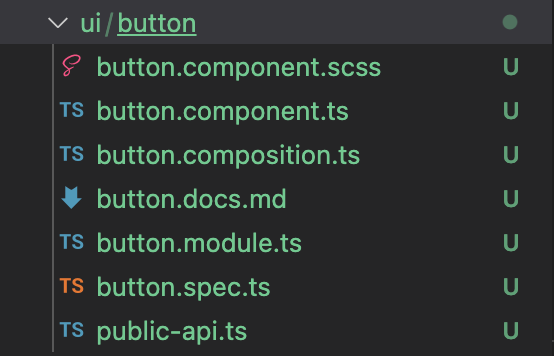
Afterwards, you will see a directory change, as shown below:

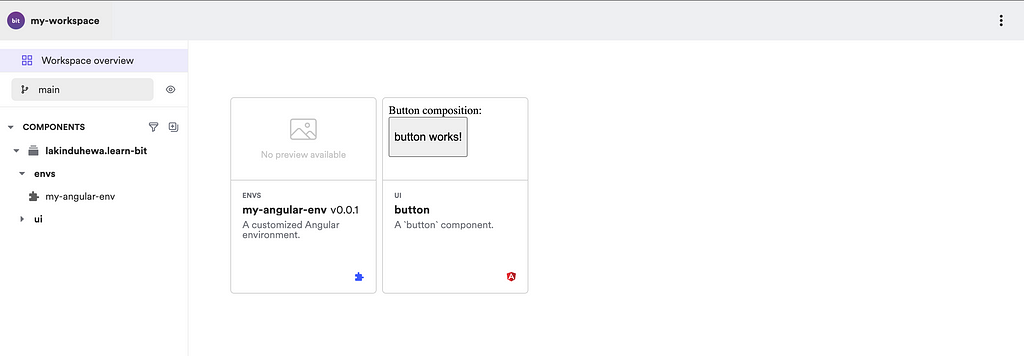
Next, you can reload your development environment to see the following output:


The most significant difference is that the button component is not tied to any Angular application.
Instead, its Angular environment can be used to develop, test, and version the component independently. This brings about significant advantages to the developer ecosystem because:
- You do not need to couple your component to a single app. Instead, your component can now be consumed across multiple apps and other components.
- You can seamlessly integrate TDD into your development workflow. Every component has a test file that ensures you ship out thoroughly tested code. Therefore, always start developing your component by designing your test cases first. Start writing failing test cases (that reflect your actual output) and implement your component to ensure that your test cases pass.
- You can adopt a good coding standard because you must think about components independently. You don’t write components thinking about its consumers. This helps you create more meaningful property names relevant to your developing component.
Step 4 — Developing a component
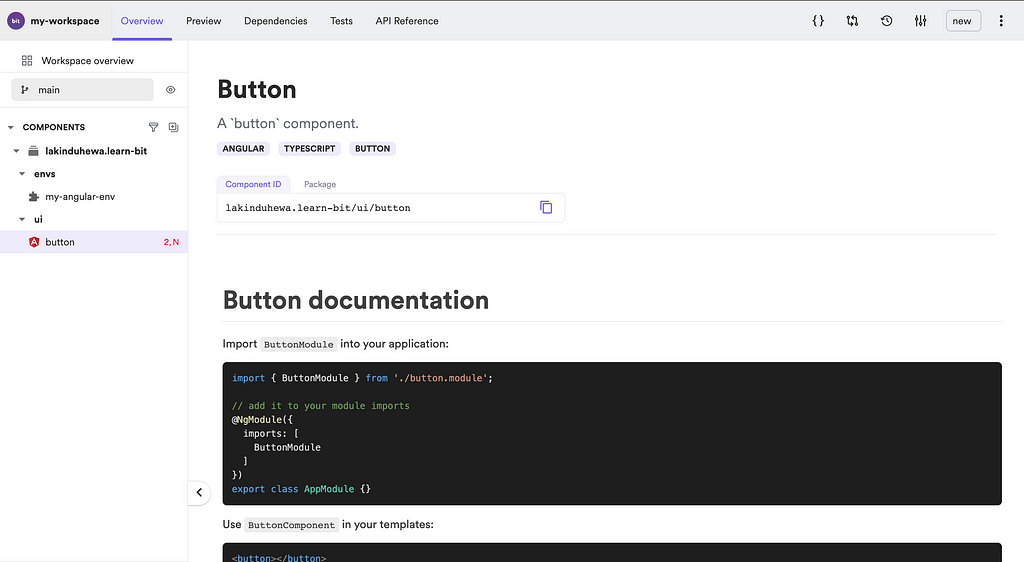
Edit the button component to include the changes shown below:
import { Component, Input } from '@angular/core';
@Component({
selector: 'button',
template: `
<p>
{{label}}
</p>
`,
styleUrls: ['./button.component.scss']
})
export class ButtonComponent {
@Input('label') label = 'Hello, World!'
constructor() { }
}The snippet above highlights a property being introduced to the button component to make it more reusable across several areas.
Next, you can update its composition as shown below:
import { Component } from '@angular/core';
import { ButtonModule } from './button.module';
@Component({
standalone: true,
selector: 'button-composition-cmp',
imports: [ButtonModule],
template: `Button composition: <button
[label]="'Sample Button'"
></button>`
})
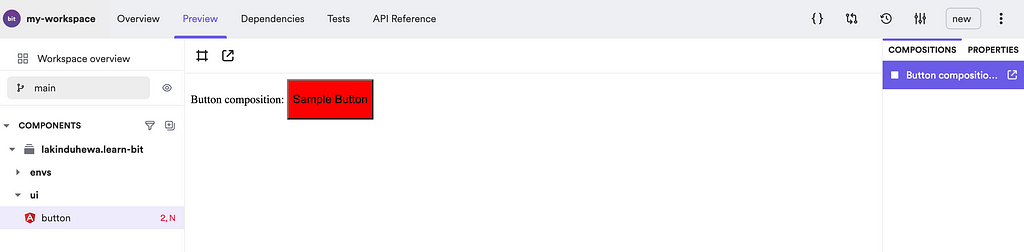
export class ButtonCompositionComponent { }This will create the output shown below.

Next, you can version your component by running bit tag followed by a message. For example, your command could be bit tag -m "adding a property for the button name". What's unique about this command is that it builds the component and executes its test cases to ensure you release only fully functional code.
Step 05 — Building an Angular application
After you have developed your independent component, you will likely have to consume it in an application. For example, you might consume the Button component in your application — Portfolio. To do so, you will have to create an Angular App component.
An app component is a component that can be served, built, and deployed. It’s important to understand that an app component will never have any dependents but only dependencies.
You can deploy an app component on services like Netlify to put your application out to the world!
To create an app component, execute the command shown below.
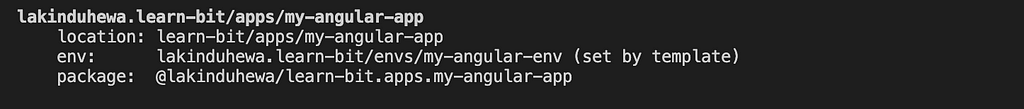
bit create ng-app apps/my-angular-app
Afterwards, you will see the output shown below.

Next, you can use the component you’ve created by updating its module and HTML files. Finally, you can let your Bit workspace detect the app component using the below command.
bit use apps/my-angular-app
The command above will let the workspace run the app component as a standalone Angular application. To launch the app, run the below command.
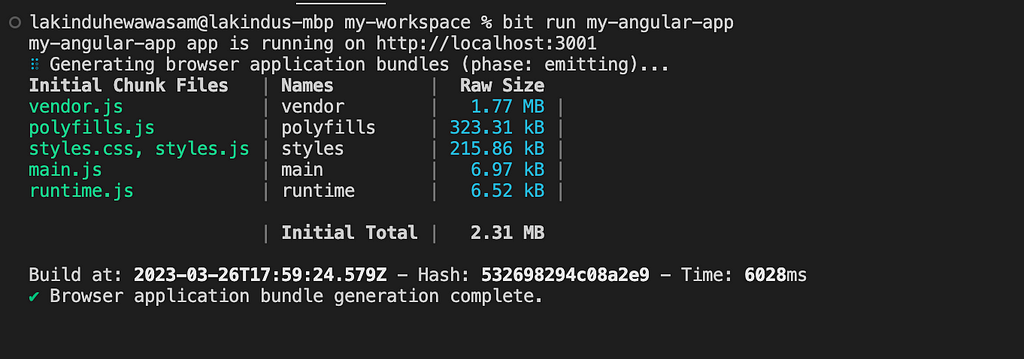
bit run my-angular-app
You can view your application on http://localhost:3001 (or whichever is free).

After you’ve created your app, you can finally tag all changes and version your app component by running bit tag.
Next, execute the command — bit export to sync your components with the remote scope.
And you’ve successfully built an Angular app that is highly modular and reusable!
Wrapping Up
Building front-ends have come a long way since Angular was first launched. The era of monolith front-ends is slowly fading out while more modernized approaches, such as component-driven development, are widely becoming popular.
Bit is a tool that helps build highly composable applications using the component-driven architecture that can be designed, developed, and versioned in isolation from the rest! If you want to have a look at what we implemented in this article, have a look at this scope.
I hope that this article helps you build amazing Angular apps in 2023!
Thank you for reading.
Go composable: Build apps faster like Lego

Bit is an open-source tool for building apps in a modular and collaborative way. Go composable to ship faster, more consistently, and easily scale.
Build apps, pages, user experiences and UIs as standalone components. Use them to compose new apps and experiences faster. Bring any framework and tool into your workflow. Share, reuse, and collaborate to build together.
Help your team with:
→ Micro-Frontends
→ Design Systems
→ Code-Sharing and reuse
→ Monorepos
Learn more:
- Introducing Angular Component Development Environment
- 10 Useful Angular Features You’ve Probably Never Used
- 11 Top Angular Developer Tools for 2020
- How We Build Micro Frontends
- How to Share Angular Components Between Projects and Apps
- How we Build a Component Design System
Getting Started with a New Angular Project in 2023 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Lakindu Hewawasam
Lakindu Hewawasam | Sciencx (2023-04-21T06:02:13+00:00) Getting Started with a New Angular Project in 2023. Retrieved from https://www.scien.cx/2023/04/21/getting-started-with-a-new-angular-project-in-2023/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
