This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Do you know what's new in ECMAScript 2023? Or are you still confused about all these CSS color spaces? Or want to learn how to shrink your custom web fonts?
All the answers and much more are included in this week's Web Weekly. 🫣
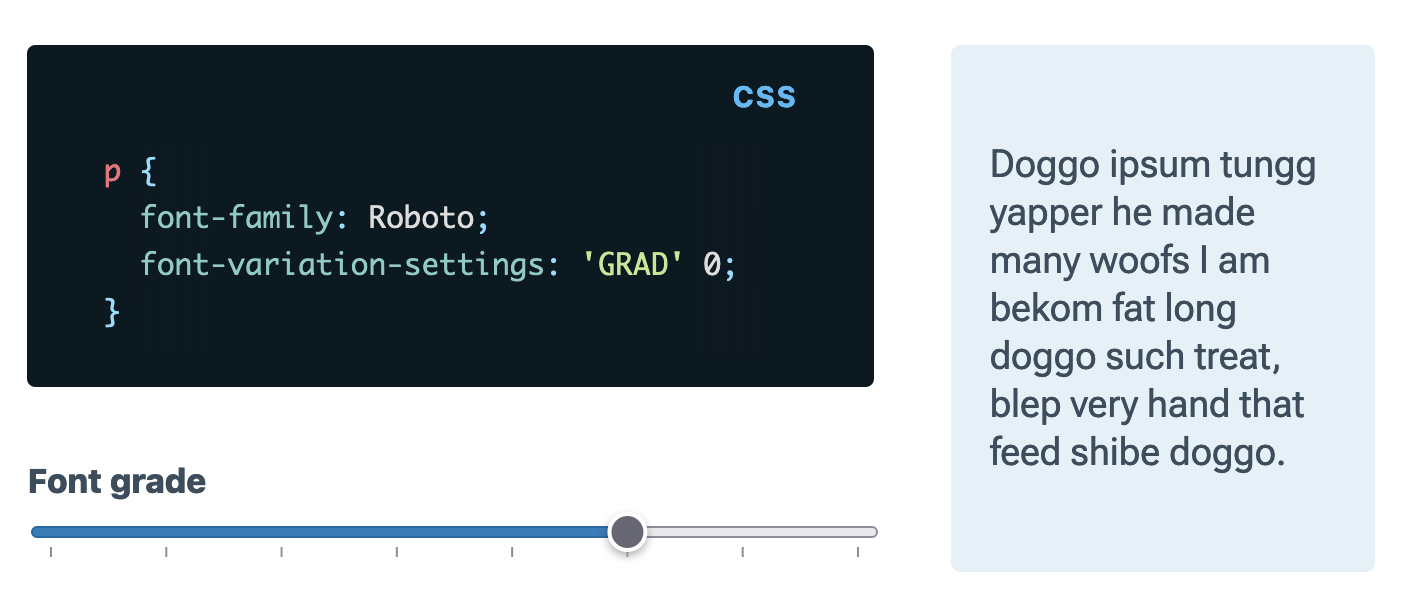
Three weeks ago, I published a post getting into variable fonts, the Roboto font, and its GRAD axis that enables you to transition font weights without characters getting wider.
The post includes an interactive component to see the font feature in action. And this all worked perfectly, but I didn't feel great when I deployed it.
Why? Because I shipped a 780kB heavy Roboto font for a tiny demo component. That's five times my blog's overall page weight.
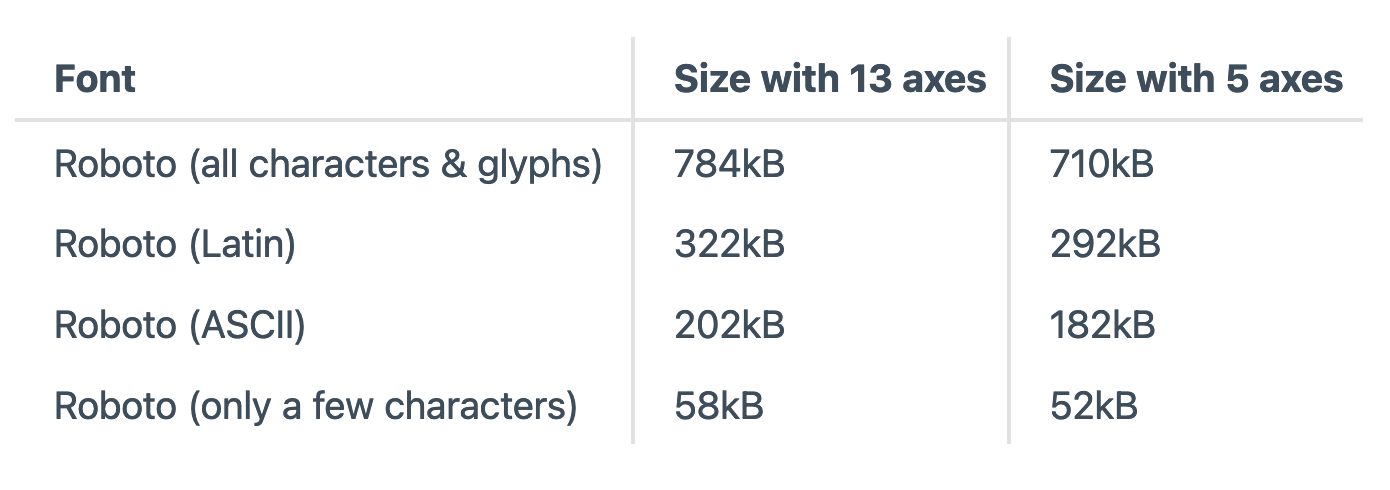
So I decided to squeeze out as many bytes of Roboto as possible, and guess what? I shrunk it down to 52kB for my blog post component!
How? I learned that to optimize your variable fonts, there are two tricks:
I'm still amazed by the result. And with this, happy font optimizing!
Let me share Albert Einstein, Thomas Edison, and Madame Curie wearing their favorite sneakers. 😆
- New in my RSS rotation: CSS Tip.
- There's a new CSS proposal (
reading-order: auto;) to improve accessibility when layout CSS changes the visual order. - A handy VS Code tip: map the command palette to
⇧⇧. - My Canadian friends are organizing a conference all around developer experience, and I might be there, too. 😉
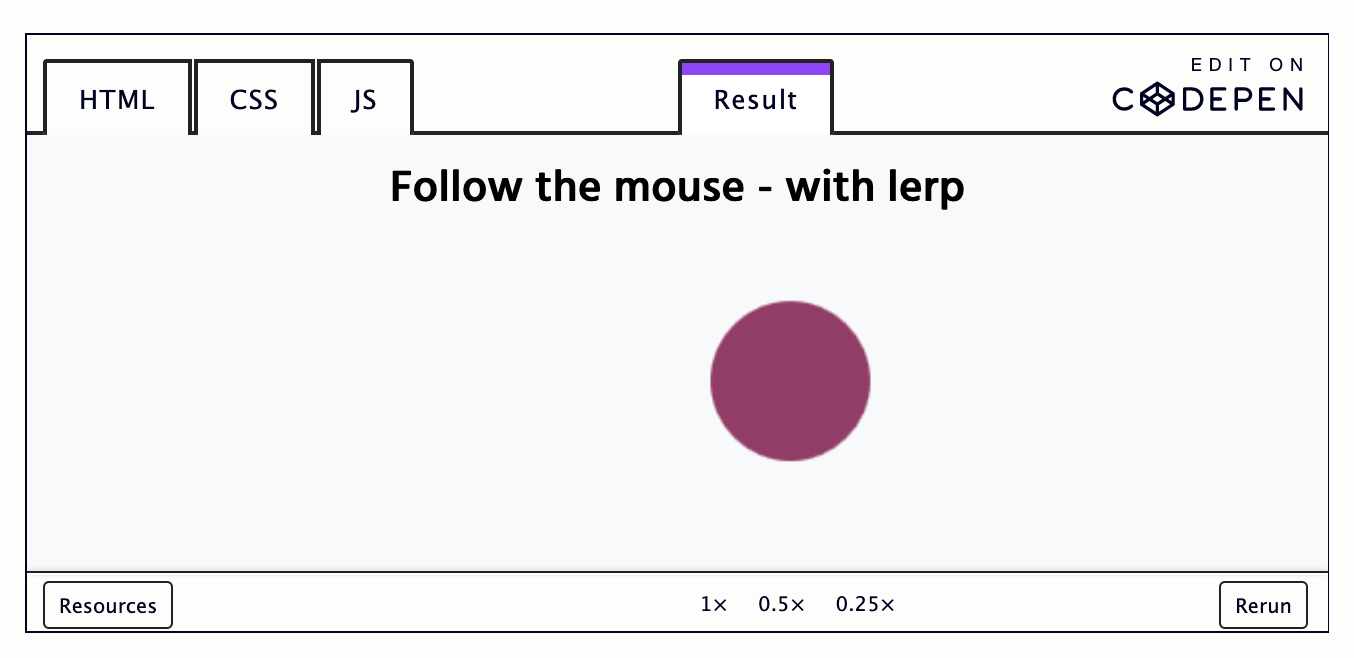
LERP stands for linear interpolation, and Rach Smith shared one of these snippets that you'll carry around from project to project.
What does it do? It makes your animations a tiny bit smoother! 💯
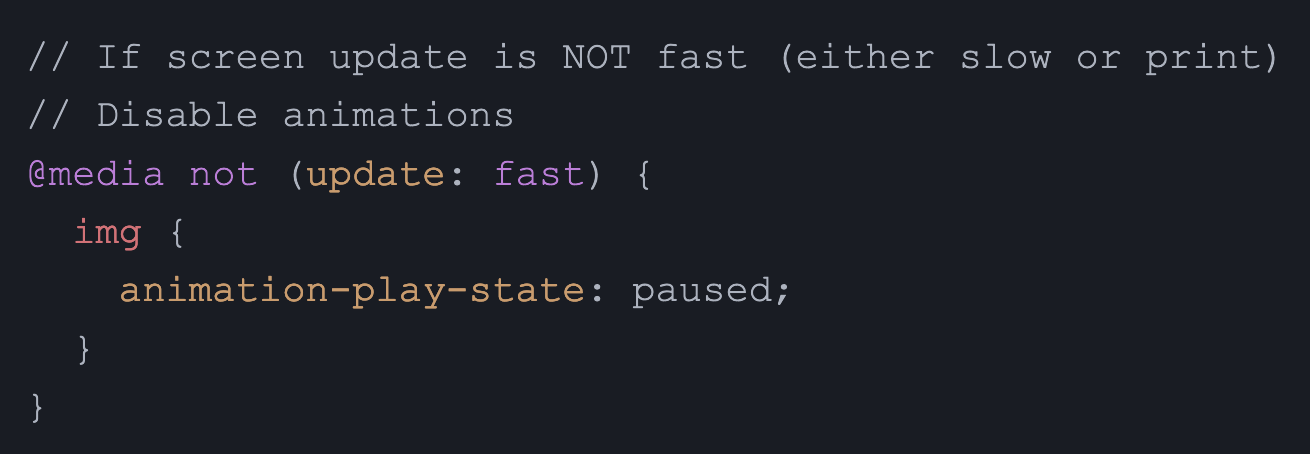
The Chromium preview version 113 ships a new media query — update. According to MDN, @media (update: slow) matches e-book readers or severely underpowered devices.
I immediately checked if I could detect Chrome's new Energy saver mode with the media feature. Unfortunately, that's not the case in Canary.
Nevertheless, it's good to know the feature, and Nicolas Hoizey describes how you can use it today!
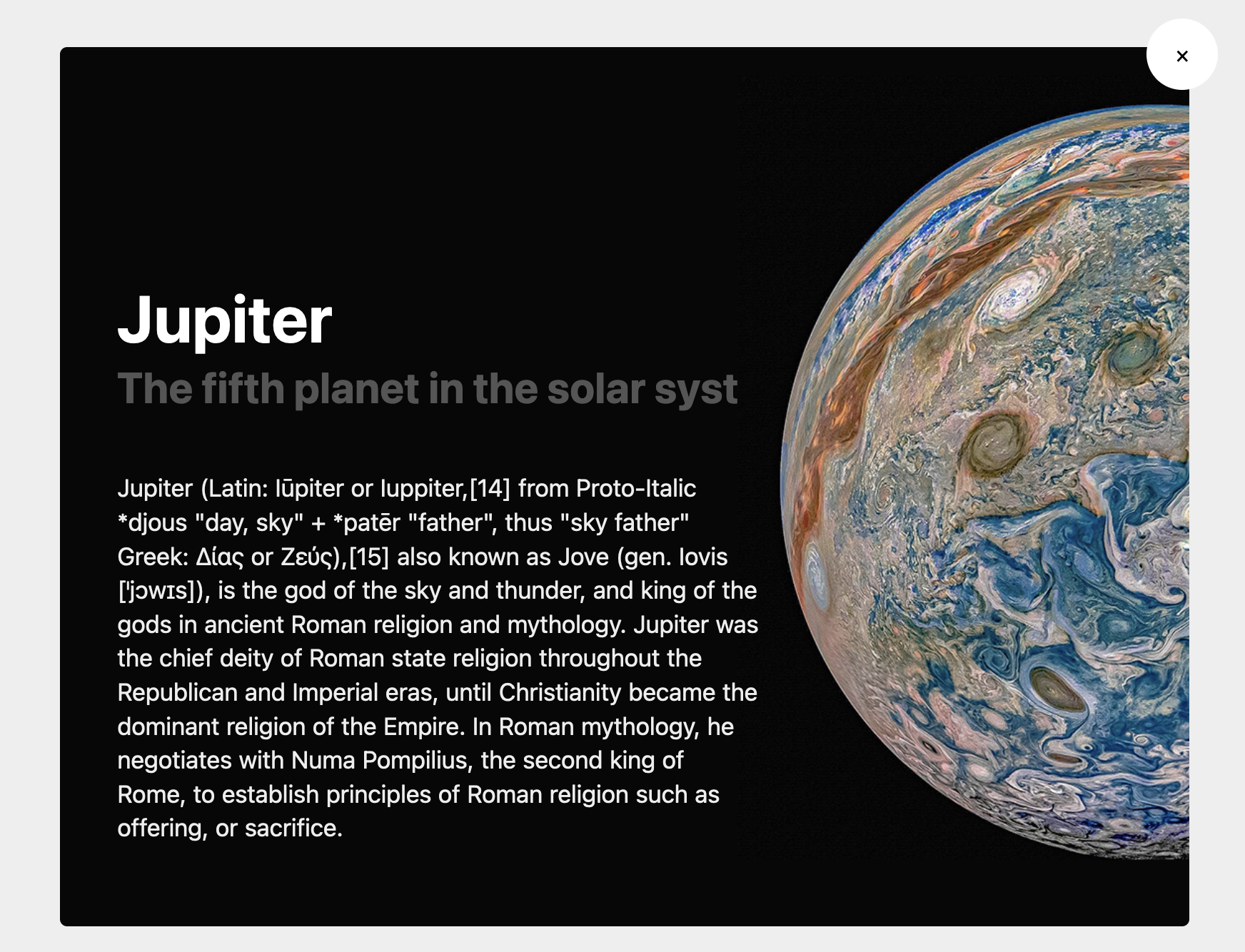
The details element is commonly used to toggle information such as FAQs. Most of the time, it's visualized with a triangle and opens on click automatically.
Robin Rendle styled it in another way, and I love everything about it!
For people managers: a stay interview is such a wonderful idea. 💙
There's so much going on on the 796th floor of a comic space station that I've just spent ten minutes discovering all the details.
The site is a hobby project, all the animations are rendered onto a canvas element, and the characters are hand-drawn. 👏
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
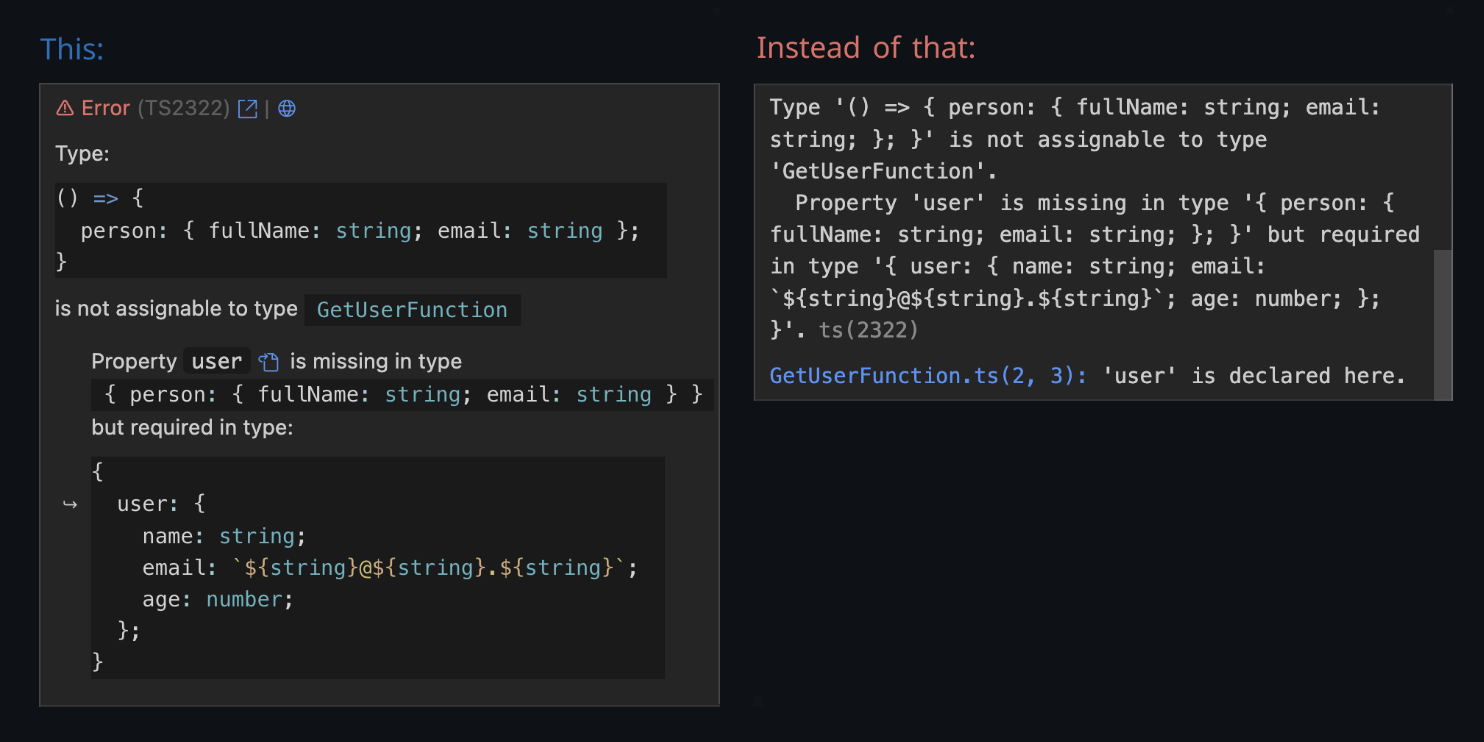
Do you struggle with decrypting TypeScript errors in VS Code? Yeah, me too!
But I learned about a new VS Code extension that makes TypeScript warnings readable.
Understand all these TS errors
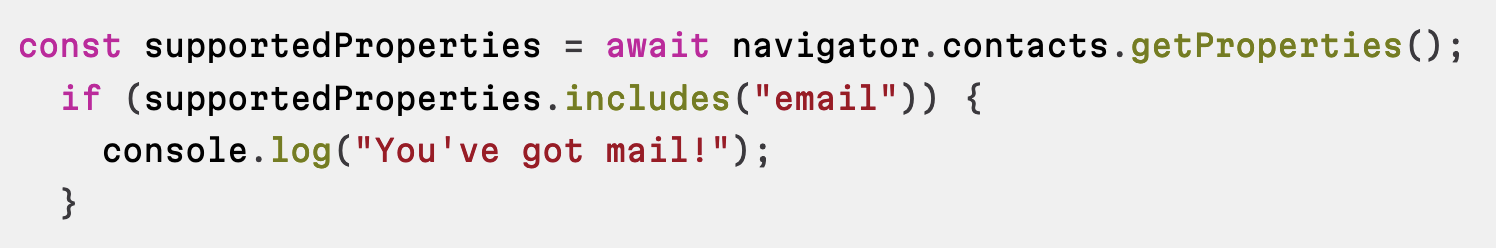
I have yet to use it, but the Contact Manager API seems like a wonderful web feature for mobile applications to access information stored in your phone book quickly! 💯
I was (still am a little) terribly annoyed by the AI evolution. It's scary, and there's just too much going on. But I decided to lean in.
If you're as confused as I am about all these buzzwords, Ethan Mollick does an excellent job explaining what ChatGPT, Google Bard, Midjourney, and all the other tools can do today.
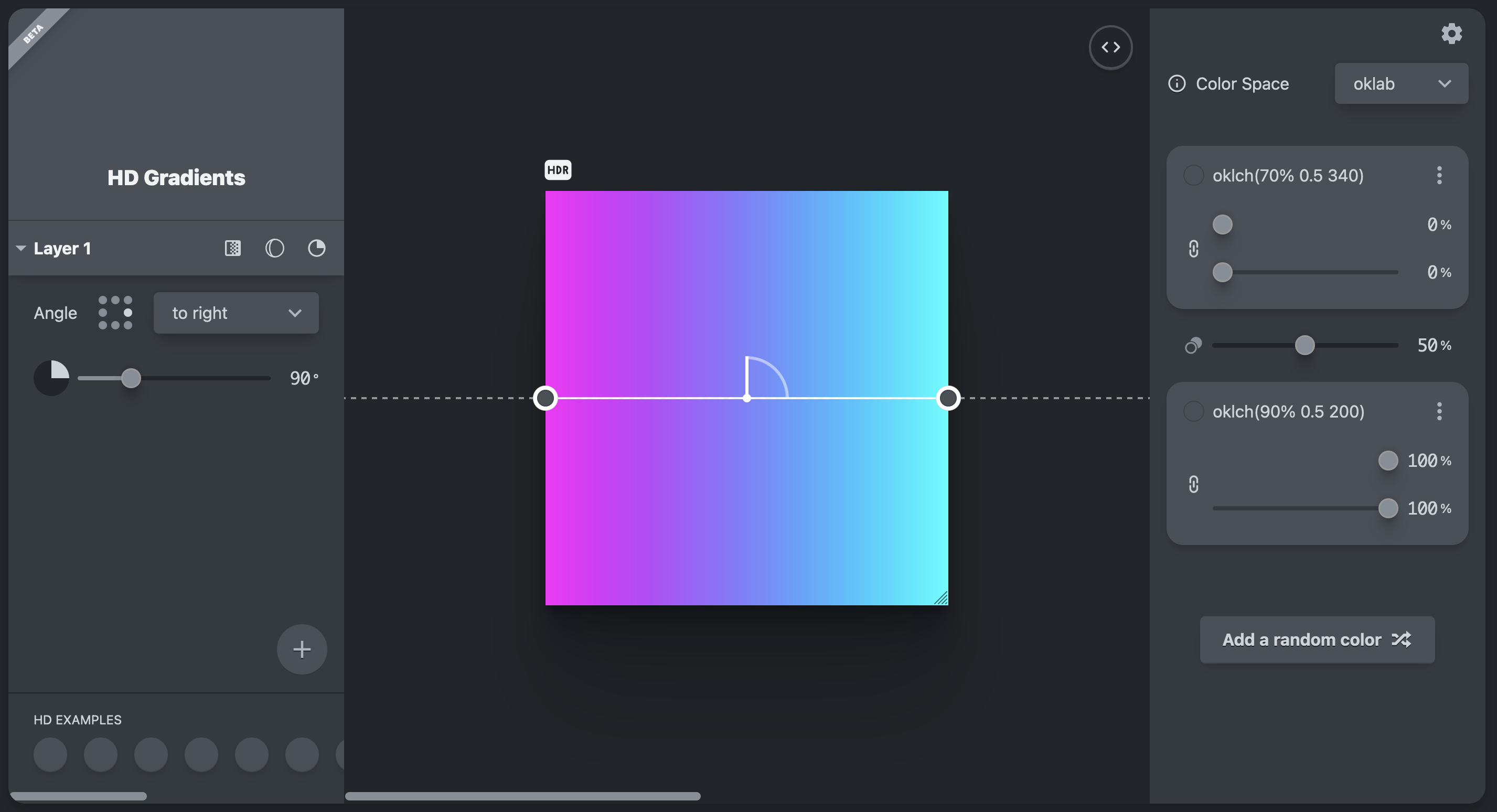
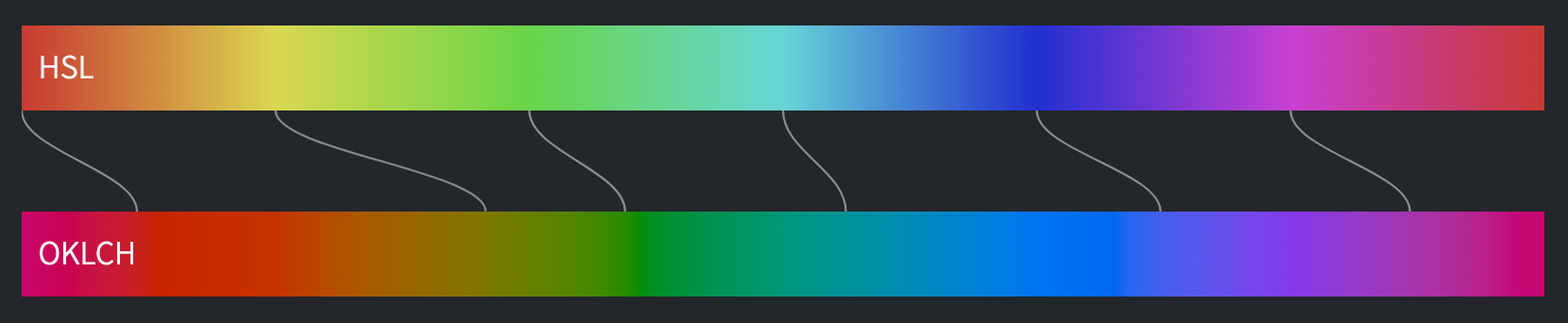
Do you keep track of all these new CSS color possibilities? There's lab(), lch(), and then there's even oklab(), and oklch(). And some can display colors we haven't seen on the web before. 🤯
Keith J. Grant does a great job explaining oklch(), and I've put it on my "play around TODO list".
There's news in JavaScript land: the ES2023 features set has been decided, and it comes with Array, Hashbang Grammar, symbols as weakmap keys, and, most excitingly, new array methods (toReversed, toSorted, toSpliced and with).
Paweł Grzybek summarizes what's new splendidly! 💯
From the unlimited MDN knowledge archive...
Have you used async operators (for await (const x of y))? And if you did, do you know that you can use Symbol to create async iterables? Now you do!
If you want to learn more about web development, my @randomMDN Twitter bot posts random MDN pages multiple times a day.
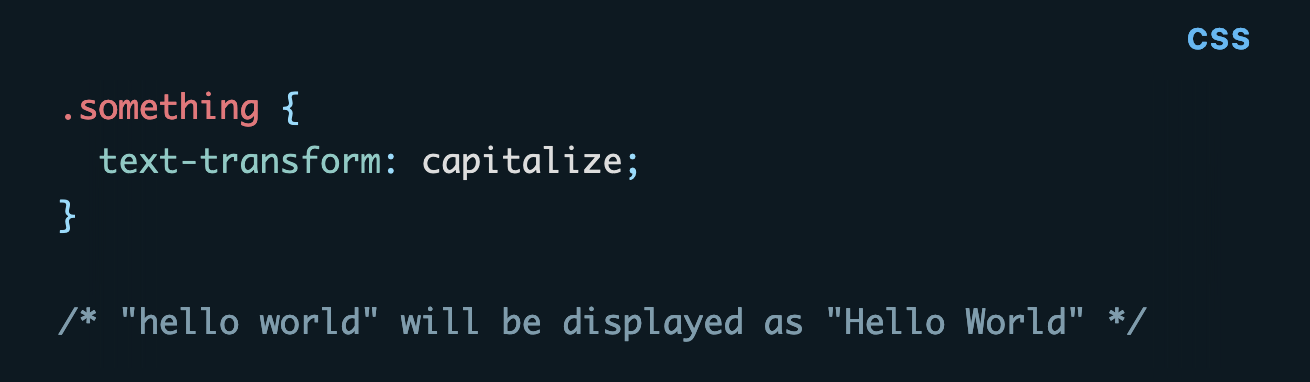
This week's TIL is very quick: did you know that capitalizing text with CSS is a thing? 😅
Find more short web development learnings in my "Today I learned" section.
- trekhleb/javascript-algorithms – Algorithms and data structures implemented in JavaScript.
- openai/openai-cookbook – Examples and guides for using the OpenAI API.
- plopjs/plop – Micro-generator framework to create files with a level of uniformity.
Speaking of colors: Adam Argyle released a new gradient tool that supports all these new color spaces! Say hi to gradient
Find more single-purpose online tools on tiny-helpers.dev.
Whether it's about the never-ending todo list, potential blog posts, or side projects that might be a hit, as Derek Sivers says, things are only worth something when they're paired with actions.
Ideas are worth nothing unless executed.
I've been out to see the Amistat brothers here in Berlin, and it has been one of the best concerts in a long time. The melodic guitar music made me even shed a tear or two.
Listen to "Listen to the silence"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.6k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2023-04-22T22:00:00+00:00) Web Weekly #99 (#blogPost). Retrieved from https://www.scien.cx/2023/04/22/web-weekly-99-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.













![const original = \[1, 2, 2, 4\]; const withThree = original.with(2, 3); console.log(original); // \[ 1, 2, 2, 4 \] console.log(withThree); // \[ 1, 2, 3, 4 \]](https://images.ctfassets.net/f20lfrunubsq/6RndObo3nR9vgLBDkzA0Ce/403996e4ecda634bd7fd9e2c2c4317ee/Screenshot_2023-04-23_at_19.25.05.png)
![Screenshot 2023-04-23 at 20.49.16const myAsyncIterable = { async *\[Symbol.asyncIterator\]() { yield "hello"; yield "async"; yield "iteration!"; }, }; (async () => { for await (const x of myAsyncIterable) { console.log(x); } })();](https://images.ctfassets.net/f20lfrunubsq/2PQT49x4wrCWbke43lklkc/4e9e6f986da936343cd00cb0f7f83553/Screenshot_2023-04-23_at_20.49.16.png)