This content originally appeared on Bits and Pieces - Medium and was authored by Anto Semeraro

Front-End Development
Exploring the Top JavaScript Frameworks for Building Micro Frontends
Mastering micro frontends with a complete guide, and code examples, to choosing the ideal JavaScript framework for your project: a comparison of React, Angular, Vue.js, and Svelte
Micro Frontends: The Future of Web Development

Picture this: you’re working on a large-scale web application, and the complexity is rapidly growing, making it difficult for your team to collaborate and maintain the codebase. That’s where micro frontends come in!
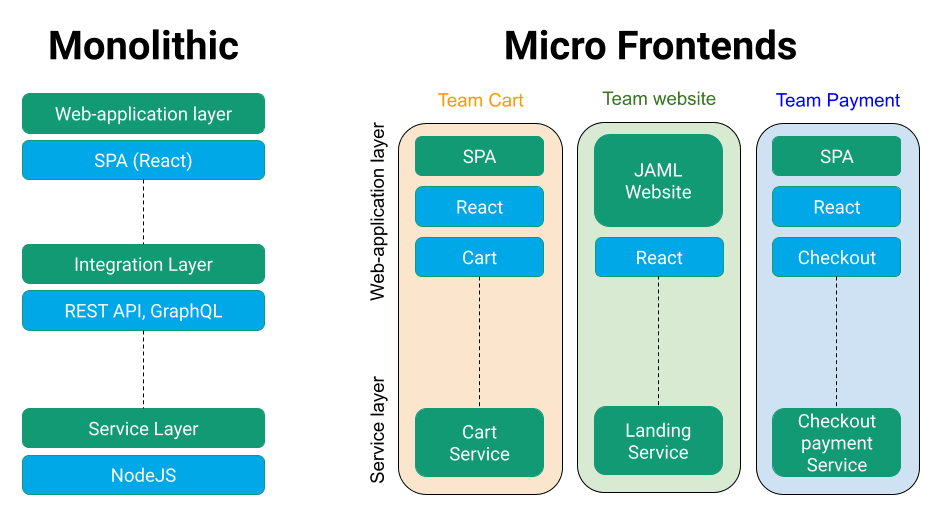
Micro frontends are web application architecture that breaks down the frontend into smaller, more manageable pieces. Think of them as the frontend equivalent of microservices, which revolutionized backend development. By breaking your application’s UI into smaller components, each part can be developed, tested, and deployed independently, giving your team greater flexibility and speed.
Benefits of micro frontends
The benefits of using micro frontends are numerous: they promote modular development, increase maintainability, and simplify collaboration across teams. This approach allows each team to work on a specific part of the frontend without affecting other components, enhancing productivity and reducing development time.

Now that we’ve grasped the concept of micro frontends, let’s dive into the pivotal role JavaScript frameworks play in implementing them in the next section. As we progress, we’ll also explore the criteria for evaluating these frameworks and analyze the top contenders, ultimately guiding you to make an informed choice for your micro frontend journey. Onward!
💡 Micro frontends are easier when you can apply a component-driven development approach to them. Bit makes this easier by providing an integrated dev environment (compiler, tester, linter, documentation, CI, dev server, and packaging/dependency management/bundler all-in-one) for building apps with major JavaScript frameworks like React, Angular, Vue.js, etc.
Learn more here:
The Need for JavaScript Frameworks in micro frontends

In this section, we’ll delve into the crucial role JavaScript frameworks play in implementing micro frontends and explore the advantages they offer. After all, the right tool can make all the difference in your micro frontend journey!
JavaScript Frameworks: The Backbone of micro frontends
As micro frontends break down the user interface into smaller, more manageable components, JavaScript frameworks act as the backbone, providing structure and best practices for building these modular pieces. They offer an organized approach to developing micro frontends, reducing the risk of code duplicity and inconsistency.
These frameworks help developers create reusable components, streamline state management, and facilitate efficient data binding. Moreover, they promote a faster development process, enabling your team to focus on delivering features and functionality without being bogged down by boilerplate code or infrastructure concerns.

Advantages of Using JavaScript Frameworks for Micro frontends
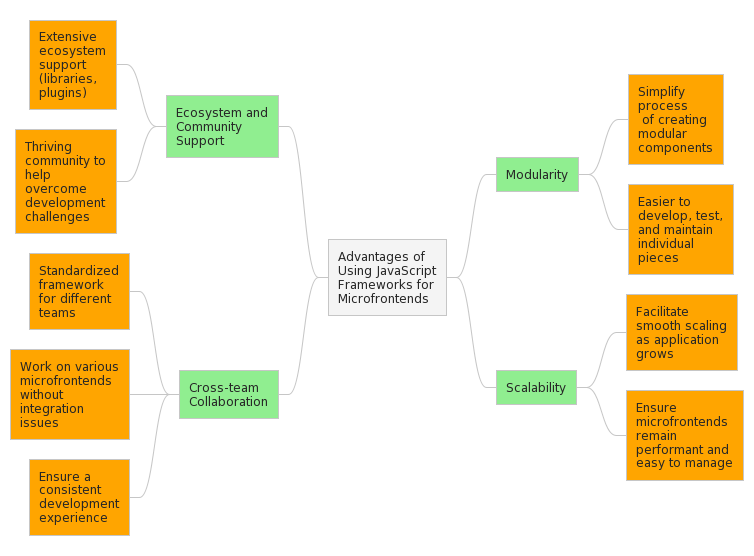
Leveraging JavaScript frameworks in micro frontends development offers several advantages:
- Modularity: Frameworks simplify the process of creating modular components, making it easier to develop, test, and maintain individual pieces of your application.
- Scalability: As your application grows, JavaScript frameworks facilitate smooth scaling, ensuring your micro frontends remain performant and easy to manage.
- Ecosystem and Community Support: Popular JavaScript frameworks come with extensive ecosystem support, including libraries, plugins, and a thriving community that can help you overcome development challenges.
- Cross-team Collaboration: A standardized framework allows different teams to work on various micro frontends without running into integration issues, ensuring a consistent development experience.
Criteria for Evaluating JavaScript Frameworks
Before diving into the top JavaScript frameworks for building micro frontends, it’s essential to know the key factors to consider when evaluating them.

In this section, we’ll outline these crucial criteria, guiding you to make an informed decision tailored to your project’s unique requirements.
Performance: Speed Matters
When choosing a JavaScript framework for your micro frontends, performance should be a top priority. A performant framework will ensure faster rendering, minimize resource consumption, and provide a better user experience. Keep an eye on metrics such as initial load time, update performance, and bundle size when comparing different frameworks.
Scalability: Growing With Grace
As your application evolves, you’ll need a framework that can adapt and scale with it. A scalable framework allows you to add new micro frontends or expand existing ones without compromising performance or maintainability. Consider how easy it is to integrate new components and manage state across your micro frontends when assessing scalability.
Ease of Integration: Seamless Collaboration
micro frontends often involve multiple teams working on different parts of the application, making seamless integration crucial. Choose a framework that allows for smooth collaboration across teams and easy integration with other frameworks, libraries, or tools used in your project.
Flexibility: Adapting to Your Needs
Every project has unique requirements, and your chosen framework should provide the flexibility to accommodate these needs. Assess whether a framework supports customization and extensibility, enabling you to tailor it to your specific use case.
Learning Curve: Mastering the Art
Selecting a framework with a gentle learning curve ensures your team can quickly become proficient and productive. Consider factors such as documentation quality, available resources, and community support when evaluating a framework’s learning curve.
Ecosystem and Community: Strength in Numbers
A vibrant ecosystem and an active community can be a game-changer when adopting a new framework. Look for well-established frameworks with a rich selection of libraries, plugins, and resources, along with a thriving community to help you overcome challenges and stay up-to-date with best practices.

Overview of Top JavaScript Frameworks for micro frontends: A Code Comparison
In the next sections, we’ll dive into the top JavaScript frameworks for building micro frontends, providing a brief introduction to each and examining their strengths and weaknesses. We’ll focus on React, Angular, Vue.js, and Svelte, helping you determine the best choice for your project.
To illustrate their differences, we’ll create a simple “CustomButton” component using each framework, complete with customization properties and basic styling. Let’s dive in!
/* Let's use this amazing stylesheet for all examples. Avoiding redundances! */
.custom-button {
/* Basic styling */
}
.custom-button.red {
background-color: red;
}
.custom-button.blue {
background-color: blue;
}
React: The Flexible and Component-driven Choice with Code Example
React, developed and maintained by Facebook, is one of the most popular JavaScript libraries for building user interfaces. It introduces a declarative, component-based approach to UI development that makes it easy to reason about the structure and state of your application.

React’s key features include a virtual DOM for optimized rendering, a unidirectional data flow for predictable state management, and a rich ecosystem of libraries and tools. The virtual DOM allows React to make efficient updates to the actual DOM, minimizing the number of updates required and improving performance. The unidirectional data flow enforces a clear separation of concerns and reduces the likelihood of bugs arising from complex, intertwined state dependencies.
When it comes to micro frontends, React’s modular and composable nature allows you to build and manage small, reusable components that can be combined to create complex applications. Its extensive documentation, large community, and the wealth of existing resources make it an excellent choice for developers looking to build scalable, maintainable micro frontends.
Strengths
- Highly modular and component-based, perfect for micro frontends.
- Offers excellent performance with its virtual DOM implementation.
- Rich ecosystem with a vast selection of libraries and tools.
- Strong community support and extensive documentation.
- Can be integrated with other frameworks, enhancing flexibility.
Weaknesses
- Steeper learning curve for beginners.
- Requires additional libraries for state management and routing.
CustomButton in React
Let’s create a CustomButton component in React with customizable text, color, and an onClick event handler:
// CustomButton.js
import React from 'react';
import './CustomButton.css';
const CustomButton = ({ text, color }) => {
const handleClick = () => {
alert('Button clicked!');
};
return (
<button className={`custom-button ${color}`} onClick={handleClick}>
{text}
</button>
);
};
export default CustomButton;
Testing with Jest and React Testing Library
To test the CustomButton component in React, you can use Jest and React Testing Library. First, install the required libraries:
npm install --save-dev jest @testing-library/react @testing-library/jest-dom
Now create a test file, CustomButton.test.js, and add the following test code:
import React from 'react';
import { render, fireEvent } from '@testing-library/react';
import '@testing-library/jest-dom/extend-expect';
import CustomButton from './CustomButton';
test('renders CustomButton and triggers alert onClick', () => {
const handleClick = jest.fn();
window.alert = handleClick;
const { getByText } = render(
<CustomButton onClick={handleClick} label="Click me!" />
);
const buttonElement = getByText(/Click me!/i);
fireEvent.click(buttonElement);
expect(handleClick).toHaveBeenCalledTimes(1);
});
The React code showcases the use of JSX to define the CustomButton component's structure and its properties. This approach allows for a clear and concise syntax that is familiar to those with HTML experience.
React also benefits from a large ecosystem and a vast selection of libraries, such as the React Testing Library, which makes testing components straightforward. However, React's reliance on a virtual DOM might result in slightly reduced performance compared to other frameworks, especially in larger applications.
Angular: A Comprehensive Framework with Code Example
Angular, developed by Google, is a powerful and comprehensive framework for building dynamic web applications. It uses TypeScript, a statically-typed superset of JavaScript, which brings type-checking and enhanced tooling to the development process. Angular provides a full suite of tools and features, including dependency injection, two-way data binding, and a powerful template syntax.

Angular’s robustness makes it well-suited for large-scale applications and enterprise-level projects. Its modular architecture, based on the concept of NgModules, promotes a clean separation of concerns and makes it easy to manage codebases with multiple developers.
In the context of micro frontends, Angular’s built-in support for lazy-loading and code splitting can significantly improve the performance of your application. Moreover, Angular Elements, a feature that allows you to package Angular components as custom elements, enables seamless integration of Angular components with other frameworks or vanilla JavaScript projects.
Strengths
- Provides a comprehensive, all-in-one solution with built-in features such as dependency injection and state management.
- Enforces best practices, ensuring a consistent development experience.
- Offers strong performance with ahead-of-time (AOT) compilation and lazy loading.
- Excellent documentation and a thriving community.
Weaknesses
- Steep learning curve due to its complex architecture.
- Can be too opinionated and heavy for small projects or teams with specific requirements.
CustomButton in Angular
Now let’s create the same CustomButton component in Angular with customizable text, color, and a click event handler:
<!-- custom-button.component.html -->
<button class="custom-button" [ngClass]="color" (click)="handleClick()">
{{ text }}
</button>
// custom-button.component.ts
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-custom-button',
templateUrl: './custom-button.component.html',
styleUrls: ['./custom-button.component.css'],
})
export class CustomButtonComponent {
@Input() text: string;
@Input() color: string;
handleClick(): void {
alert('Button clicked!');
}
}
Testing with Jasmine and Angular Testing Utilities
To test the CustomButton component in Angular, you can use Jasmine and Angular’s built-in testing utilities. First, make sure you have the required dependencies installed:
npm install --save-dev jasmine @types/jasmine
Create a test file, custom-button.component.spec.ts, and add the following test code:
import { ComponentFixture, TestBed } from '@angular/core/testing';
import { By } from '@angular/platform-browser';
import { CustomButtonComponent } from './custom-button.component';
describe('CustomButtonComponent', () => {
let component: CustomButtonComponent;
let fixture: ComponentFixture<CustomButtonComponent>;
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [CustomButtonComponent],
}).compileComponents();
});
beforeEach(() => {
fixture = TestBed.createComponent(CustomButtonComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
it('should trigger an alert onClick', () => {
spyOn(window, 'alert');
component.label = 'Click me!';
fixture.detectChanges();
const buttonElement = fixture.debugElement.query(By.css('button'));
buttonElement.triggerEventHandler('click', null);
expect(window.alert).toHaveBeenCalledTimes(1);
});
});Angular’s example demonstrates the use of TypeScript and a more structured approach to component development, including separate HTML, CSS, and TypeScript files. This separation of concerns can be beneficial for large-scale applications, but it can also increase complexity.
Angular comes with a built-in testing framework (Jasmine) and utilities that make testing components like CustomButton relatively easy. However, Angular's steep learning curve and boilerplate code might be a barrier for developers who are new to the framework.
Vue.js: An Approachable Alternative with Code Example
Vue.js, created by Evan You, is a progressive and flexible JavaScript framework for building user interfaces. It offers a simple and intuitive API, making it easy for developers to get started with minimal overhead. Vue.js combines the best aspects of React and Angular, offering a virtual DOM, reactive data binding, and a component-based architecture.

Vue’s progressive nature means that you can adopt it incrementally, using it for specific parts of your application or for an entire project. This flexibility is particularly useful when building micro frontends, as it allows you to integrate Vue components into existing projects without a complete rewrite.
The Vue.js ecosystem includes a variety of libraries and tools that simplify common tasks, such as state management (Vuex), routing (Vue Router), and server-side rendering (Nuxt.js). The vibrant community, extensive documentation, and low learning curve make Vue.js a popular choice for building scalable and maintainable micro frontends.
Strengths
- Easy to learn and integrate, with a gentle learning curve.
- Highly flexible, allowing for gradual adoption.
- Component-based architecture, ideal for micro frontends.
- Good performance with a virtual DOM and reactive data-binding.
- Active community and a growing ecosystem of libraries and tools.
Weaknesses
- Smaller ecosystem compared to React and Angular.
- Less suitable for very large-scale projects.
CustomButton in Vue.js
In Vue.js, we’ll create the CustomButton component with customizable text, color, and a click event handler:
<template>
<button class="custom-button" :class="color" @click="handleClick">
{{ text }}
</button>
</template>
<script>
export default {
props: {
text: String,
color: String,
},
methods: {
handleClick() {
alert('Button clicked!');
},
},
};
</script>
<style scoped>
/* CustomButton.vue styles */
</style>
Testing with Jest and Vue Testing Library
To test the CustomButton component in Vue.js, you can use Jest and Vue Testing Library. First, install the required libraries:
npm install --save-dev jest @testing-library/vue @testing-library/jest-dom
Create a test file, CustomButton.spec.js, and add the following test code:
import { render, fireEvent } from '@testing-library/vue';
import '@testing-library/jest-dom/extend-expect';
import CustomButton from './CustomButton.vue';
test('renders CustomButton and triggers alert onClick', async () => {
const handleClick = jest.fn();
window.alert = handleClick;
const { getByText } = render(CustomButton, {
props: { label: 'Click me!', onClick: handleClick },
});
const buttonElement = getByText(/Click me!/i);
await fireEvent.click(buttonElement);
expect(handleClick).toHaveBeenCalledTimes(1);
});Vue.js offers a simple and flexible syntax for defining components using single-file components, which combine HTML, CSS, and JavaScript in one file. This approach results in a cleaner and more maintainable codebase.
Vue.js also benefits from a reactive data-binding system, which can improve performance. The Vue Testing Library provides a convenient way to test components, but it may not be as feature-rich as Angular’s built-in testing utilities or React’s ecosystem.
Svelte: A Compiler-based Approach with Code Example
Svelte, developed by Rich Harris, is a unique and innovative approach to building user interfaces. Unlike traditional frameworks, Svelte is a compiler that converts your components into highly efficient imperative code, eliminating the runtime overhead typically associated with virtual DOMs and reactive systems.

Svelte components are written using a single-file format that combines HTML, JavaScript, and CSS, making it easy to understand and manage the structure of your application. The framework’s simple and intuitive syntax reduces boilerplate and allows for more readable, maintainable code.
In the context of micro frontends, Svelte’s compiler-based approach results in smaller bundle sizes and faster load times, which can have a significant impact on performance. Its easy-to-understand API and the lack of a runtime make it an excellent choice
Strengths
- Compiler-based approach results in fast, lightweight code.
- Simplifies state management and reactivity.
- Easy to learn, with concise syntax and clear documentation.
- Growing community and ecosystem.
Weaknesses
- Smaller ecosystem and community compared to more established frameworks.
- Limited compatibility with some libraries and tools.
CustomButton in Svelte
Finally, we’ll create the CustomButton component in Svelte with customizable text, color, and a click event handler:
<!-- CustomButton.svelte -->
<script>
export let text;
export let color;
function handleClick() {
alert('Button clicked!');
}
</script>
<button class="custom-button" class="{color}" on:click={handleClick}>
{text}
</button>
<style>
/* CustomButton.svelte styles */
</style>
Testing with Jest and Testing Library Svelte
To test the CustomButton component in Svelte, you can use Jest and Testing Library Svelte. First, install the required libraries:
npm install --save-dev jest @testing-library/svelte @testing-library/jest-dom
Create a test file, CustomButton.test.js, and add the following test code:
import '@testing-library/jest-dom/extend-expect';
import { render, fireEvent } from '@testing-library/svelte';
import CustomButton from './CustomButton.svelte';
test('renders CustomButton and triggers alert onClick', async () => {
const handleClick = jest.fn();
window.alert = handleClick;
const { getByText } = render(CustomButton, {
props: { label: 'Click me!', onClick: handleClick },
});
const buttonElement = getByText(/Click me!/i);
await fireEvent.click(buttonElement);
expect(handleClick).toHaveBeenCalledTimes(1);
});
Svelte differentiates itself from the other frameworks by compiling components to highly efficient JavaScript at build time, rather than relying on a virtual DOM or runtime library. This results in a smaller bundle size and potentially better performance.
The syntax for defining components in Svelte is similar to Vue.js, utilizing single-file components for better maintainability. Testing Library Svelte is used for testing Svelte components, and while it is not as mature as the testing libraries in other frameworks, it still provides a good foundation for testing components like CustomButton.
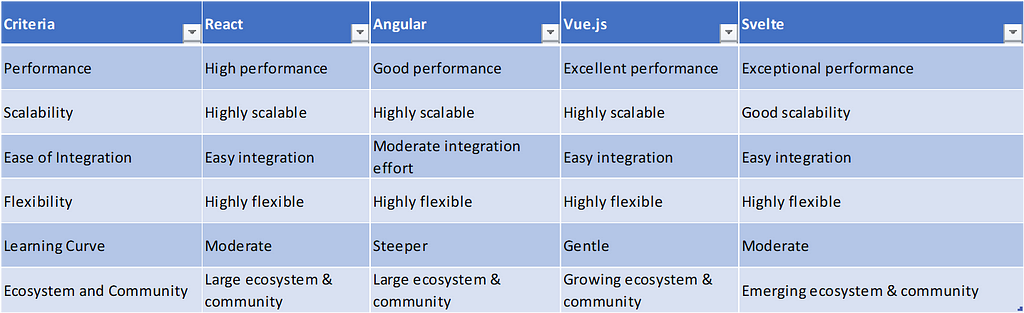
Comparison and Recommendations
In this section, we’ll compare the top JavaScript frameworks for building micro frontends and provide recommendations to help you choose the right one for your specific project requirements.

React: A Popular Choice with a Rich Ecosystem
React’s popularity and large community provide a wealth of resources, making it a great choice for many projects. Its JSX syntax is easy to understand, and the vast number of libraries available make it highly versatile.
However, the virtual DOM can lead to slightly reduced performance in larger applications. React is recommended for developers who prefer a familiar syntax, value a rich ecosystem, and have a strong focus on component-based development.
Angular: A Structured Approach for Large-Scale Applications
Angular offers a highly structured approach to building web applications, which can be beneficial for large-scale projects. It uses TypeScript, which provides better type safety and supports features like decorators and dependency injection. The built-in testing utilities make testing straightforward.
In contrast, Angular’s learning curve and boilerplate code might be a barrier for some developers. Angular is recommended for projects that require a highly structured approach, better type safety, and a more extensive built-in toolset.
Vue.js: Flexible and Maintainable for Rapid Development
Vue.js is an excellent choice for developers who seek simplicity and flexibility. Its single-file components make the codebase cleaner and more maintainable, while the reactive data-binding system enhances performance.
On the other hand, its testing library may not be as feature-rich as those of React or Angular. Vue.js is recommended for projects that need rapid development, a balance between simplicity and flexibility, and a maintainable codebase.
Svelte: A Performance-Focused, Compiler-Based Alternative
Svelte sets itself apart by compiling components to highly efficient JavaScript at build time. This approach results in smaller bundle sizes and potentially better performance. Svelte’s single-file components provide maintainability similar to Vue.js.
Similar to Vue.js, its testing library is not as mature as those of other frameworks. Svelte is recommended for projects that prioritize performance, smaller bundle sizes, and a maintainable codebase.
Embrace the Microfrontend Journey
In this article, we explored the exciting world of micro frontends and how JavaScript frameworks play a crucial role in their implementation.

In this article, we explored the top JavaScript frameworks for building micro frontends, delving into the criteria for evaluating these frameworks, including performance, scalability, and ease of integration. As we examined the strengths and weaknesses of the top frameworks — React, Angular, Vue.js, and Svelte — we realized the importance of choosing the right framework for your microfrontend project.
But building micro frontends is not just about choosing the right framework. It also requires mastering UI design best practices and implementing JavaScript optimization techniques for faster website load times. That’s why I recommend checking out my other Medium articles about those topics.
- Mastering UI Design: A Complete Guide to Best Practices
- JavaScript Optimization Techniques for Faster Website Load Times: An In-Depth Guide
Remember, the technology landscape is constantly evolving, so keep an open mind and stay informed to adapt your approach as new tools and techniques emerge.

Build Microfrontends with reusable components

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- Creating a Developer Website with Bit components
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
- How to Reuse and Share React Components in 2023: A Step-by-Step Guide
Bibliography
- “Micro Frontends in Action”, Michael Geers, 2020, Manning Publications.
- “Building Micro-Frontends: Scaling Teams and Projects, Empowering Developers”, Luca Mezzalira, 2021, O’Reilly Media.
- “JavaScript Frameworks for Modern Web Development”, Tim Ambler and Brendan Eich, 2018, O’Reilly Media.
- “React: Up & Running”, Stoyan Stefanov, 2020, O’Reilly Media.
- “Angular: Up and Running”, Shyam Seshadri and Brad Green, 2019, O’Reilly Media.
- “Vue.js: Up and Running”, Callum Macrae, 2020, O’Reilly Media.
- “Svelte and Sapper in Action”, Mark Volkmann, 2021, Manning Publications.
Exploring the Top JavaScript Frameworks for Building Microfrontends was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Anto Semeraro
Anto Semeraro | Sciencx (2023-04-24T03:57:36+00:00) Exploring the Top JavaScript Frameworks for Building Microfrontends. Retrieved from https://www.scien.cx/2023/04/24/exploring-the-top-javascript-frameworks-for-building-microfrontends/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
