This content originally appeared on DEV Community and was authored by Thomas Hansen
A ChatGPT-based website chatbot can dramatically decrease your website's performance if it's not correctly implemented. Today we were able to further optimised our ChatGPT chatbot and make it 20x faster than what we started out with as we cloned AISTA's technology. In totalt we have now reduced the initial page load time from more than 1,000kB to less than 48kB. This is a 20x improvement in load time, significantly impacting SEO and usability.
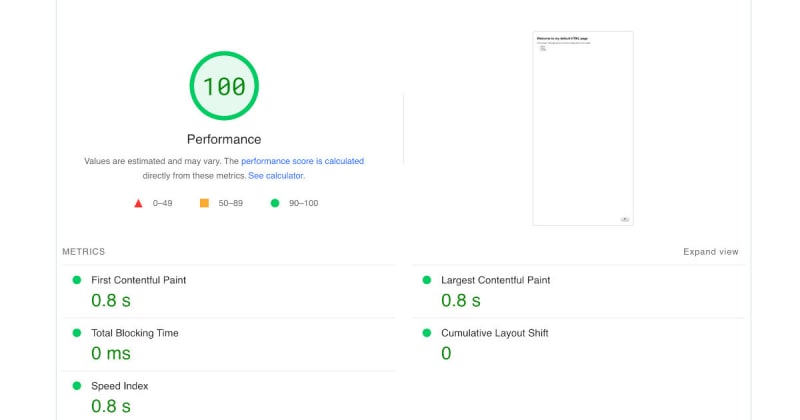
In this article I will tell you how, in addition to why this is important, and why you should care. The image below shows a default empty HTML page, with our chatbot embedded. Basically it scores 100% on every single parameter that exists.
The importance of a CDN
A Content Deliver Network (CDN) allows you to serve static resources a lot faster. To understand why, realise that the internet has a lot to do with geography. I live in Cyprus. From Cyprus to Ukraine I have a TCP hop time (latency) of probably 100+ milliseconds. This doesn't sound like much, but when your website is serving 50+ HTTP requests, this becomes an additional load time of 50 x 0.1 seconds, resulting in 5 seconds more time to load.
If your webpage requires 5 seconds to load, you might as well send a postcard!
We're using a global CDN that caches every single static file locally, reducing latency to ~10 milliseconds. Hint; CloudFlare - USE IT!
Lazy initialising reCAPTCHA
A chatbot such as ours needs reCAPTCHA support. Without it, any script kid can create a never ending while loop in Postman, and burn through thousands of dollars in your OpenAI API account in a couple of hours. However, reCAPTCHA is terribly implemented. It's a "blocking library", implying the rendering of your webpage will halt while reCAPTCHA is downloaded and initialised. I wrote about how to defer reCAPTCHA loading in this article if interested. However, the idea is that we don't load reCAPTCHA before the chat button is clicked. You can actually see this is you inspect the network tab on this page, for then to click the little blue robot in the bottom/right corner. The idea is to never load anything before you need it!
Trimming fonts
We're using IcoFont for our chatbots. These are the small icons displayed by default on for instance the chess theme, and/or the AI search button. IcoFont has a really amazing feature, which is that you can "cherry pick" which icons to download. If you download some "font icon library" you will typically get hundreds of icons. These icons will consume bandwidth, and you rarely need more than a handful. The default version of IcoFont for instance requires 0.5 megabytes of download. By cherry picking which icons we want in our set, we were able to reduce the size of our IcoFont library from ~500kB to ~5kB. 0.49 megabytes of bandwidth saved!
GZIP'ing content
This one we get for free, it's an integrated part of CloudFlare's services, that reduces the size of static content such as JavaScript and CSS by roughly 90 to 95 percent. If you've got heavy JavaScript and CSS files, you want to make sure your content is GZip'ed as it's being served. However, we got this one "for free" because of using CloudFlare's CDN features.
Zero "Frameworks"
If you're creating a chatbot that's intended to be embedded on a website, then do not start out by dragging in Bootstrap or jQuery. The domain problem for a chatbot is easy, you don't need Bootstrap or jQuery. These libraries are hundreds of kilobytes in size, and this becomes a cost for the website you're embedding the chatbot on. Our chatbot exclusively contains "good old fashioned JavaScript and CSS", and no frameworks. If your ChatGPT-based website chatbot downloads jQuery or Bootstrap, you might want to reconsider what chatbot service you're using ...
Page load time matters
There are literally no parameter that's more important for user experience and SEO than page load time. Google will rank you higher than your competitors if your page is loading faster assuming the rest of the parameters are equal. This implies that if you're "embedding the coolest ChatGPT-based website chatbot on Earth on your page", you might wake up one day and realise you've lost 50% of your organic clicks from Google, and that the average engagement time just dropped by 50%, because people are clicking the back button because they're tired of waiting for your webpage to load.
Some millennials will even watch YouTube videos on 1.5x speed, because they don't have time to watch these at normal speed. Do me a favour please; Copy the URL of this page, and open it in an incognito browser window. Did you notice it loaded in less than 1 second? That took a lot of effort from us, but inevitably over time results in a better user experience, and more "Google Luv" over time.
Before you chose a ChatGPT website chatbot, ask yourself "what's the cost". Well, if you chose us, you now know, 47kB. Most others are in the 1,000+ range here ... 😉
- Contact us for a quote on our ChatGPT website chatbot
- Or create your own ChatGPT website chatbot here
Psst, we're constantly working to further improve our chatbot tech, and I suspect we might be able to squeeze it down to less than 30kB in total over the next weeks - However, even at 48kB, I suspect we're probably the fastest ChatGPT-based Website Chatbot on Earth 😁
This content originally appeared on DEV Community and was authored by Thomas Hansen
Thomas Hansen | Sciencx (2023-04-27T04:30:44+00:00) How we built the Fastest ChatGPT Website Chatbot. Retrieved from https://www.scien.cx/2023/04/27/how-we-built-the-fastest-chatgpt-website-chatbot/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.