This content originally appeared on DEV Community and was authored by Ashutosh Kumar
Yarn is a package manager that has gained popularity in the JavaScript community due to its speed, reliability, and ease of use. It was initially released by Facebook in 2016 as an alternative to npm, the default package manager for NodeJS. From that point onwards, it just kept growing.
Yarn has been a staple in the JavaScript community for years, but it just outdid itself with the release of Yarn Berry. It's like Yarn on steroids, and it's packing some serious punches. So, why upgrade to Yarn Berry, you ask? Let's dive in.
What changed?
Let me tell you a little story about how Yarn Berry came to be. It all started with one brave soul who decided to take on the pesky node_modules directory. You know, that clunky beast that can get as heavy as a black hole in your project and suck it in if you're not careful. Say goodbye to the old days of node_modules with Yarn Berry! Thanks to its global cache, you can now enjoy faster and more efficient package installations without worrying about disk space or cluttered file systems.
Trust me. It is fast.
Yarn v3 is like a superhero, swooping in to save the day with its Berrylicious superfast speed! Its new architecture and Plug'n'Play system. But why trust me, when you can look at it yourself.
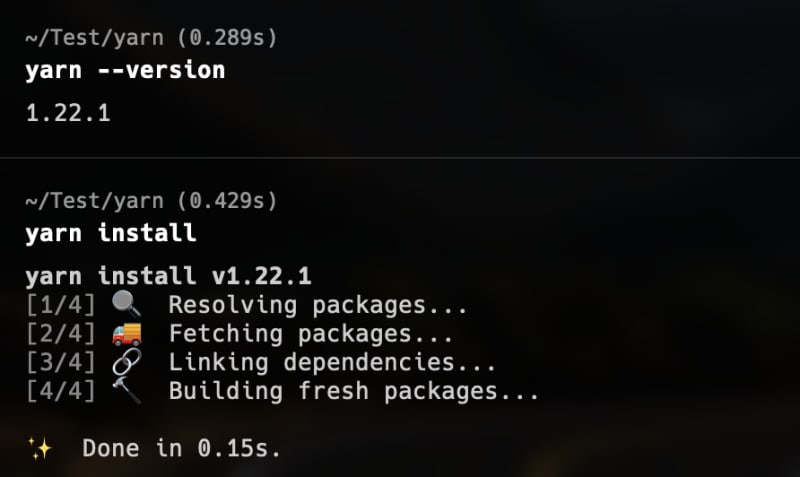
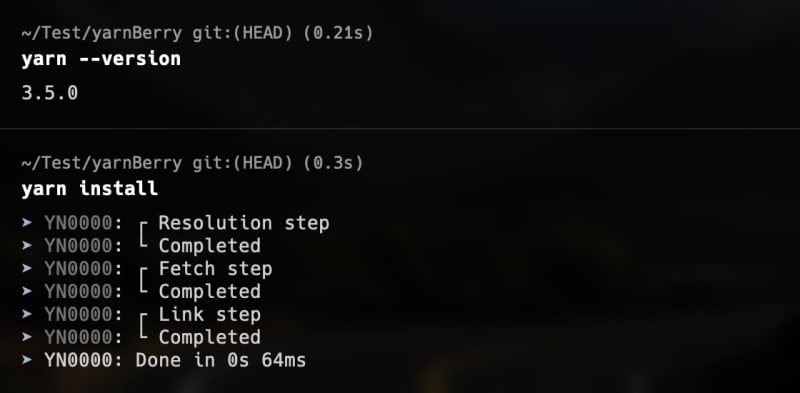
I'm gonna install dotenv, express, passport into my project folder for each of the package manager, and after that I'm just gonna run yarn install in both of these, to see which runs faster.
Well that was fast, only 160ms. Way to go Yarn v1.
It was only 64ms, Less than half of v1.
So, to all the doubters out there, I say this: Trust me, I know what I'm talking about. Don't let your trust issues get in the way of experiencing the magic of Yarn Berry.
What is even this Plug'n'Play?
Think of the "Plug'n'Play" system in Yarn berry like a shared pantry in a big office building. Instead of every employee bringing in their own snacks and drinks and storing them in their individual cubicles, there's a central pantry where everyone can access the same goodies. This saves space in individual cubicles, avoids duplicate snacks, and makes it easier for everyone to find what they need without having to search through their own personal stash.
Similarly, with Yarn berry, instead of each project having its own "pantry" of packages in the node_modules directory, they all share the same "pantry" in the global cache. This saves space on your computer, avoids duplicate packages, and makes it faster to install the packages you need for your project.
Does it really helps in minimising dependency collision?
In Yarn v3, workspaces are an important feature that allows you to work with multiple packages as if they were a single project. This is particularly useful if you have a large codebase with many interdependent packages, or if you're working on a monorepo.
With Yarn v3, you can define a workspace in your project's package.json file, which lists all the packages you want to work with. Yarn will then link all these packages together so that you can work on them as if they were a single project.
One of the benefits of this approach is that you can share dependencies between packages. For example, if you have two packages that both depend on the same version of React, you can define React as a dependency in your root package.json file, and then both packages will use the same version of React.
No more conflicts between package versions, as Yarn v3 keeps everything in line like a drill sergeant. Plus, you'll have less duplication in your codebase, as you only need to install each package once. It's like decluttering your closet, but for your project.
Cache Me If You Can: Yarn v3's Groovy Package Caching System
Yarn v3 comes with a new and improved caching system that makes package caching more efficient and effective than ever before. The caching system is smarter and more optimised. Yarn v3's caching system is always up-to-date, so you'll never feel like you're stuck in the past with outdated packages. It's like having a personal package stylist that always keeps you on trend.
Yarn's Got It Together: Improved Stability!
Yarn v3, also known as "Berry" is the result of years of experience and hard work. With this new version, the Yarn team has finally been able to fix longstanding design issues that had been plaguing the previous version, known as "Classic."
Thanks to a streamlined resolution pipeline, improved data structures, and the inclusion of workspaces as core components, Yarn v3 is significantly less likely to suffer from incorrect assumptions and other design flaws. In short, Yarn v3 is a modern marvel that developers can rely on for stable and efficient package management.
Conclusion
In a nutshell, upgrading to Yarn v3 Berry offers a wide range of benefits, including improved performance, workspace management, and error reporting. If these reasons don't sway you, then I'm not sure what will! So, don't be hesitant, embrace the upgrade and experience the positive impact on your project's dependencies management. Let's get groovy and upgrade to Yarn v3 Berry!
And as always, Thanks for reading!!
This content originally appeared on DEV Community and was authored by Ashutosh Kumar
Ashutosh Kumar | Sciencx (2023-04-27T21:56:02+00:00) Why upgrade to Yarn Berry?. Retrieved from https://www.scien.cx/2023/04/27/why-upgrade-to-yarn-berry/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.