This content originally appeared on DEV Community and was authored by Nitin Sharma
If you’re a web developer looking to get started on your next project quickly and efficiently, Vite.js might be just what you’re looking for.
With the death of Create React App as the recommended way to build React apps, many developers are now turning to newer frameworks and tools to create their apps for a better development experience.
Frameworks such as Next.js, Gatsby, and Remix are getting popular and are even recommended by React teams. Another alternative is to use Vite.js, a build tool that allows faster and more effective creation of modern web apps.
But what is Vite.js? According to the official documentation, Vite (the French word for “quick”, pronounced as veet) is a build tool that aims to provide a faster and leaner development experience for modern web projects.
That’s it, the sole purpose of using Vite.js is to provide a faster developer experience.
But, Why Vite?
React is a web development library that most developers prefer to use. To build the application, React uses a process called bundling. This process takes all of the code for the application and merges it into optimized bundles.
Even, there are several bundling tools available, including popular ones like Webpack and Snowpack.
However, with the increasing amount of code and features required for modern applications, the size of the bundles can slow down the application and decrease efficiency. This is where Vite.js comes in.
Vite.js uses a new approach to bundling using ES modules. This process allows Vite.js to package and merge all of the code for the application into optimized bundles, which can speed up the application. In short, it makes the process of creating and developing front-end applications easier in two ways.
First, it serves the code to localhost quickly. Secondly, it can bundle the code much faster in production mode, which can save time and improve efficiency.
When it comes to features, it supports Hot Module Replacement for an incredibly quick feedback cycle during the development process, seamless integration of plugins, and provides speed during development and in build time.
It also automatically splits code(code-splitting). It even speeds up typescript by at least 20 times because it bypasses type validation and uses ES build to transpile the code.
Vite.js: The Secret to Lightning-Fast Web Development
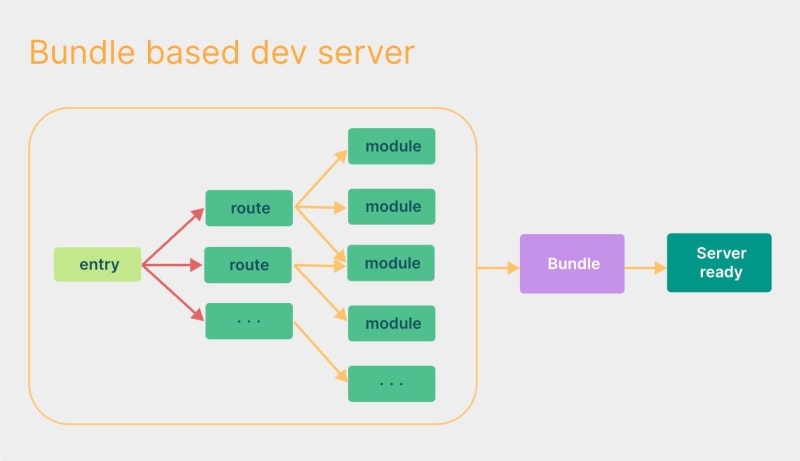
As previously stated, when you bundle your app, its size and thus speed suffers, resulting in a long time to build a create-react-app.
This is the process followed by a React app or any other framework.
And that’s where Vite.js comes with a different approach.
Vite.js boosts application speed by categorizing modules into two types: dependencies and source code.
The first category, dependencies, is usually made up of plain JavaScript modules that do not alter during the development process. Some dependencies, however, such as component packages with hundreds of modules, can be quite costly to handle.
Furthermore, dependencies may be accessible in a variety of module forms, such as ESM or CommonJS. And that’s where Vite.js comes in, it pre-bundles dependencies effectively using esbuild, which is built in Go and can pre-bundle dependencies 10–100 times faster than JavaScript-based bundlers.
Source code, on the other hand, frequently contains non-plain JavaScript modules that must be transformed, such as JSX, CSS, or Vue/Svelte components. Because source code is frequently changed, not all of it needs to be loaded at the same moment.
Also, Vite.js enables route-based code-splitting, which means that only the code that is required is fetched when it is needed. It even uses native ESM to serve source code quickly, enabling the browser to take over part of the bundling process.
As a result, Vite.js only needs to modify and deliver source code when it is requested by the browser. This feature is particularly helpful when working with conditional dynamic imports, as it only processes the code needed for the current screen.
Here is the flow that Vite follows.
Furthermore, when building in production, Rollup is used under the hood, so you aren’t required to worry about configuring them.
Getting Started With Vite.js
To get started with Vite.js, you should have Node.js installed as well as your favorite code editor, such as Visual Studio Code.
Then run the following command to make your first Vite project in your preferred directory.
npm create vite@latest
Following this command, you will be prompted to name your project, we’ll go with React.
Additionally, as you can see, you can choose your preferred library or framework; we’ll select React with Typescript support.
And then, you have to run the project.
cd vite-project
npm install
npm run dev
You will notice that the content updates instantly when you attempt to modify it after you run the project. Even if you add more dependencies, the loading time will not change.
Additionally, since the majority of us use TypeScript for type safety, it makes TypeScript approximately twenty times faster by skipping type validation and using ES Build to transpile your code.
Vite-SSR Plugin: How to Add Server-Side Rendering to Your React.js App
Vite.js allows you to add plugins based on your needs. If you explore the app’s files and folders, you’ll find a file called “vite.config.ts”.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
})
This file allows you to customize your project based on your needs. For instance, you can install plugins and incorporate them inside your app.
Now, let’s take a simple example of using an SSR plugin. To do that, let’s create a new React+TypeScript app to learn about using the SSR plugin in the simplest way possible.
So, go to your preferred directory and then run the below command. It will help you create a Vite project that uses ssr plugin.
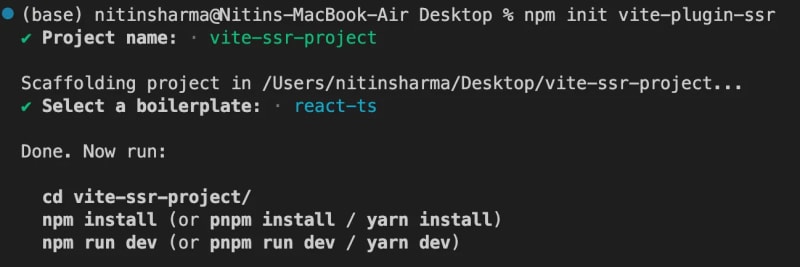
npm init vite-plugin-ssr
Follow the commands to run the project by navigating to the directory and doing so.
cd vite-ssr-project/
npm install
npm run dev
Here is the output.
You can take a look at the code, it is pretty simple. Because SSR (Server Side Rendering) is commonly used in Next.js applications, the app being developed will most likely be similar to Next.js.
Also, you’ll observe that the ssr plugin is being used if you explore the “vite.config.js” file.
import react from '@vitejs/plugin-react'
import ssr from 'vite-plugin-ssr/plugin'
import { UserConfig } from 'vite'
const config: UserConfig = {
plugins: [react(), ssr()]
}
export default config
Is Vite.js the Right Choice for Your Next Project?
The short answer is that it depends.
If you’re a web developer looking to speed up your development process and improve performance, Vite.js is a tool you might want to check out. It’s lightweight and fast, so it can handle big projects efficiently, making it a good choice for any web development project.
One of the great things about Vite.js is its flexibility. It supports various front-end frameworks like React, Vue, and more, which makes it perfect for developers working in different environments. This flexibility makes Vite.js suitable for a wide range of projects.
However, it’s worth noting that Vite.js may not be the best fit for every project. While it has many features, its ecosystem may not provide all the necessary plugins and capabilities that some developers require, especially if they are migrating from Webpack.
So, it’s crucial to carefully evaluate your project’s specific requirements before deciding to use Vite.js. With the React team’s recent announcement discontinuing the recommendation of CRA, it’s worth exploring alternatives like Vite.js. But it’s also important to note that tools like Next.js, Remix, or even Gatsby can also be helpful for your project.
Regardless of which framework you choose, converting the design to pixel-perfect React code is always a time-consuming process. This is where Locofy.ai can greatly help. Using the Locofy.ai plugin for Figma and Adobe XD, you can not only export your designs into production-ready code in React, React Native, HTML-CSS, Gatsby & Next.js.
Moreover, you can easily incrementally adopt Locofy-generated code into your codebase via its deep integration with GitHub.
Hope you like it.
That’s it — thanks.
This content originally appeared on DEV Community and was authored by Nitin Sharma
Nitin Sharma | Sciencx (2023-05-01T03:33:43+00:00) Exploring Vite.js: The Lightning-Fast Build Tool for Modern Web Apps. Retrieved from https://www.scien.cx/2023/05/01/exploring-vite-js-the-lightning-fast-build-tool-for-modern-web-apps/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.