This content originally appeared on DEV Community and was authored by Nevo David
TL;DR
I have been working for Novu over the last year and have gained crazy growth
Can you believe that we got 20,000 stars in just one year? 🤩
It got me thinking about how to help other people grow their GitHub libraries, so I created the GitHub 20k course.
But that's boring. The important part is that I open-sourced it
https://github.com/github-20k/super-star
And I want to tell you how I did it :)
Architecture
First, I had to decide about the tech. I wanted to make it as easy as possible for any developer to use it for their personal use.
So I decided to go for NextJS because I can use NextJS backend - instead of a separate project or a mono repo.
And also with Tailwind so that CSS won't be necessary.
There is no database, everything is stored in JSONs, and I created multiple providers so people could make what they need for themselves or contribute to the project.
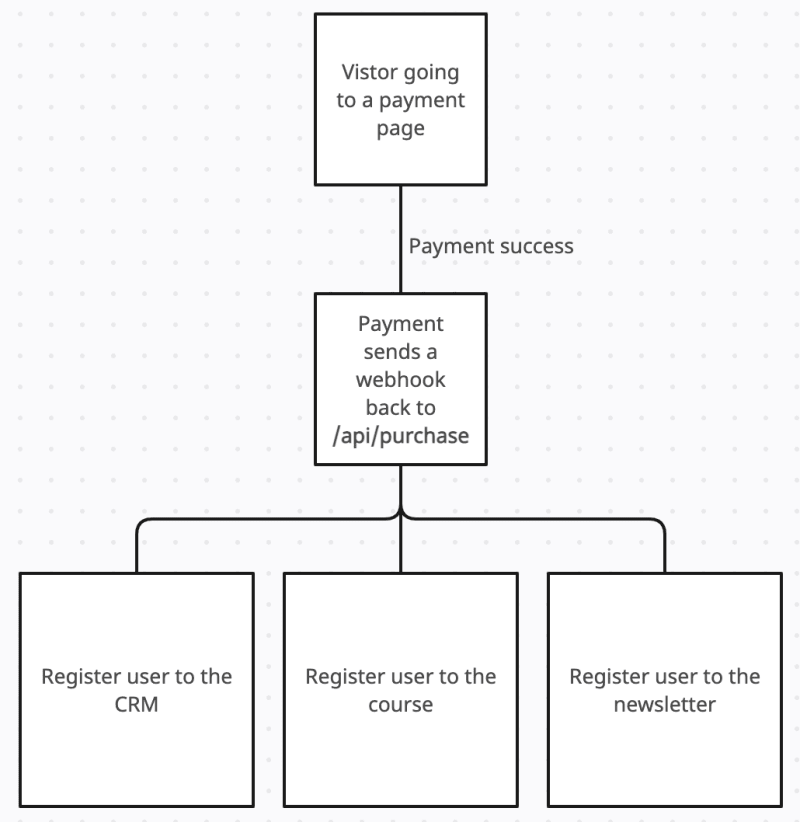
The flow
I wanted to make the easiest possible way to create a sales page.
So all we have is three stages.
- You go to the sales page
- You go to a checkout
- you trigger multiple services
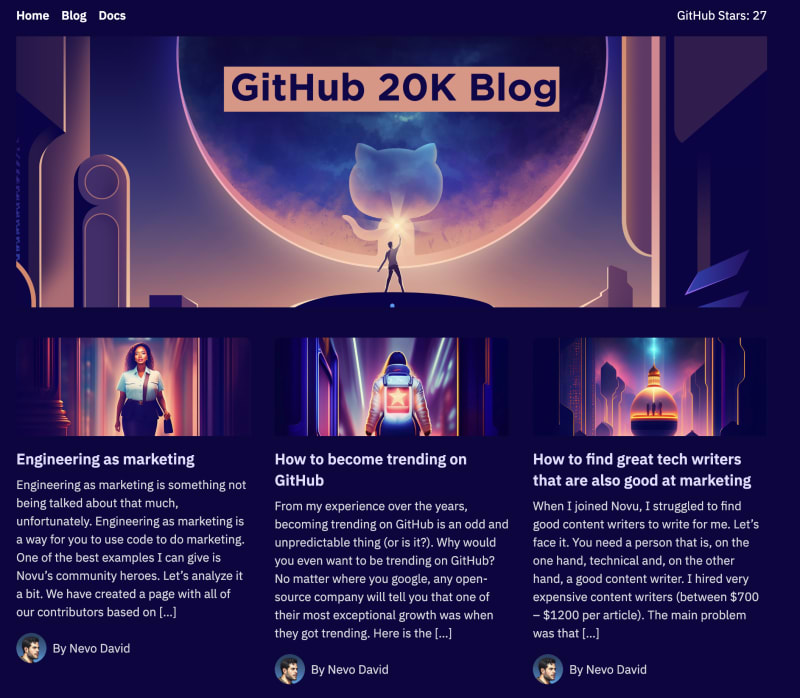
When I completed it, I said, why not have a blog?
So I added a blog based on headless WordPress, but I wrapped everything up so you can use any other service such as Sanity.
When you go to the blog, you can see it was not a designer that made it 🤣
I actually used ChatGPT to draw some grids because I am so bad with them.
Design
One of the hardest things to find usually is, designers.
There are many, but most of their work usually looks the same.
I had to scan Dribbble many times to find something I liked.
Some might say it could be more graphical, and people can't focus on the page's content, but I like it.
If you want to use the landing page and are not sure how, just read the docs, made with Docusaurus
Can you help me out?
I have been working super hard to make it available for everyone needing a landing page. I love this community so much ❤️
Be a friend, and help me with a star
https://github.com/github-20k/super-star
This content originally appeared on DEV Community and was authored by Nevo David
Nevo David | Sciencx (2023-05-02T10:00:05+00:00) Building a course landing page with NextJS and React. Retrieved from https://www.scien.cx/2023/05/02/building-a-course-landing-page-with-nextjs-and-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.