This content originally appeared on Level Up Coding - Medium and was authored by Mohamed Abdo Elnashar
Flutter HandSignature is a widget that allows developers to capture signatures from users within a Flutter application. This widget provides an easy and intuitive way for users to sign documents or forms within the app, making it ideal for a wide range of use cases, including e-commerce, healthcare, and legal applications.
In this guide, we’ll explore the basics of using the Flutter HandSignature widget, including its features, implementation, and customization options.
Features of Flutter HandSignature
Flutter HandSignature provides several key features that make it a popular choice for developers looking to capture signatures within their apps:
- High-quality signature capture: The widget captures signatures at a high resolution, ensuring that they are clear and legible even when zoomed in.
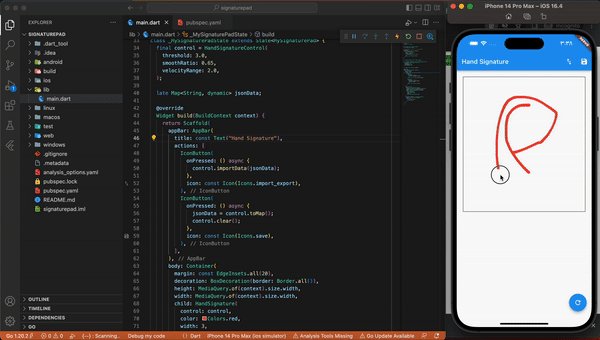
- Smooth and responsive drawing: The widget provides a smooth and responsive drawing experience, making it easy for users to create accurate signatures.
- Customizable styling: The widget’s appearance can be customized to match the look and feel of your app, with options for changing the pen color, stroke thickness, and background color.
- Export options: The captured signature can be exported as an image file or as a base64-encoded string, making it easy to store or transmit to other systems.
Implementing Flutter HandSignature
To use Flutter HandSignature in your app, you’ll need to add the hand_signature package to your project. You can do this by adding the following line to your pubspec.yaml file:
dependencies:
hand_signature: ^3.0.1
Once you’ve added the package to your project, you can use the HandSignature widget in your app like this:
import 'package:hand_signature/hand_signature.dart';
final control = HandSignatureControl(
threshold: 3.0,
smoothRatio: 0.65,
velocityRange: 2.0,
);
HandSignature(
control: control,
color: Colors.red,
type: SignatureDrawType.shape,
)
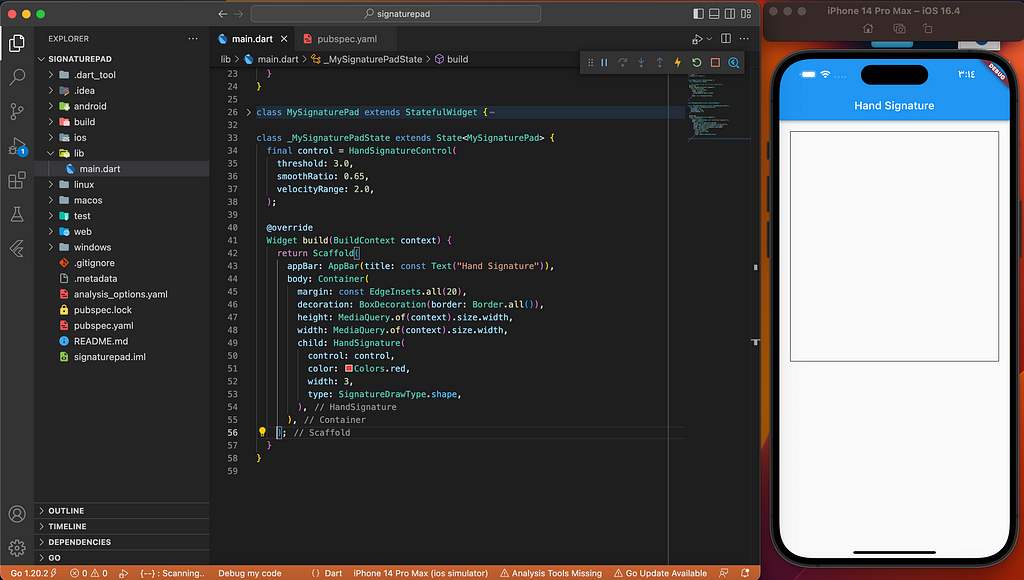
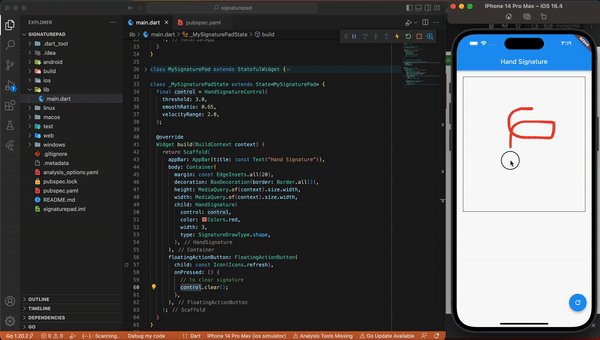
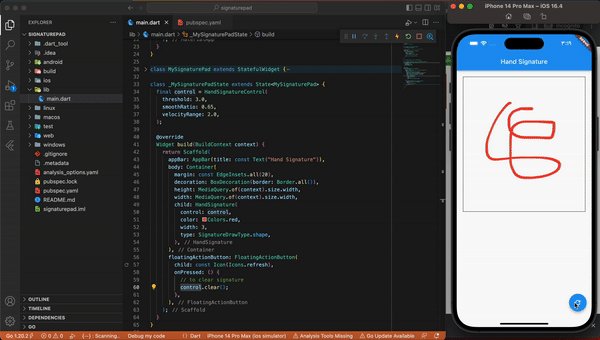
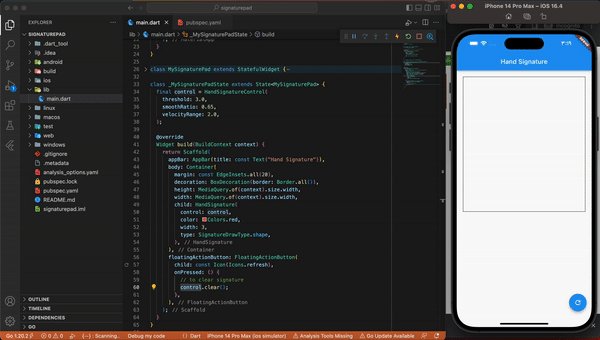
In this example, we’ve created a stateful widget called MySignaturePad that includes a HandSignature widget. We've also defined some basic styling for the widget, including a red pen color, and a stroke width of 3 pixels.
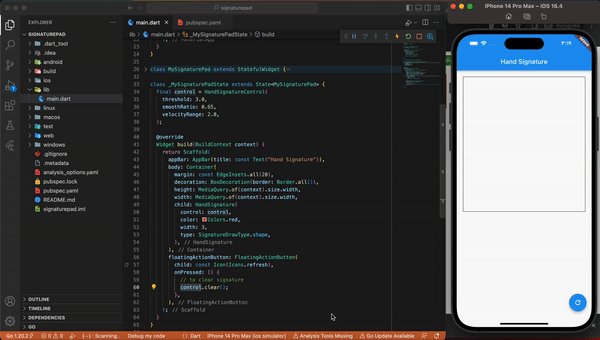
To clear the signature, we can call the clear() method on the control object.
To capture the signature, we can call the toImage() method on the control object. This will return a Uint8List object containing the captured signature data.
There are more ways and more formats how to export signatures, the most used ones are SVG and png formats.
final png = await control.toImage();
final picture = control.toPicture();
final svg = control.toSvg();
final json = control.toMap();
Svg: SignatureDrawType shape generates a reasonably small file and is read well by all programs. On the other side, arc generates a really big SVG file and some programs can have a hard time handling so many objects. The line is a simple Bezier Curve.
Image: Export to image supports ImageByteFormat and provides png or raw data.
Json/Map: Exports current state — raw data that can be used later to restore state.
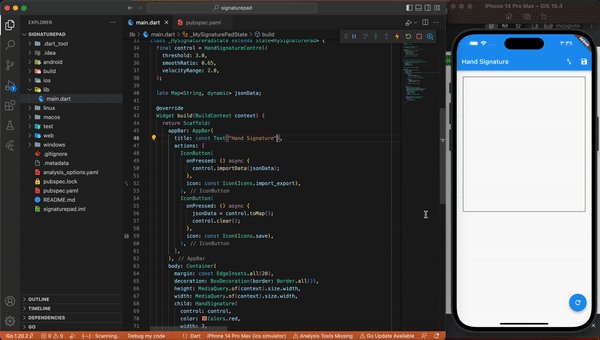
import signature data to control
To import the signature, we can call the importData() method on the control object.
control.importData(json);
This example will save the signature in the object and clear the pad then import the signature from the saved object:
draw the type of curve. The default and main draw type is the shape — not so nice as an arc but has better performance. And the line is a simple path with uniform stroke width.
- line: basic Bezier line with the best performance.
- shape: like Ink drawn signature with still pretty good performance.
- arc: beauty mode for Ink styled signature.
Customizing Flutter HandSignature
Flutter HandSignature provides a range of customization options to help you tailor the widget to your specific use case. Here are a few examples:
- Changing the pen color: You can change the pen color by setting the color property to a different value.
- Changing the stroke width: You can change the stroke width by setting the width property to a different value.
Conclusion
Adding an overlay image to the HandSignature widget is a simple and effective way to customize the widget and create a unique user experience. With Flutter HandSignature, you have the flexibility to customize the widget to suit your needs and capture user signatures in a variety of ways.
Source Code
GitHub - MohamedAbd0/hand-signature-with-flutter: hand signature with flutter
I hope you all liked this blog and it helped you start with Flutter! Don’t forget to smash that clap button and leave a comment down below.
If you liked this article make sure to 
Meet you at the next one.
Level Up Coding
Thanks for being a part of our community! Before you go:
Clap for the story and follow the author
View more content in the Level Up Coding publication
Free coding interview course ⇒ View Course
Follow us: Twitter | LinkedIn | Newsletter

Flutter HandSignature: A Comprehensive Guide was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Mohamed Abdo Elnashar
Mohamed Abdo Elnashar | Sciencx (2023-05-02T17:25:53+00:00) Flutter HandSignature: A Comprehensive Guide. Retrieved from https://www.scien.cx/2023/05/02/flutter-handsignature-a-comprehensive-guide/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.