This content originally appeared on Bits and Pieces - Medium and was authored by Mahesh Samarasinghe
Micro Frontends with GraphQL: How to Simplify Data Fetching and Communication Across Microservices
Revolutionize Your Microservices with Micro frontends and GraphQL Data Simplification.

In today’s fast-paced digital world, businesses must quickly adapt to changing market demands and customer needs. Modern software systems need to be flexible, scalable, and easy to maintain to achieve this.
As a result. microservices architecture has emerged as a popular approach to building complex and large-scale software systems that meet these requirements. As the complexity of a system built on microservices increases, managing and communicating between them can become challenging. This challenge is even more pronounced with the emergence of micro frontends.
Micro frontends are an architectural pattern for front-end development that enables developers to break down an extensive front-end application into smaller, more independent pieces. This approach is similar to a microservices architecture in that the front-end application is divided into smaller, more modular applications. Each micro frontend can be developed, deployed, and scaled independently and can communicate with other micro frontends through well-defined interfaces.
💡 Note: Micro frontends are easier when you can apply a component-driven development approach to them. Open-source tools such as Bit make this easier by providing an integrated dev environment (compiler, tester, linter, documentation, CI, dev server, and packaging/dependency management/bundler all-in-one) for building apps with Angular, React, or Vue. Learn more here.
Find out more:
Nevertheless, using independent components can result in increased communication complexity, which can pose challenges for data fetching and communication between the components. This is where GraphQL proves to be helpful.
In this article, we will look into how you can leverage GraphQL APIs with Microfrontends to simplify your data-fetching processes within your microservices.
Building better and standardized APIs using GraphQL
GraphQL is a query language that provides a standard interface between the client and the server. It is designed to simplify communication between the client and the server by providing a single data retrieval and manipulation endpoint. GraphQL allows clients to specify the data structure they need, and the server responds with the exact data the client requested. This eliminates the need for multiple endpoints, reducing the amount of data transferred over the network.
One of the significant benefits of GraphQL is that it allows developers to standardize the APIs. The schema guarantees that all endpoints conform to the specified structure and act as a contract between the client and the server, simplifying the communication between each other. And also, any changes to the schema need to be agreed upon by both parties to be updated. This is particularly advantageous when many independent components are trying to communicate and fetch data from different microservices.
GraphQL + Schema Refinement = Better Domain-Driven Design
GraphQL allows the developers to define explicit schemas which can serve different domains.
This can be very helpful to businesses following a domain-driven design approach to build their software applications.
For those who do not know what DDD is, domain-driven design is a software development approach emphasising the importance of understanding the business domain. It promotes the importance of a ubiquitous language shared by all team members to define bounded contexts, aggregates, value objects, and domain events, resulting in a more efficient and maintainable system.
GraphQL can provide a ubiquitous language in which all team members can understand, define and query APIs for bounded contexts, manipulate aggregates through mutations, define and query value objects using scalar types, and implement domain events using subscriptions. By defining the schema of each bounded context using GraphQL, developers can ensure that each bounded context has its language, models, and rules. Overall, GraphQL can provide clear schemas to serve different domains, promoting domain-driven design.
Simplifying API invocation
Microfrontends face the challenge of fetching data from multiple APIs when dealing with microservices. Communicating between different REST APIs can be cumbersome when there are dependencies between APIs. Multiple API requests must be made to retrieve data for a single view. This will lead to degraded application performance and poor user experience, which can result in loss of business. These complexities can be resolved using a GraphQL gateway. The GraphQL gateway consolidates and standardizes the communication among RESTful microservices while offering the client a distinct access interface that includes well-defined, auto-generated data types, queries, and mutations.
1. Single point-of-entry to the application
GraphQL gateway acts as a middleware layer between the client and the microservices and is responsible for routing requests and aggregating data.
The gateway uses GraphQL to provide a unified API to the client while internally communicating with the individual microservices using RESTful APIs or other protocols. This simplifies the communication and data fetching between the client and server since the client only needs to make a single request to fetch data. This leads to simplified code on the client side and reduced network latency.
Moreover, the gateway can execute complex queries and mutations and present the client with a simple and intuitive schema to consume, eliminating the need to communicate directly with multiple microservices.
Additionally, the GraphQL gateway can act as an abstraction layer between the microfrontends and microservices, further simplifying the communication process. The developer can make changes to the microservices and update the gateway to reflect the changes without having to change the client in a microfrontend approach which can result in changes in multiple client components.
2. Standard APIs through schema reusability
GraphQL schemas can be reused to standardize the APIs across microservices. By defining a clear schema for each microservice and using the same types and structures across all the microservices, developers can ensure that the APIs are consistent and easy to use. This makes it easier for developers to understand and work with each API and reduces the risk of errors or inconsistencies.

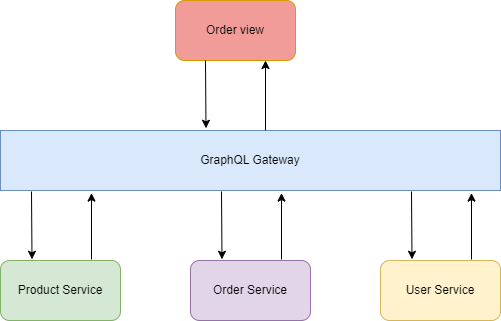
The above diagram depicts a simple example of an e-commerce application that consists of several microservices, each responsible for a specific domain.
- Product Service — responsible for managing products and categories
- Order Service — responsible for managing orders and shipments
- User Service — responsible for managing user accounts and authentication
Each microservice has its own API and data model, making it difficult for the client to consume data from different services. To solve this problem, we can use GraphQL as a gateway to aggregate the endpoints and provide a single point of communication to the frontend.
The GraphQL gateway can be implemented as a separate service that sits between the client and the microservices. The gateway communicates with each microservice through their respective APIs and aggregates the data using GraphQL.
As an example, order history needs to be displayed to a user with the product details. Instead of making separate requests to the user, order, and product services to fetch all the required data, the frontend can make a single GraphQL query to the gateway that fetches all the required data from the product service and from the order service. This reduces latency and improves the user experience.
Wrapping Up
Microservices have become a popular approach to building complex applications in a flexible, easy-to-maintain, and scalable manner. As the microservices fleet increases, communication between the services can become challenging. As micro frontends are becoming famous for building frontend applications, communication between micro frontends and microservices can become very complex. Therefore it is essential to find an effective method of communication between the server and the client.
GraphQL provides a flexible and scalable method to simplify the communication between the client and the server, making it easier to develop and maintain micro frontends with microservices. By defining an explicit schema and using a gateway to aggregate the endpoints of different microservices, it is possible to simplify the development and maintenance of micro frontends.
Additionally, the ability to reuse schemas across other microservices can standardize data models and reduce code duplication. Furthermore, GraphQL enables developers to create a more efficient and scalable architecture that can simplify data fetching and communication across microservices for micro frontends.
I hope you have found this article helpful.
Thank you!
Build Microfrontends with reusable components

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- Creating a Developer Website with Bit components
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
- How to Reuse and Share React Components in 2023: A Step-by-Step Guide
Microfrontends with GraphQL: How to Simplify Data Fetching and Communication Across Microservices was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Mahesh Samarasinghe
Mahesh Samarasinghe | Sciencx (2023-05-02T06:01:50+00:00) Microfrontends with GraphQL: How to Simplify Data Fetching and Communication Across Microservices. Retrieved from https://www.scien.cx/2023/05/02/microfrontends-with-graphql-how-to-simplify-data-fetching-and-communication-across-microservices/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
