This content originally appeared on DEV Community and was authored by Sebastien Lorber
Hi everyone!
This week is "launch week" for Vercel which should make some nice announcements about React, Next.js and its cloud offer. We already have a small preview of what is coming very soon in Next.js!
There are quite a few great articles to read this week, including some interactive ones. I particularly liked to learn more about Million.js and its concept of "block virtual DOM".
On the React-Native side, the macOS platform is catching up with the release of v0.71, and Expo makes it easier than ever to use local native modules.
There are a lot of React conferences in the next weeks, we should have great announcements! By the way, you might see a flyer for my newsletter at one of them! I'm counting on you to convince your colleagues to sign up for the newsletter.
Speaking of conferences, React Summit (Amsterdam June 2-6) is the biggest React conference in the world. They offer us a 5% discount (code "ThisWeekInReact5").
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Start UI [web] - Opinionated web app UI starter
Our free and open source UI web app starter offers a quick and easy way to bootstrap your next project. It includes best practices & production ready tools to help you get started right away, saving you time and effort in the initial setup phase.
Comes with built-in features like 🔐 Authentication, 📱Responsive Layout, 🧑💻 User Management, 🇫🇷 Internationalization & Right-to-Left support, 🌚 Dark Mode, 🎛 Advanced components for easy development. You can try out the example app.
Ready to use with TypeScript, NextJS, Chakra UI, TanStack Query, Storybook and more.
⚛️ React
Vercel has just launched its edge-first storage offering, particularly suited for use in React Server Components and Next.js:
- Vercel KV: store key-value Redis, based on Upstash.
- Vercel Postgres: PostgreSQL database, based on Neon.
- Vercel Blob: file storage, based on Cloudflare R2.
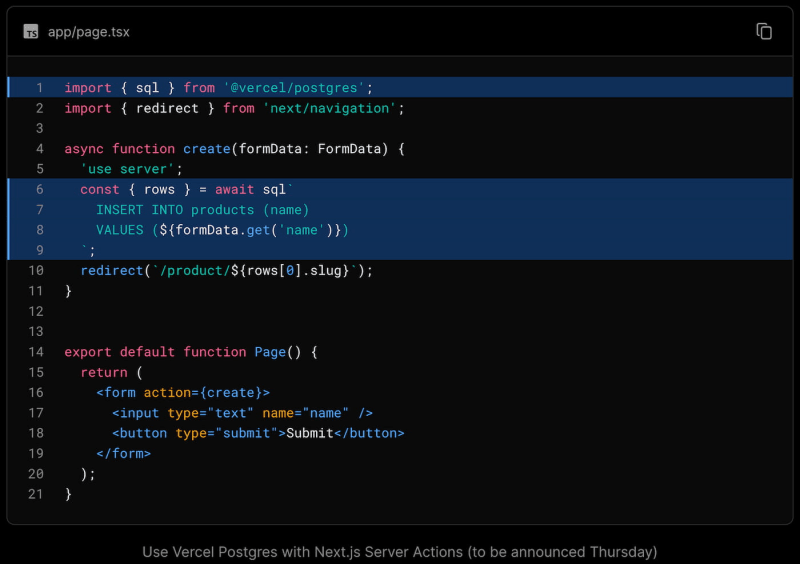
It's Vercel Ship week: more news should be announced in the next few days. The image chosen leads us to believe that there will be a Next.js release tomorrow, introducing a new feature Next.js Server Actions. This also reveals the will to improve progressive enhancement in React apps, in a way quite similar to Remix: this form can also work without JavaScript or hydration.
Note: this example is not vulnerable to SQL injections because it uses template literals.
Million.js - Virtual DOM: Back in Block
Interactive article that presents Million.js and its "Block Virtual DOM" concept. Its approach to diffing is different: non-recursive, based on static analysis, compilation and dirty checking, quite similar to Svelte.
Million.js does not replace React, but integrates with it to improve performance. It is recommended to use it only in some very specific cases: a lot of static content and UI trees with a stable structure.
The Interactive Guide to Rendering in React
Interactive article that explains when React re-render a component. A good resource for beginners, with detailed explanations on setState(fn), batching, memo, StrictMode etc...
- 🐦 Dan Abramov - "If we thought Qwik model was better we would have literally implemented it"
- 🐦 CSS scoping - upcoming CSS feature useful for React devs
- 📜 Making animated tooltip with React and Framer Motion: interactive article that implements a nice tooltip system with Floating UI and beautiful Frame Motion layout animations.
- 📜 Building a Type-Safe Tailwind with vanilla-extract: Tailwind is a good solution, but still has some flaws. This article gives an in-depth look at Vanilla-Extract / Sprinkles, a good typesafe alternative.
- 📜 The URL is the ultimate global state management tool: encourages the use of query-string, with some React examples.
- 📜 Find and fix performance bottlenecks in your Remix app with Server Timing
- 📜 Building a WebGL Carousel with React Three Fiber and GSAP
- 📜 Server Components vs. SSR
- 📜 Best YouTube Channels to learn React in 2023
- 📦 Qwik v1.0: official v1 release of a framework that challenges React with its resumability concept. React can be used in a Qwik application, which should facilitate the adoption.
- 📦 Lingui 4.0: overview of the i18n lib, and presents the new v4 features. This lib looks like a good alternative to React-Intl: ICU syntax, message extraction, framework-agnostics, React support...
- 📦 Remix 1.16: stabilizes support for CSS Modules, CSS imports, Vanilla Extract, PostCSS, Tailwind...
- 📦 React-Router 6.11
- 🎥 45% failed Dan's Server Component Quiz
- 🎥 Reactathon 2023 Day 1 Livestream
- 🎙️ The React Core team talks React Forget and the future
- 👥 React Summit (Amsterdam, June 2-6) is offering us -5% on tickets (code "ThisWeekInReact5").
💸 Sponsor
Nylas: Powering email, calendar, and contacts in the products you build
The Nylas Email and Calendar APIs allow developers to build communications features that connect them to all major service providers in the world - with a single integration.
Nylas makes selecting a use case and a server-side SDK language easy. You'll get a step-by-step tutorial complete with a ready-to-use React frontend and download-ready codebase with your API credentials. Stop building and maintaining individual integrations with multiple providers and start launching email and calendar features with guaranteed 99.99% uptime and no maintenance downtime.
Start building with Nylas for free!
📱 React-Native
Introducing React Native macOS 0.71
Microsoft skipped the v0.69 and v0.70 releases to go directly to v0.71. The goal is now to stay up to date with the other platforms: v0.72 work is in progress. This platform version alignment looks super useful: according to feedback it is not easy to mix different React-Native versions within a single monorepo.
The newly released v0.71 brings experimental support for Fabric, as well as all the new features that have recently been released on other platforms: TypeScript, Flexbox... Microsoft and Meta collaborate and the use of this platform seems to grow within the 2 companies: Meta uses React-Native macOS on Messenger Desktop for example.
- 🧵 File-based Expo Router demo: Evan Bacon offers a complete Expo Router demo with mobile and web support.
- 🐦
npx create-expo-module --local: great new Expo feature that makes it easy to create a local native module, without needing a monorepo. - 🐦
npx create-expo: command to create a new Expo project. - 🐦 Bluesky app (iOS + Android + web) built by 1 dev with Expo: Gergely Orosz's statement is causing a lot of debate on Twitter.
- 📦 Ignite v8.7.0: replaces the e2e Detox tests with Maestro.
- 📦 Tamagui 1.17 - selectionStyles
- 📦 react-native-iconify
- 📦 react-native-dnd
- 📦 react-native-use-list
- 🎥 How React Native Was Created At Facebook: Christopher Chedeau looks back at the history of React-Native, a project he more or less saved from a probable death.
- 🎥 React Native Transitions with Skia: William Candillon shows how to use image transitions based on shaders and gestures. This may require some adaptation of existing glsl shaders.
- 🎥 Is this the Worst Volume Control? React Native and Reanimated
- 🎙️ RNR 265 - Chain React is Back!!
- 👥 App.js (Krakow, May 10-12) is offering us -20% on workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, May 18-19) is offering us -10% on entries (code "thisweekinreact").
- 👥 React-Native-Connection (Paris, 1er June) is offering us -10% on entries (code "REACTHEBDO").
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- Deno 1.33
- Deno KV
- Favour TypeScript Types Over Interfaces
- Practical Guide To Not Blocking The Event Loop
- TailwindCSS vs. UnoCSS
- Configuring ESLint, Prettier, and TypeScript Together
- JS private class fields considered harmful
- StackBlitz - WebContainers now run on Safari, iOS, and iPadOS
- Why I Like Using Maps (and WeakMaps) for Handling DOM Nodes
🤭 Fun
See ya! 👋
This content originally appeared on DEV Community and was authored by Sebastien Lorber
Sebastien Lorber | Sciencx (2023-05-03T16:28:12+00:00) This Week In React #144: Million.js, Layout Animations, Qwik, Lingui, Remix, React-Router, React-Native macOS, Expo Modules…. Retrieved from https://www.scien.cx/2023/05/03/this-week-in-react-144-million-js-layout-animations-qwik-lingui-remix-react-router-react-native-macos-expo-modules/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.