This content originally appeared on Bram.us and was authored by Bramus!
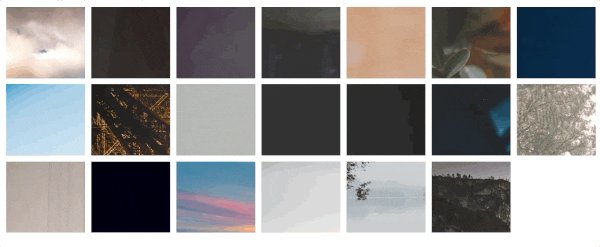
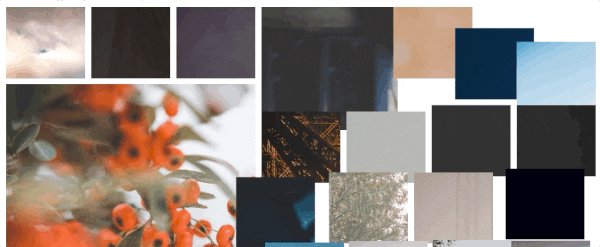
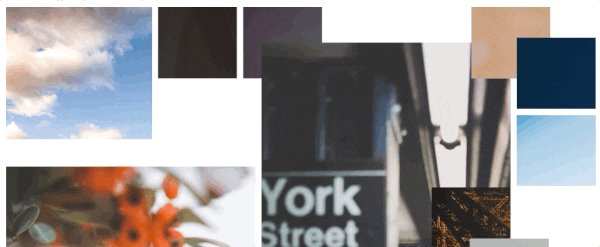
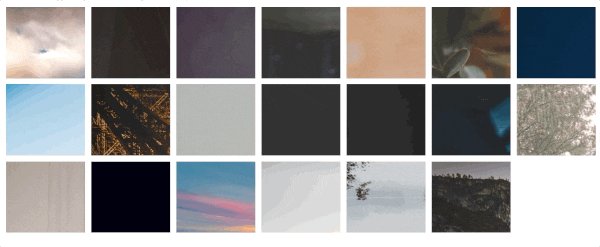
About 5 years ago I found this neat library called animate-css-grid that allows you to use transitions in your CSS Grid. As new items get added or change size, they animate:

Today I revisited its flagship demo, switching it over to use the View Transition API.
See the Pen Animate CSS Grid with View Transitions by Bramus (@bramus) on CodePen.
Switching to View Transitions was a breeze:
- Set a unique
view-transition-nameon each element in the grid. - Wrap the DOM updates in a call to
document.startTransition. - Replace the default animation with some of the example CSS Jake provided in his massive View Transitions post.
If you take a close look at the reworked version, you’ll find some of the finer details – such as a tiny delay per transitioned element – missing, though. Nonetheless, I find the result already pretty amazing.
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2023-05-09T08:45:50+00:00) Rearrange / Animate CSS Grid Layouts with the View Transition API. Retrieved from https://www.scien.cx/2023/05/09/rearrange-animate-css-grid-layouts-with-the-view-transition-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
