This content originally appeared on DEV Community and was authored by Clifton Beale
Jump to Section
Learn the basics
Create projects
Immerse yourself
Networking
Burnout/Imposter syndrome
My first introduction to programming was exciting. At 12 years old, roughly, I was a part of a community that was modding a MMORPG, and such my passion for programming was born.
Getting more practical, I became interested in web development after following along with a friend in the U.S. Air Force who was teaching himself web development in his free time. It has been almost two years since then and I am excited to share some of what I have learned to make the process flow more smoothly for you.
Learning the Basics
New, shiny things can be very tempting to use. The same goes for the latest and greatest new framework or library that is being released. While it is beneficial to learn new frameworks and libraries, for the sake of starting out - I recommend working to master vanilla JavaScript.
Make sure that you are very familiar with the basics of the front-end, such as vanilla JavaScript and HTML. Once you have a solid familiarity with the basics, the rest comes more easily. Always remember to start off perfecting your basics!
Some of my favorite free resources to learn & practice are as follows:
Please keep in mind that while free resources are great, if you have some extra money to put towards paid resources, it may prove more helpful.
Create Projects
Perhaps the best way to showcase your newly learned knowledge - projects. As an added benefit, you will even learn new things along the way. Personally, I utilized projects as a way to build on what I already knew.
A professional portfolio page showcasing information about you is a great way to start. You can implement JavaScript, CSS, and HTML while utilizing Continuous Integration/Continuous Delivery(CI/CD) tools like GitHub.
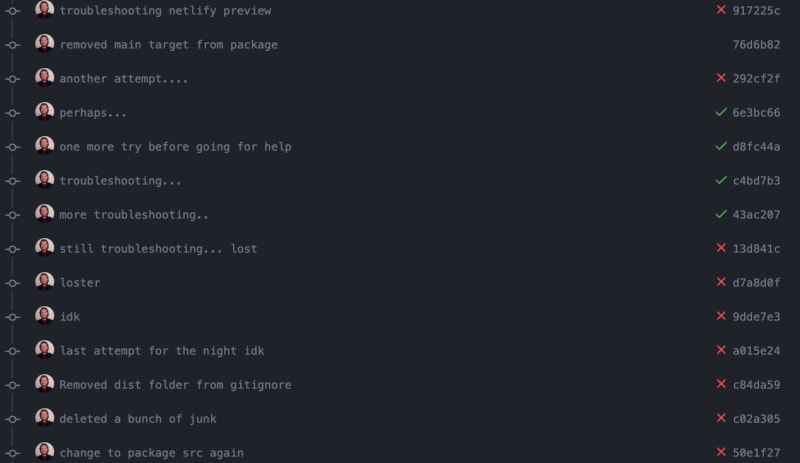
With that being said, don't be afraid to make mistakes along the way. You have probably heard millions of times that everyone makes mistakes, but it's true. We all make mistakes and we will continue to do so. Mistakes can be your greatest learning opportunity.
Immerse Yourself
While you are learning, consistency is key. An easy way to stay consistent is to immerse yourself into the culture. I have found that by doing things like listening to podcasts and signing up for forums/chat channels I have learned more. Listening to leaders in the industry can teach you things that you would not have even thought to learn yourself. Experience in the industry should not be taken for granted, as you can learn a lot from someone that has seen a lot.
My personal favorite has been a podcast that was recommended by a mentor of mine: Front-End Happy Hour. You can find this podcast virtually anywhere that you listen to podcasts, I use Spotify. They have a bunch of episodes with some amazing people that touch on everything front-end and more.
Resources
Networking
One of the most important pairs to learning is networking. Learning can only take you but so far, and that is where your networking skills come into play. I would argue that having the right people in your corner is a detrimental factor to advancing as a developer.
Personally, I found a non-profit organization through LinkedIn that was perfect for my current situation. #VetsWhoCode is a non-profit organization dedicated to helping U.S. Veterans breach into the world of web development. Since becoming a part of #VetsWhoCode, they have helped to sharpen and broaden my skills.
As I said before, I found #VetsWhoCode on LinkedIn while networking. LinkedIn is an amazing tool for networking professionally, and I would highly recommend creating yourself an account if you haven't already to assist in your job searching/networking.
Check out :
Imposter Syndrome
Something that should be more normalized to be discussed (in my opinion) is imposter syndrome as a developer. According to the Wikipedia link, imposter syndrome can be defined as a psychological occurrence in which people doubt their skills, talents, or accomplishments and have a persistent internalized fear of being exposed as frauds.
I myself have dealt with similar fears of feeling out of my depth on certain things, or like I was learning too slowly.. There is a huge ever changing bank of knowledge out there that can be sometimes overwhelming without proper direction. Once again, I recommend the Front-End Happy Hour podcast but this time, a specific episode. This episode touches on this exact topic and is a very good listen in my opinion.
Conclusion
It is a long, and challenging road to becoming a web developer. With many obstacles, huge stores of knowledge, and primarily impersonal computer work, it can be easy to get lost in the mess of it all. Use your resources, stay on track, perfect your basics, and meet new friends along the way! I can't stress the importance of enjoying the learning process, because if you do not, you will burn out.
Thank you for reading! If you stuck it out this far, reach out to me on LinkedIn here.
Resource Recap
Learning:
Community:
Networking:
This content originally appeared on DEV Community and was authored by Clifton Beale
Clifton Beale | Sciencx (2023-05-16T20:57:07+00:00) Journey to Front-End Web Development. Retrieved from https://www.scien.cx/2023/05/16/journey-to-front-end-web-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.