This content originally appeared on DEV Community and was authored by Suraj Vishwakarma
Introduction
Code refactoring is a crucial aspect of software development that involves improving the quality of existing code without changing its external behavior. The process of refactoring can help make code more readable, maintainable, and efficient.
In the last article, we discussed code refactoring techniques. You can read the article here. In this article, we are going to look into some of the tools that can help you in refactoring the code.
This tool ranges from web applications to IDE extensions. Now, let’s get started.
JavaScript Booster
Boost your productivity with advanced JavaScript/TypeScript refactorings and commands
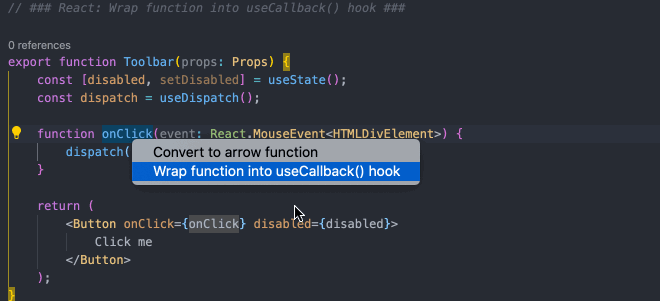
This is a VS Code extension for refactoring JavaScript-based projects. It now also supports TypeScript too. This can help you in making quick refactoring to the codebase. It will help you in converting var to const or let, merging declaration and initialization, and removing redundant if-else states. Using JavaScript Booster to automate repetitive tasks, such as formatting code and linting code will help developers. Using this developers can focus on more critical tasks, such as designing and implementing the new feature.
It is easy to use, first install the extension to VS Code. After installing, if you open a JS or TS-related file, then you will see a ‘💡’ icon if you have any code to refactor. Once you click on it, you will see the suggestion. You can click on the suggestion to edit the code automatically.
It can help improve team workflow in a number of ways. Here are a few examples:
- Reducing Errors
- Increasing Productivity
- Enhancing Code Quality
StepSize
Track, collaborate, and prioritize technical debt from your IDE.
Stepsize is a tool that helps you track and fix tech debt in your codebase. It works with most code editors and project management tools. Stepsize has been meticulously designed to focus on context and prioritization so that you’ll always know which debt is worth your time. Developers can use Stepsize to document and fix issues in their codebase. This is helping them to improve the quality of their code and reduce the risk of problems.
It integrates with other project management tools, such as Jira, as well as Slack, BitBucket, and GitHub. You can create & view code issues directly from your editor.
They are using Stepsize to document and fix issues in their codebase. This is helping them to improve the quality of their code and reduce the risk of problems.
SonarLint
SonarLint is an IDE extension that helps you detect and fix quality issues
It is yet another VS Code extension for refactoring your code. It supports more languages, including C, C++, Java, JavaScript, PHP, Python, HTML, and TypeScript. It also has a spell checker in it too. It highlights the code that requires refactoring the light bulb icon. Developers can use SonarLint to track and manage issues. This is helping them to identify potential problems early on and prevent them from causing major issues down the road. They are using SonarLint to collaborate on fixing issues.
It works the same as JavaScript Booster. It will highlight the code that needs refactoring with solutions. You can choose the solution as per your requirements.
AppRefactoring
Fast and secure verification of code uniqueness. Increasing code quality.
AppRefactoring is an online tool that provides automated source code analysis and detailed reports to help uniquely develop applications. It helps create professional code by avoiding bans from the App Store and Google Play services. The tool also assists in detecting unscrupulous developers, freelance programmers, and contractors. AppRefactoring can be used to analyze code to identify potential problems. This is helping them to identify and fix potential problems early on, which is helping them to improve the quality of their code and reduce the risk of problems.
It can help with the fast and high-quality changes of the same code and work with template applications. AppRefactoring uses a variety of techniques to improve code, including:
- Code Analysis
- Code Refactoring
- Code Reviews
Snyk Code
Secure your code as it’s written with static application security testing built by, and for, developers.
This tool analyzes the codebase to detect bugs and security issues. It uses the DeepCode engine for analyzing the codebase. It also provides fix advice to solve and prevent any errors. It can help developers to collaborate on fixing vulnerabilities. This is helping them to work together more effectively and deliver better products faster.
You can just need to connect your codebase through GitHub. You can use their code editor extension to scan code directly from the code editor. You can also automate it for checking any PR that is made to your codebase for any vulnerabilities.
Here are some additional ways that engineering teams can use Snyk Code:
- Automate security scans
- Integrate with developers
- Get notified of new vulnerabilities
Conclusion
code refactoring tools play a crucial role in software development by helping developers maintain the quality and functionality of their code. These tools enable developers to identify and fix code smells, simplify complex code, improve readability, and ensure adherence to coding standards. It also provides other solution that is related to code refactoring.
I hope this article has helped in knowing some code refactoring tools that you can use. Thanks for reading the article.
This content originally appeared on DEV Community and was authored by Suraj Vishwakarma
Suraj Vishwakarma | Sciencx (2023-05-20T11:30:00+00:00) 5 Code Refactoring Tools to Boost Development Efficiency. Retrieved from https://www.scien.cx/2023/05/20/5-code-refactoring-tools-to-boost-development-efficiency/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.