This content originally appeared on DEV Community and was authored by Himanshu Baghel
Hooks are react feature that was introduced in React 16.8 and this allows the developers to use state and react other features in functional components. Before the introduction of Hooks these features available only in class components.Hooks provide a way to manage state, handle side effects, and access lifecycle methods in functional components without the need for class components.
Here are some commonly used Hooks
- useState - This hook allow you to add state to functional component and make it statefull function. useState return a state variable and a function to update the state variable.
Syntax-
const [stateVariable,functionToUpdateVariable] = useState(initialValue)
const [isOpen,setIsOpen] = useState(false)
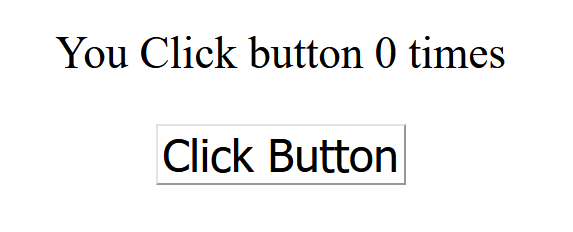
Example-
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={incrementCount}>Increment</button>
</div>
);
};
export default Counter
2) useEffect - This hook is used for handling side effects in functional components, such as fetching data, subscribing to events, or manually changing the DOM. It accepts a callback function and runs it after the component has rendered.
Syntax-
useEffect(callback, dependencies)
useEffect(()=>{},[dependencies])
Example-
import "./App.css";
import React, { useEffect, useState } from "react";
const DataFetch = () => {
const [data, setData] = useState([]);
useEffect(() => {
// Fetch data from an API
fetch("https://jsonplaceholder.typicode.com/users")
.then((response) => response.json())
.then((data) => {
setData(data);
console.log("Data", data);
});
}, []);
return (
<div>
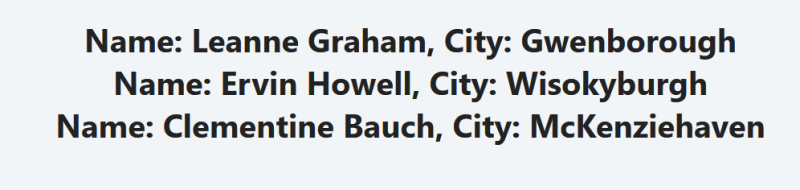
<h1>Name: {data[0]?.name}</h1>
<h1>Name: {data[1]?.name}</h1>
<h1>Name: {data[2]?.name}</h1>
</div>
);
};
export default DataFetch;
OUTPUT-
3) useContext- The useContext hook in React allows you to consume a context within a functional component. It provides a way to access the current value of a context created using the createContext() function.
Syntax-
const value = useContext(Context);
Example-
import React, { useContext } from "react";
// Create a context
const MyContext = React.createContext();
// Create a component that provides the context value
const Parent = () => {
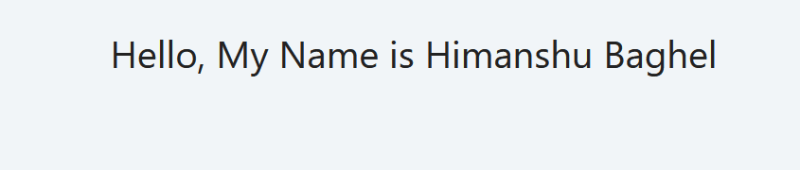
const contextValue = "Hello, My Name is Himanshu Baghel";
return (
<MyContext.Provider value={contextValue}>
<Child />
</MyContext.Provider>
);
};
// Create a component that consumes the context
const Child = () => {
// Consume the context using useContext
const contextValue = useContext(MyContext);
return <p>{contextValue}</p>;
};
// Render the parent component
const App = () => {
return <Parent />;
};
export default App;
OUTPUT-
Thank You
This content originally appeared on DEV Community and was authored by Himanshu Baghel
Himanshu Baghel | Sciencx (2023-05-20T14:33:51+00:00) React Hooks. Retrieved from https://www.scien.cx/2023/05/20/react-hooks-3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.