This content originally appeared on DEV Community and was authored by jeetvora331
Grids are everywhere, you encounter them everywhere from browsing the images on Google to looking at the latest movies and shows on OTT platforms, but sometimes grid is difficult to implement with only CSS. In this article let's look at my go to code snippet for grid implementation.
The CSS properties repeat(auto-fit, minmax(240px, 1fr)) are used to create a responsive grid layout without using media queries. Let's break down each part of this property:
- The minmax() function is a built-in CSS grid function used to set a range of width In this case, the minimum value is 240px, and the maximum value is 1fr.
- The auto-fit keyword is used to automatically place grid items, filling the available space. This property helps create a responsive layout without using media queries
- The repeat() function is used to define a pattern of grid columns or rows.
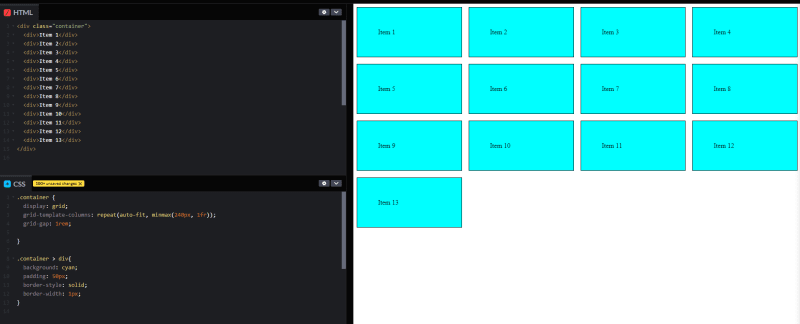
Look at this example:
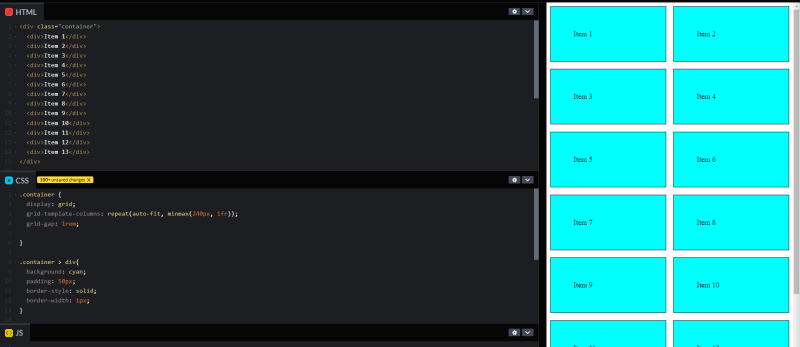
And when the display size changes,
Code for the Example:
HTML
<div class="container">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
<div>Item 5</div>
<div>Item 6</div>
<div>Item 7</div>
<div>Item 8</div>
<div>Item 9</div>
<div>Item 10</div>
<div>Item 11</div>
<div>Item 12</div>
<div>Item 13</div>
</div>
CSS:
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
grid-gap: 1rem;
}
.container > div{
background: cyan;
padding: 50px;
border-style: solid;
border-width: 1px;
}
Also by default the root font size is 16px, so we can convert the 240px to 15rem. So in this example, the grid will automatically adjust the number of columns based on the available space, ensuring that each column is at least 240px (or 15rem) wide and distributing the remaining space equally among the columns.
grid-template-columns: repeat(auto-fit, minmax(15rem, 1fr));
This content originally appeared on DEV Community and was authored by jeetvora331
jeetvora331 | Sciencx (2023-05-21T20:42:00+00:00) A Must save CSS grid Technique ! (with code). Retrieved from https://www.scien.cx/2023/05/21/a-must-save-css-grid-technique-with-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.