This content originally appeared on phpied.com and was authored by Stoyan
Inspired by Harry Roberts' research and work on ct.css and Vitaly Friedman's Nordic.js 2022 presentation, Rick Viscomi hacked up a tool (a JS snippet) called capo.js that can do what Harry says. Next logical step is to test the results of the tool in a no-code experimental setting and see if the results make sense for your particular case. And then implement on your site and improve its performance.
OK, a little more context, please
Harry has been talking for a while that there is an order, there are ways of putting code in the head of a page that are more optimal than others. E.g. where blocking scripts should go vs any meta tags. Because the normal state of development is... we tend to pile these things up in any old fortuitous and adventurous order.
He has even created a clever tool (all in CSS!) that can worn you when tags in the head are less than optimal.
Now Rick has gone a step further and built a tool that reorders the tags in the head for us. Amazing, zero effort for a web developer! Just do as the tool says.
Or do you?
WebPageTest.org no-code experiments
Before making any code changes or even filing a bug or arguing with your coworkers and project managers whether this is an optimization that you should do, wouldn't it be lovely to just do it, with near 0 effort and be able to tell whether a change is good for you? That's where WPT experiments enter the picture.
(WPT experiments are a "Pro" paid feature but you can try it out for free by testing The Metric Times website)
How
Setup capo.js
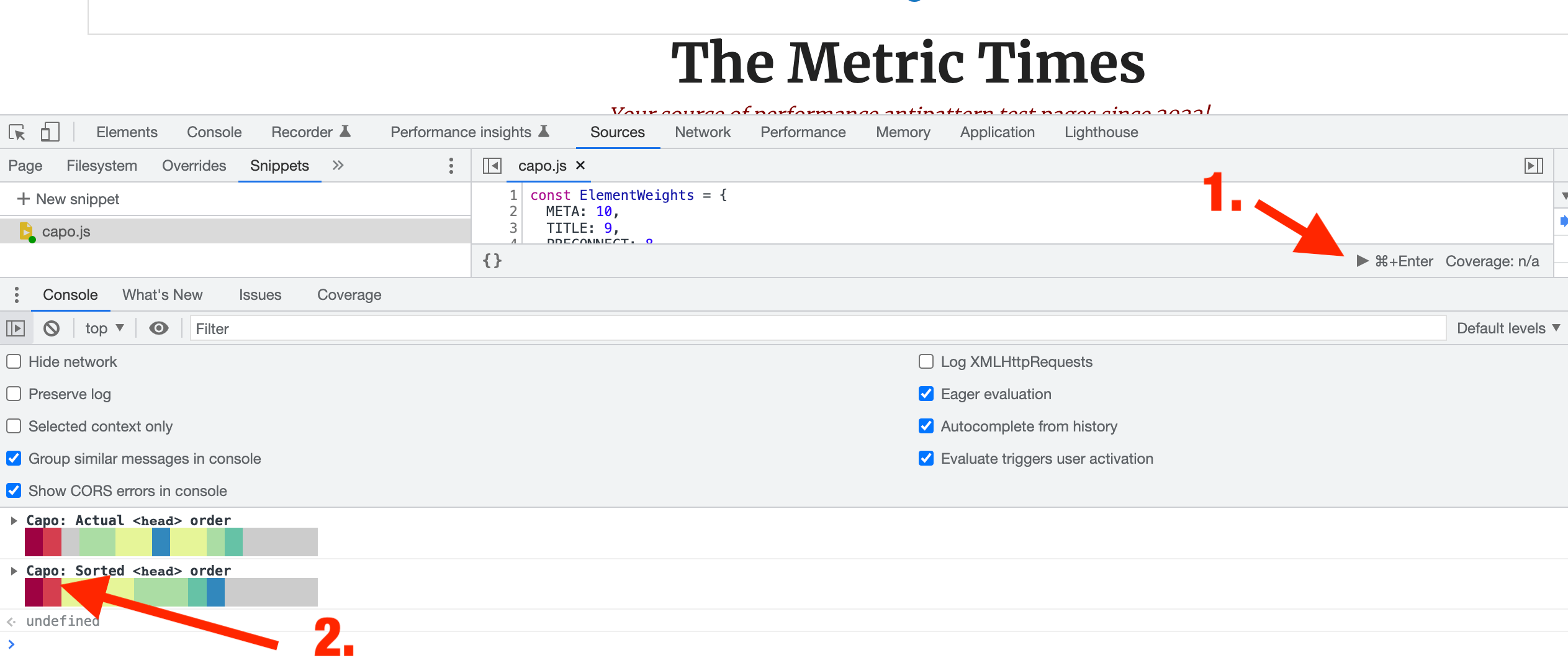
Run it
Run it on the page you want to improve and then expand the "Sorted" head

Copy the head
Right-click on the head DOM element created by capo.js, copy the outer HTML.

(Capo means head in Italian, funny, eh?)
Experiment
Run a WPT test on the page you're considering improving.
Important: check the box "Save response bodies" in the Advanced options.
Then select "Opportunities" from the results navigation.

Scroll to (or search the page for) "Edit Response HTML". Click the text box and replace the whole head with the one you copied from capo.js.

Run the experiment.
Admire the results
Did things improved? Nice! Time to implement it on the live site.
The Circle
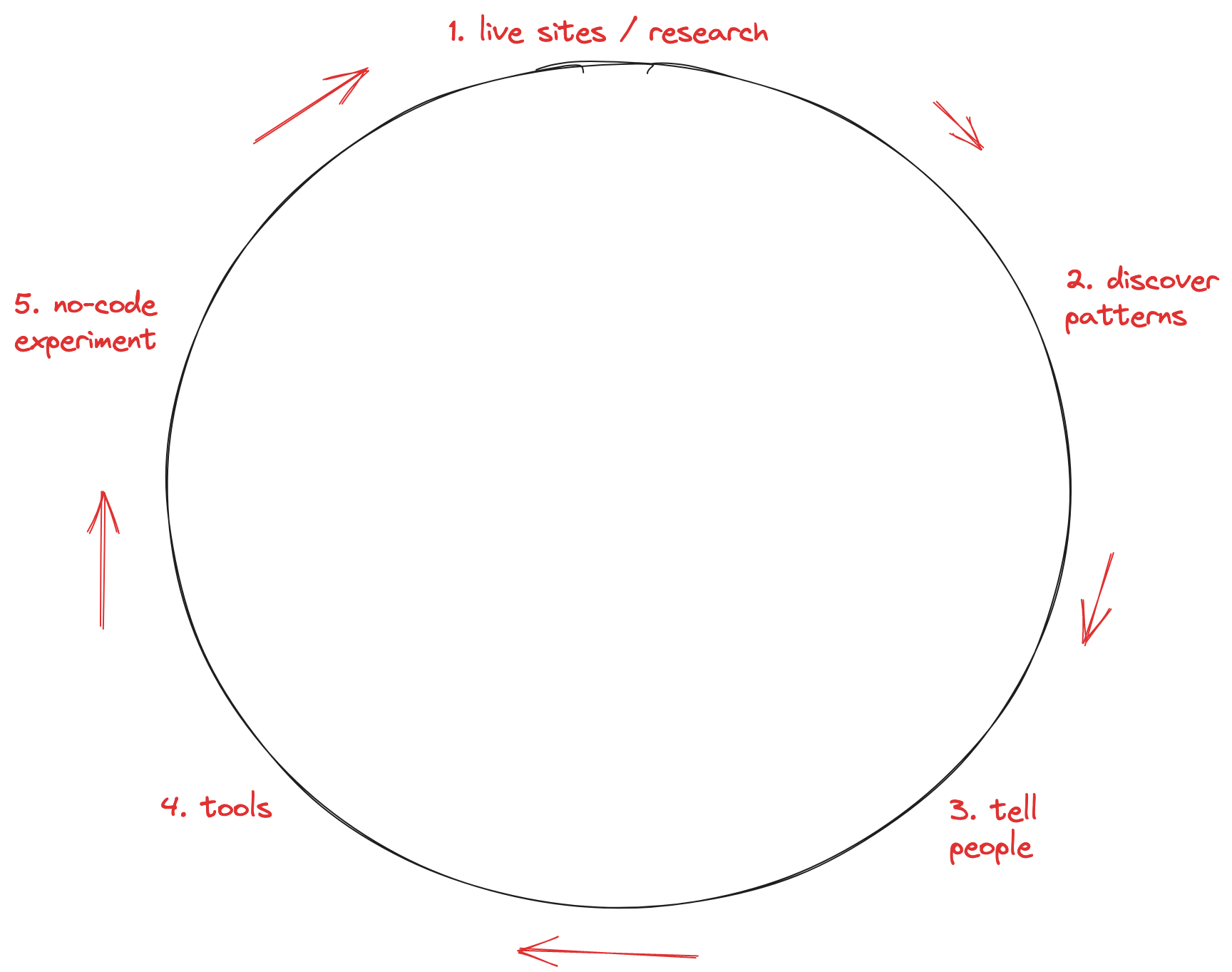
Can we generalize anything from this whole effort? Yup, I think so, and I'd like to call it the circle of web performance innovation.

Step 1: research. We have The Web full of sites built in a various ways. We look at them and poke around and form various hypothesis how these can load faster.
Step 2: We reach conclusions and generalizations. E.g. Harry's ideas for "getting out head in order".
Step 3: advocacy. We tell people what we've found in blog posts and talks. E.g. Harry And Vitaly's presentations.
Step 4: tools. We build tools as an extension to the advocacy. Often "show" works better than "tell". E.g. Harry and Rick's tools.
Step 5: experiment. Try the research and tools' results on our pages. No-code experiments, a relatively new kid on the block, are even better.
Step 6: once proven, the changes can go live so we can start looking at them and repeat the process.
Makes sense?
This content originally appeared on phpied.com and was authored by Stoyan
Stoyan | Sciencx (2023-05-22T02:04:54+00:00) A circle of web performance innovation. Retrieved from https://www.scien.cx/2023/05/22/a-circle-of-web-performance-innovation/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
