This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
The Angular team is evidence driven — we collect feedback from developers to decide what should be part of our roadmap. We get data from dozens of sources such as conversations with people, comments on social media, surveys, market research, and much more. One of the main sources which helps us make informed decisions is our annual developer survey.

In 2022 we increased the number of questions which helped us get a more comprehensive look into the opportunities for Angular. We’re grateful to all the over 12k developers who shared their feedback with us! In the section below, you’ll learn more about the results and how they connect to our roadmap.
Results
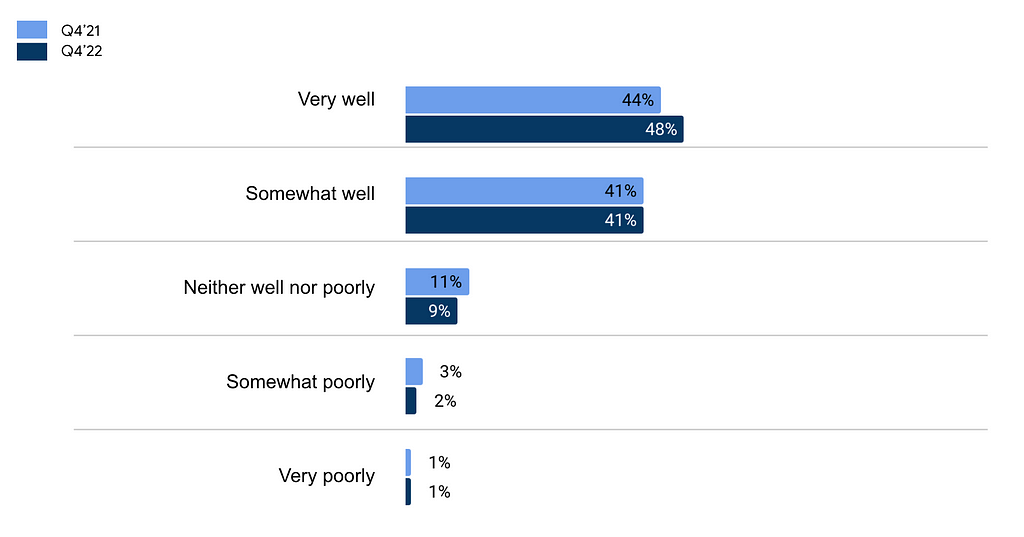
This year we received a similar overall satisfaction with Angular of over 82%. We saw an increased level of satisfaction of how the different parts of Angular integrate together — 89% compared to 85% in 2021.

We’re also happy to see that close to 70% of developers are using the latest two versions of the framework, with only 9% of people being on v11 or older.
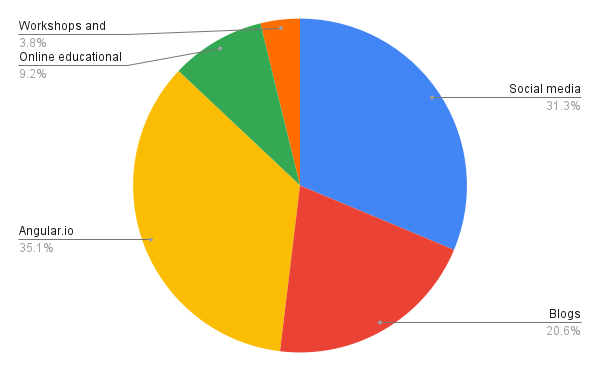
Most learn about new Angular features from social media and the Angular website, followed by blogs, online communities such as StackOverflow and online education websites:

Satisfaction per product area
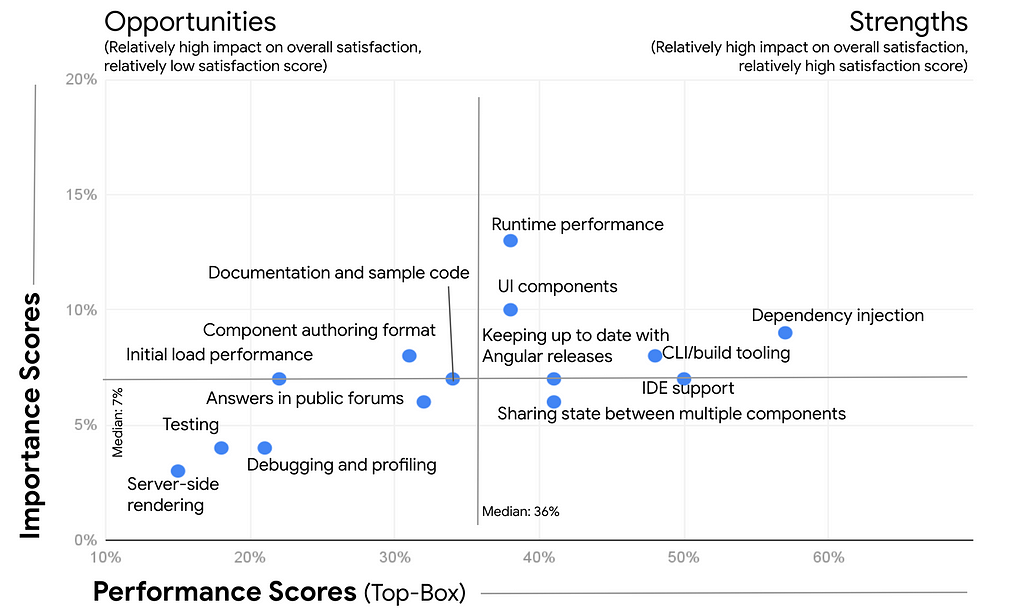
Respondents’ most favorite feature is dependency injection followed by IDE support, CLI build tooling, and keeping up to date with the Angular releases. Developers see most opportunities for improvements in server-side rendering, testing, debugging and profiling, initial load performance, and component authoring format.
After analyzing the open ended answers and putting them into the context of developers’ satisfaction score we found the following top opportunities for improvement:

In this section, I’d like to discuss how some of the pointers here correspond to our roadmap:
- Documentation and sample code — to address this feedback we developed a new getting started tutorial that introduces concepts gradually. We’ve been also reviewing our documentation for missing topics and opportunities for improvement. Expect a lot of new content about standalone components, server-side rendering, revision of existing topics, and cleanup over the next year.
- Server-side rendering — here we shipped a series of improvements such as developer preview of hydration and compatibility with workers so you can render on the edge. As the next step we’ll be exploring partial hydration and better integration of Angular Universal with the CLI.
- Initial load performance — server-side rendering often decreases the initial load time speed due to faster LCP, which means that all the improvements from the previous section are also applicable here. Another feature we’re currently working on is a more ergonomic component-level code-splitting API, which will allow you to declaratively annotate parts of the component tree that should be lazily loaded. Expect updates in the next couple of weeks on GitHub
- Testing — earlier this year we shared our future strategy for unit testing in the Angular CLI which includes replacing Karma with the Web Test Runner for in-browser testing, and adding support for Jest. Next expect migration of your projects to Web Test Runner and advancements in the Jest support in the CLI. We’ll continue observing this space and follow up with updates as we discover more requirements.
- Debugging and profiling — in v15 we worked closely with Chrome DevTools to ship improved stack traces. As people update to the latest version of the framework they’ll be able to take advantage of this feature. Our collaboration with Chrome DevTools continues and we’ll share more updates over time. Currently, we’re working for better tools for understanding your dependency injection and routing structure in Angular DevTools.
- Runtime performance — in v16 we introduced a new reactivity system in Angular via signals. It enables fine-grained updates and in the long run will allow us to make Zone.js optional. We’re anticipating apps which use signals to have way faster runtime performance without need for manual optimizations and a better Core Web Vitals, in particular interaction to next paint
- Component authoring format — as part of v16 we shipped required inputs and self closing tags. Now we’re working on input coercion and improvements in the control flow. We’ll continue collecting requirements to better understand other developers needs and follow up with public findings, as part of the “Investigation for authoring format improvements” project on our roadmap
Angular Developer Survey 2022 Results Summary was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Minko Gechev | Sciencx (2023-05-23T17:18:10+00:00) Angular Developer Survey 2022 Results Summary. Retrieved from https://www.scien.cx/2023/05/23/angular-developer-survey-2022-results-summary/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
