This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Have you seen the display multi-keyword syntax already? Or want to stop defining all these noisy sizes image attributes? Or wonder if you should define media queries in px, em or rem?
All the answers and much more are included in this week's Web Weekly. 🫣
But before I get to it, let me shout out to Jabran, Bramus, Paul, Florens, Aleksandr, Anselm, Szynom, and Manuel. All of you gave Web Weekly a boost, quote, or retweet last week.
Web Weekly has 3.8k subscribers right now, and with all your help, the 4k are in reach for June. I'm thrilled. Thank you! 💙
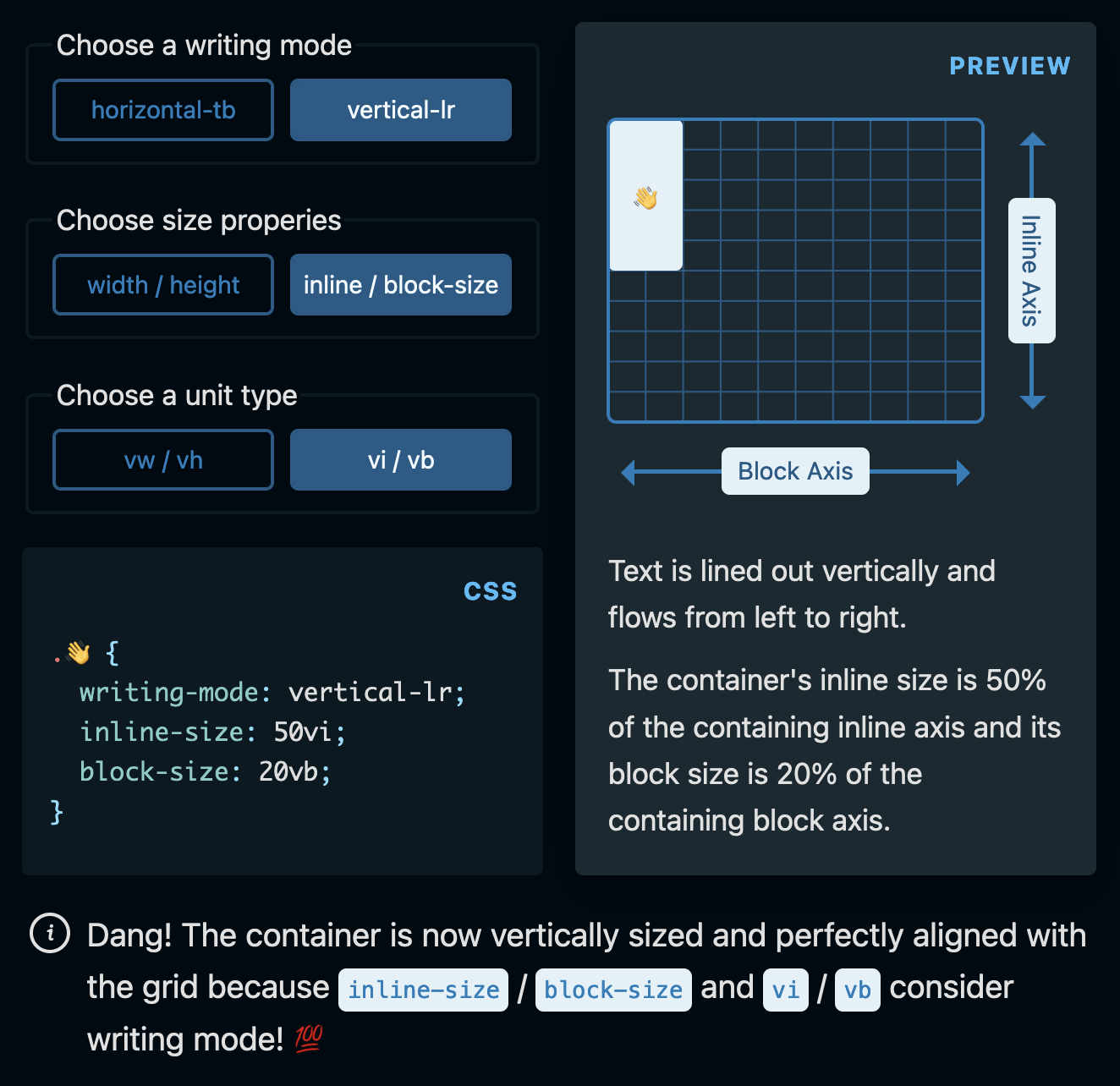
Do you use logical properties such as margin-inline? Logical properties allow styling sites depending on the flow of text. Left-to-ride, top-to-bottom, you get the idea...
I haven't adopted them entirely and mostly use them as single-direction shorthand because the sites I'm working on are all going left-to-ride and top-to-bottom.
margin-inline: 1rem;
/* in horizontal writing mode is the same as */
margin-left: 1rem;
margin-right: 1rem;
There are also fancy units like vi or vb respecting the writing mode or direction. 🤯
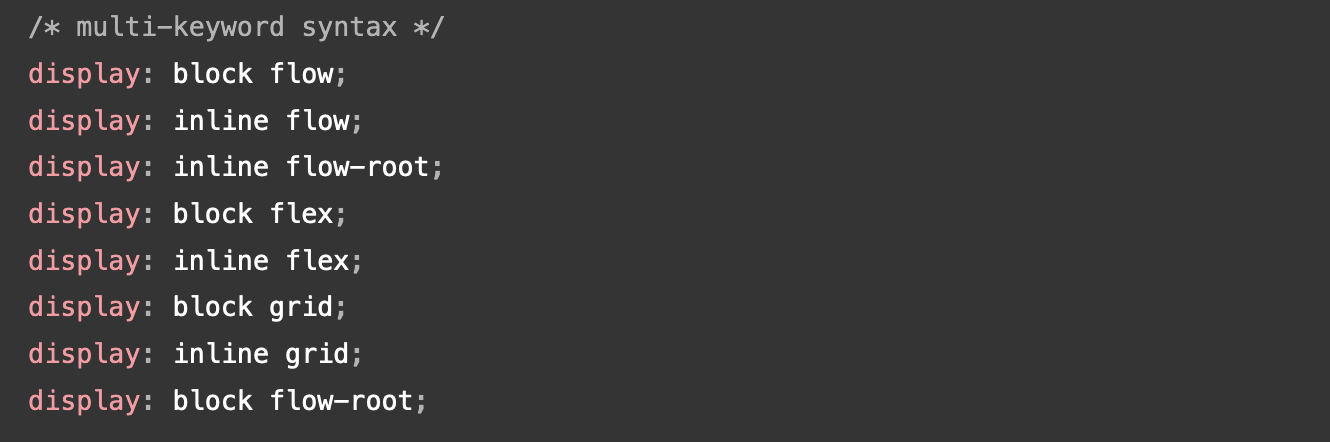
And now there's even more logical property power! Have you seen multi-value display properties?
They're the display counterpart for all the other logical properties and values entering the web. display: block becomes display: block flow. inline becomes inline flow. And if you use them, they're following the flow of text. Writing modes are coming to the display property!
What's the browser support, though? Firefox is already in, Safari's game; only Chromium is missing. But Chrome 115 is supposed to include it, and it's shipping any day now. Wild times!
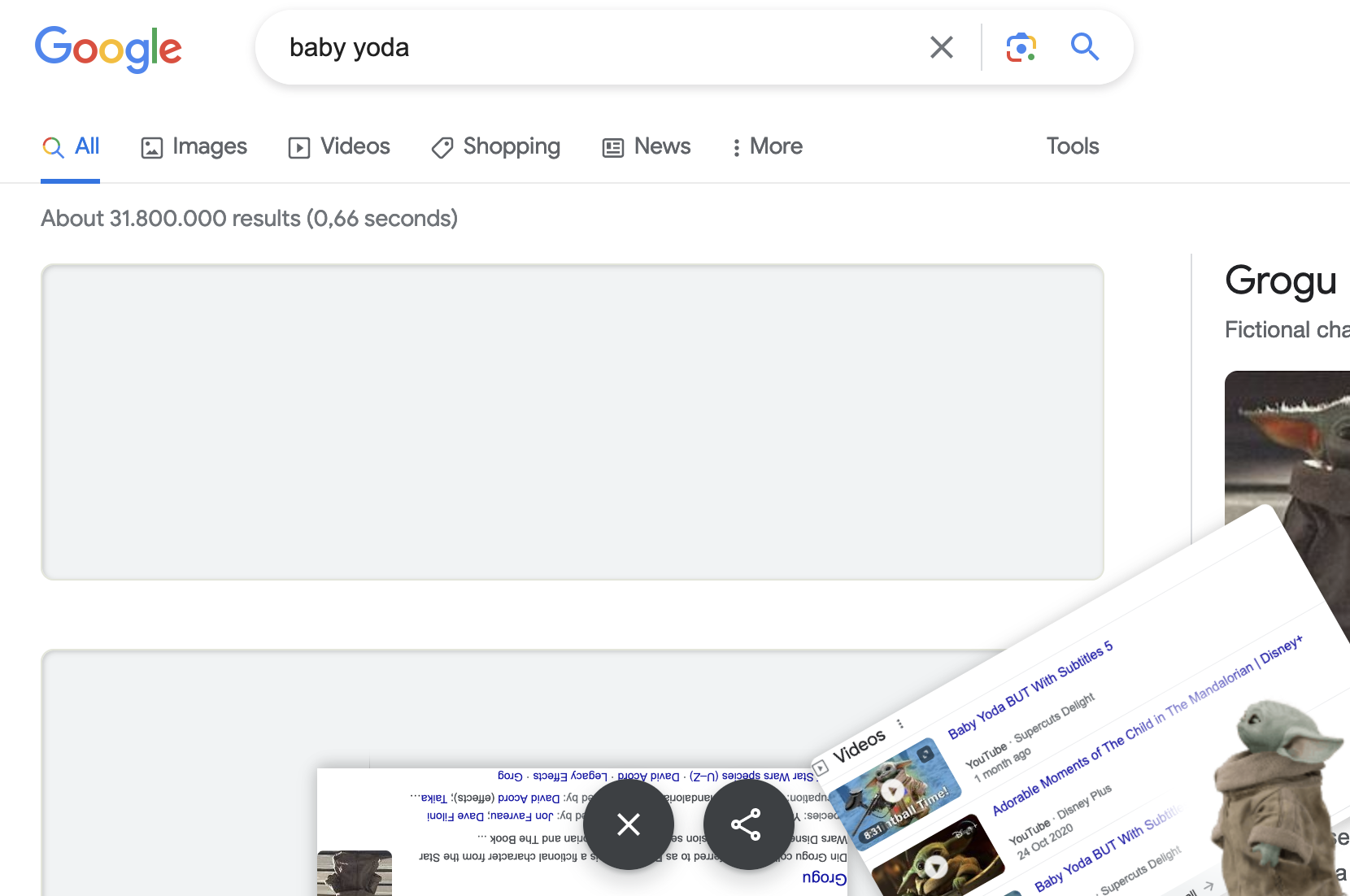
I love a good easter egg. Here are my Google search favorites:
If you want to find more, Wikipedia has an entire list of Google easter eggs. 😆
And more importantly, what are your favorite software easter eggs? Hit reply! I'd love to share some great ones next week.
- The new Bun bundler supports macros and allows you to exclude more code from your bundles by running it at build time.
- Chrome now supports extensions in a new sidebar panel.
usehooksis a handy collection of modern and server-safe React hooks..com
I've shared some CSS wishlists previously, but here's a final summary. Elly Loel put together the best points of other lists, and it's a great reference to discover more things you didn't know you needed.
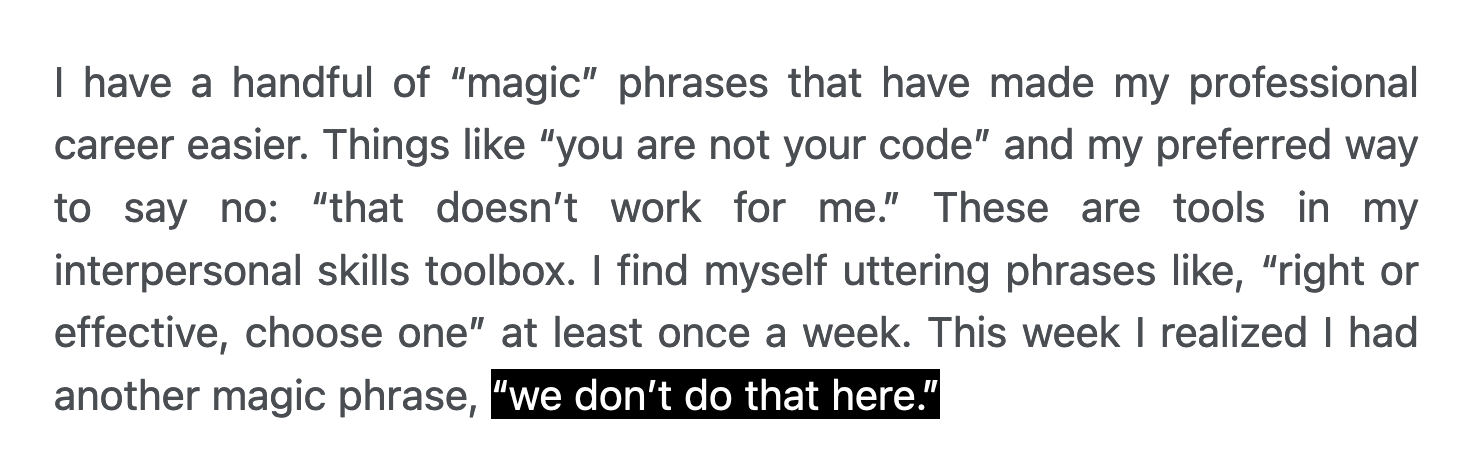
I've been part of tech communities for a long time. And not as long, but over five years, I've managed communities in one way or another. And it can be challenging. People are hard.
Aja Hammerly shared a magic phrase to help deal with culture, values, and rules. I'll surely give it a try one day.
There's some pretty big news on the responsive images front.
Writing a somewhat complete responsive image element that also considers image formats is just painful. What if we let the browser pick the best image automatically?
That's what sizes="auto" is about. It's still early stages, but Chrome's prototyping it already. I discovered the attribute while going down another rabbit hole a while ago if you want to learn more. 👇
Let the browser pick the best image
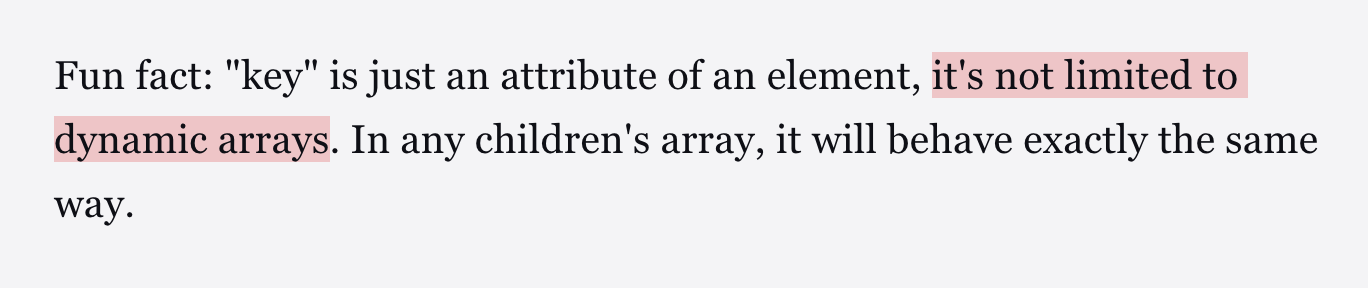
Did you know that you could use the key attribute in other situations than when React is telling you, "you're iterating over a list. Please use a key"?
Nadia Makarevich explains reconciliation in nice detail! 💯
I've spent way too much time unlocking screens on this app. Get your phone out, and if you make it further than I did (see above), I salute you! 🫡
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
Rauno Freiberg does what he does best: building beautiful UIs and explaining how it's done. The following post describes adding an indicator to an SVG line graph.
Use some fancy frontend tricks
Make also sure to check Rauno's "Craft" section; there's some stunning stuff in there.
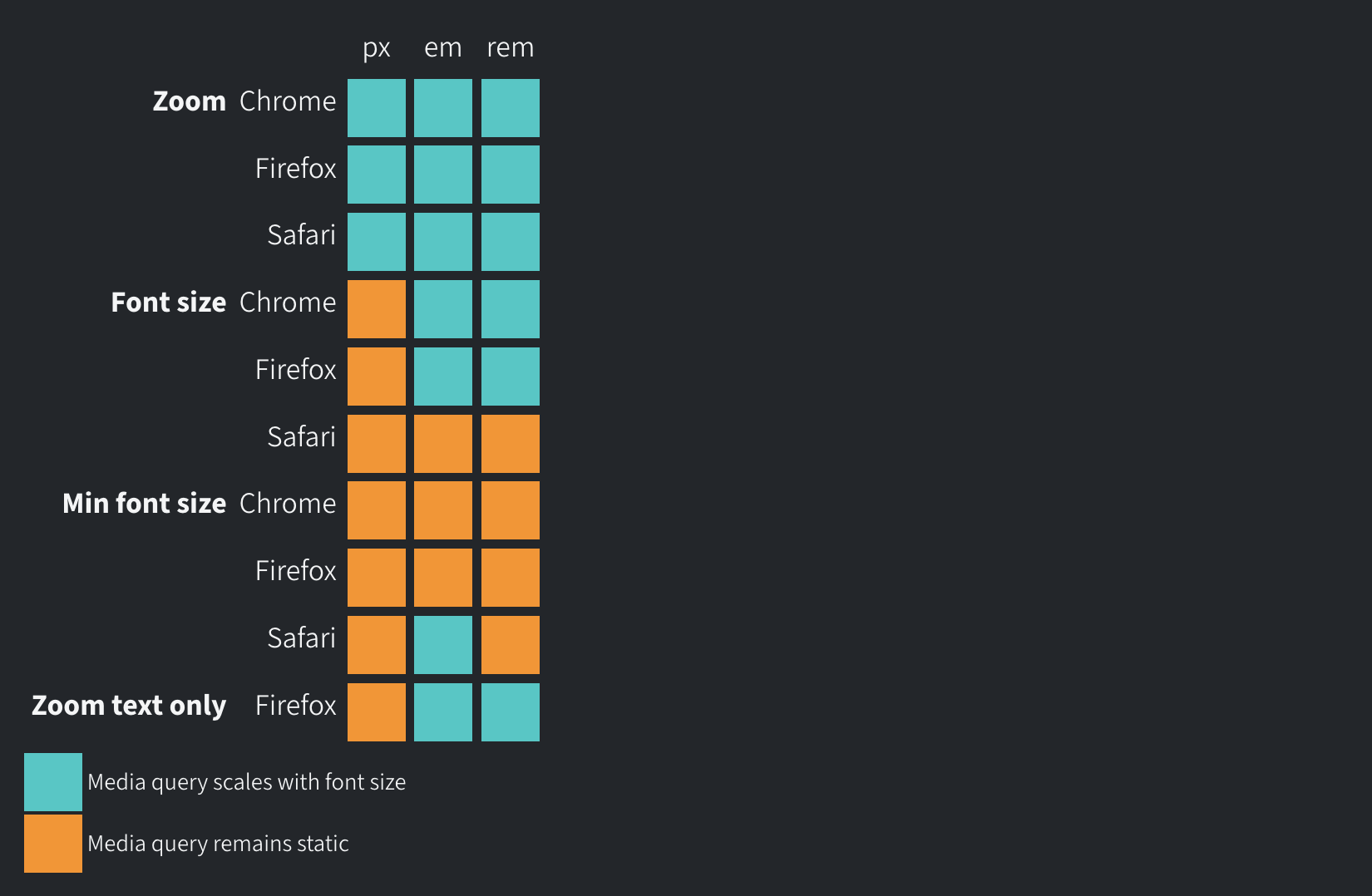
Keith J. Grant shared a frustrating web compat bug.
When defining your media queries in em or rem, browsers consider the users' default font size, right? At least that's the idea, but it's not working in Safari.
Respect user settings in media queries
Suppose you're looking for pointers to new web tech (other than this newsletter); our friends at Fireship released an 8min rapid-fire video sharing all sorts of new APIs and browser tech.
The / URI can be used to provide information for and to well-known services. The most known ones are probably / helping password managers to change a password, / to indicate how to reach a domain owner about security, and as of late / to indicate that you own a domain in the Fediverse.
Jim proposes that avatar should be part of well-known URIs, too, and I wholeheartedly agree.
Put your avatar in a well-known place
From the unlimited MDN knowledge archive...
@randomMDN is still suspended, and that's not gonna change. I opened a GitHub issue to find out how to bring back the random MDN knowledge.
If you have an idea or want to work on it with me, let me know on GitHub.
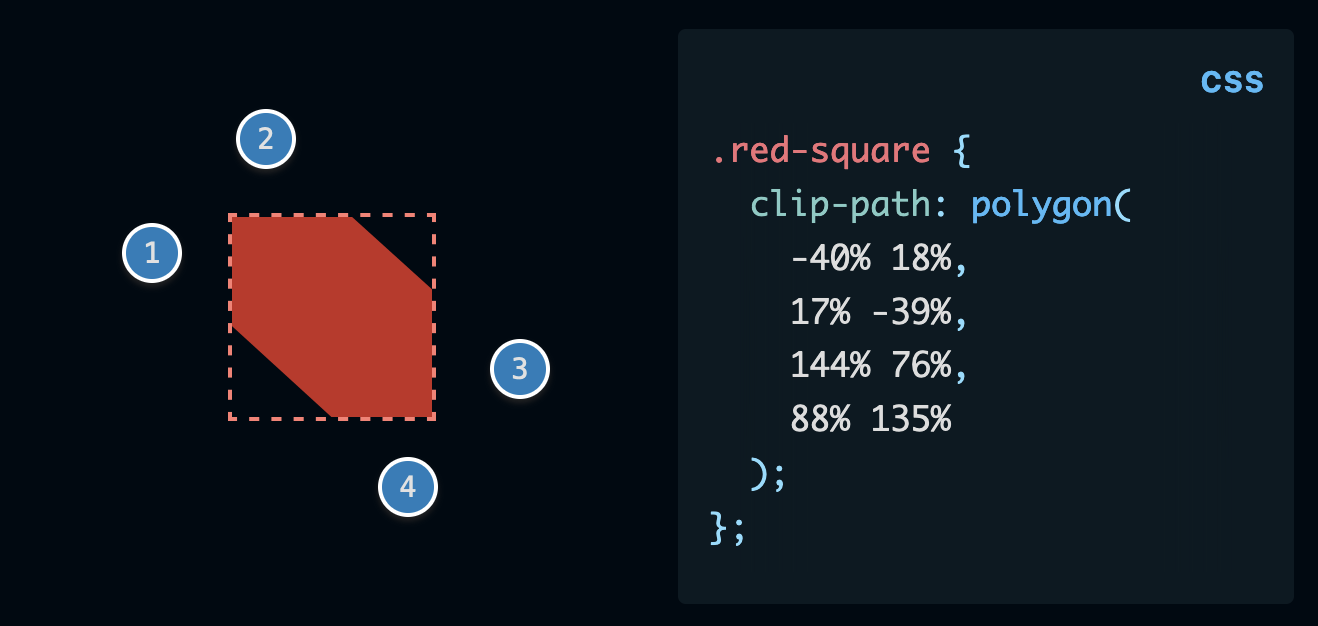
Six months ago, I learned that I can use clip-path to create custom-shaped element corners thanks to the fact the property accepts values outside of the element. 💪
Find more short web development learnings in my "Today I learned" section.
- wanasit/chrono – A natural language date parser in Javascript.
- charmbracelet/bubbletea – A powerful little TUI framework.
- serhii-londar/open-source-mac-os-apps – Awesome list of open source applications for macOS.
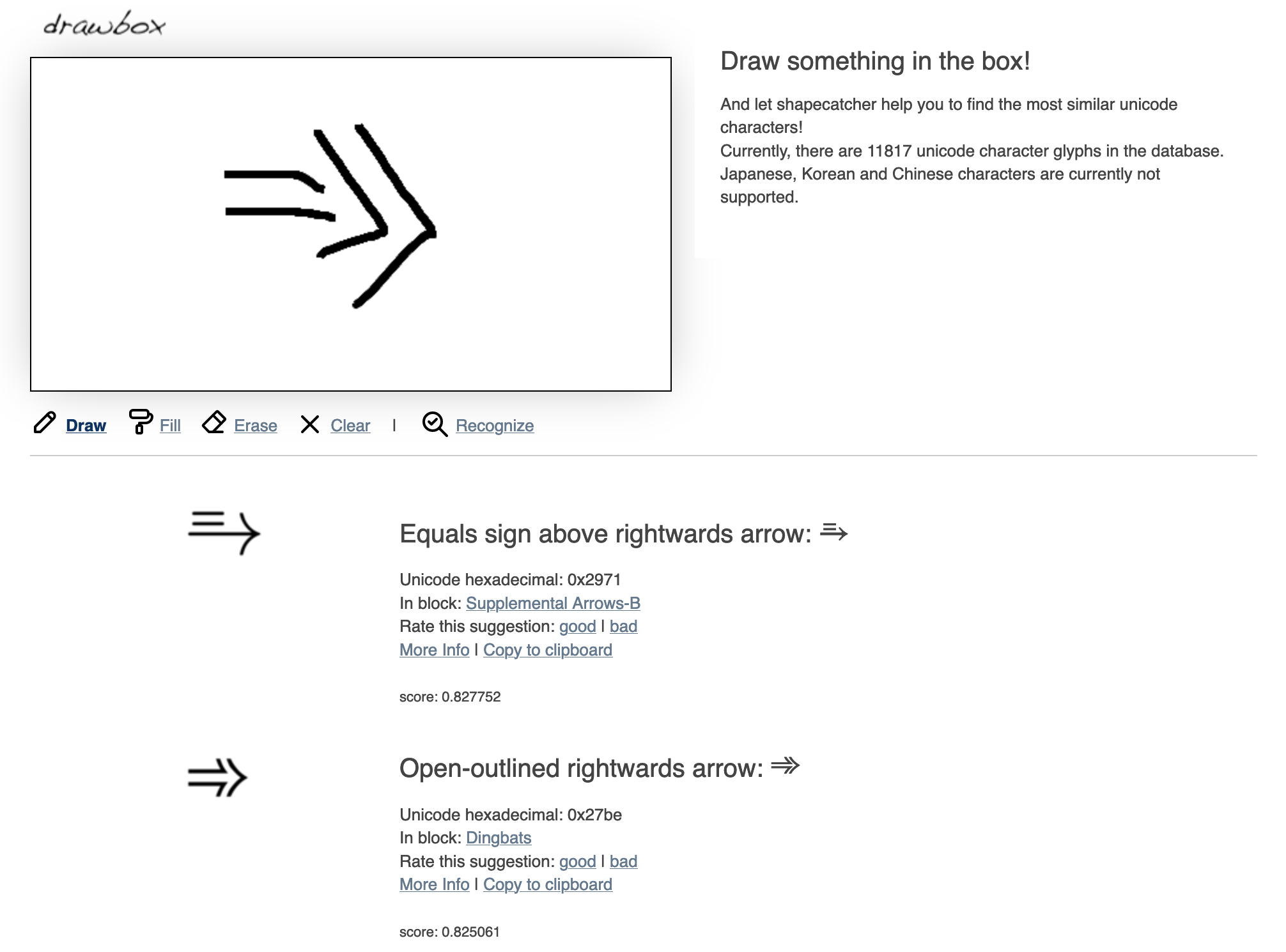
Okay, this tiny helper isn't new, but cool, nevertheless. Draw any shape and receive a recognized Unicode character. 💯
Find more single-purpose online tools on tiny-helpers.dev.
I feel called out by Brian Norgard. 😢
We overvalue people we don’t know and undervalue those we do.
Oldie but goldie: I used to listen to Robyn a lot, and "With every heartbeat" is such a pop song masterpiece!
Listen to "With Every Heartbeat"
Writing Web Weekly takes me roughly five hours every week, and I pay real money for sending over 3.8k emails. If you enjoy it, consider supporting me on Patreon. ♥️
Or tell your friends about it:
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, change that! 😉
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2023-06-03T22:00:00+00:00) Web Weekly #103 (#blogPost). Retrieved from https://www.scien.cx/2023/06/03/web-weekly-103-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.