This content originally appeared on Manuel Matuzović - Blog and was authored by Manuel Matuzović
An important factor in terms of UX and accessibility for deciding whether the <details> element is the right solution for a problem is the find-in-page behaviour.
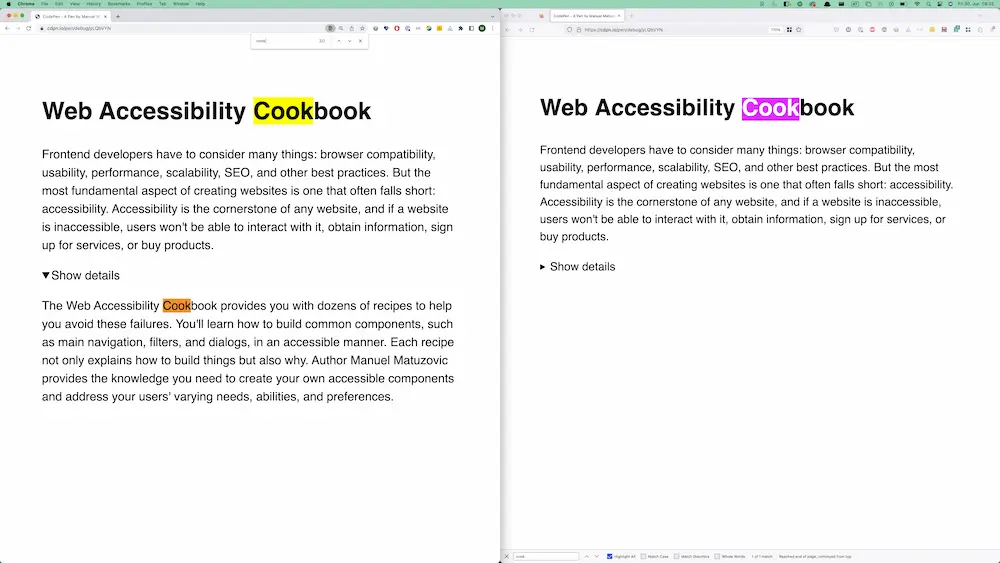
In Chromium-based browsers, the details element automatically opens when it contains a string the user searches for.
If Safari and Firefox, it has to be opened for the find-in-page feature to find the string.

You can try it yourself in this demo.
I often hear the question, “Can I use the details element for page navigation?”. My answer is always “No” for two main reasons:
- You probably don’t want your navigation to open randomly only because a user searched for a term on the page.
- There are still a lot of browser inconsistencies, and you want such an important part as the navigation for your site to work consistently and reliably.
You can find more examples and details in Adrian Roselli's “Details / Summary Are Not [insert control here]”.
My blog doesn't support comments yet, but you can reply via blog@matuzo.at.
This content originally appeared on Manuel Matuzović - Blog and was authored by Manuel Matuzović
Manuel Matuzović | Sciencx (2023-06-30T00:00:00+00:00) the details element and in-page search. Retrieved from https://www.scien.cx/2023/06/30/the-details-element-and-in-page-search/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
