This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Over the past year we’ve been evolving Angular based on developer feedback and community trends. We receive developer feedback from dozens of sources including GitHub, social media, interviews, conferences, etc. One of the strongest guiding indicators which has been highly influential in our prioritization process are the results from the Angular developer survey.
In 2023 we delivered a lot to address developers needs for higher performance and better developer experience. Just to mention a few improvements: to make Angular more enjoyable to use, we shipped a brand new build pipeline that improves build speeds with up to 87%, revamped Angular’s reactivity system with Signals, and delivered deferrable views to help you make your apps faster.
Results summary
Today, I’d like to share a summary of the survey we ran earlier this year and the direction it helped us to set for Angular for 2024.
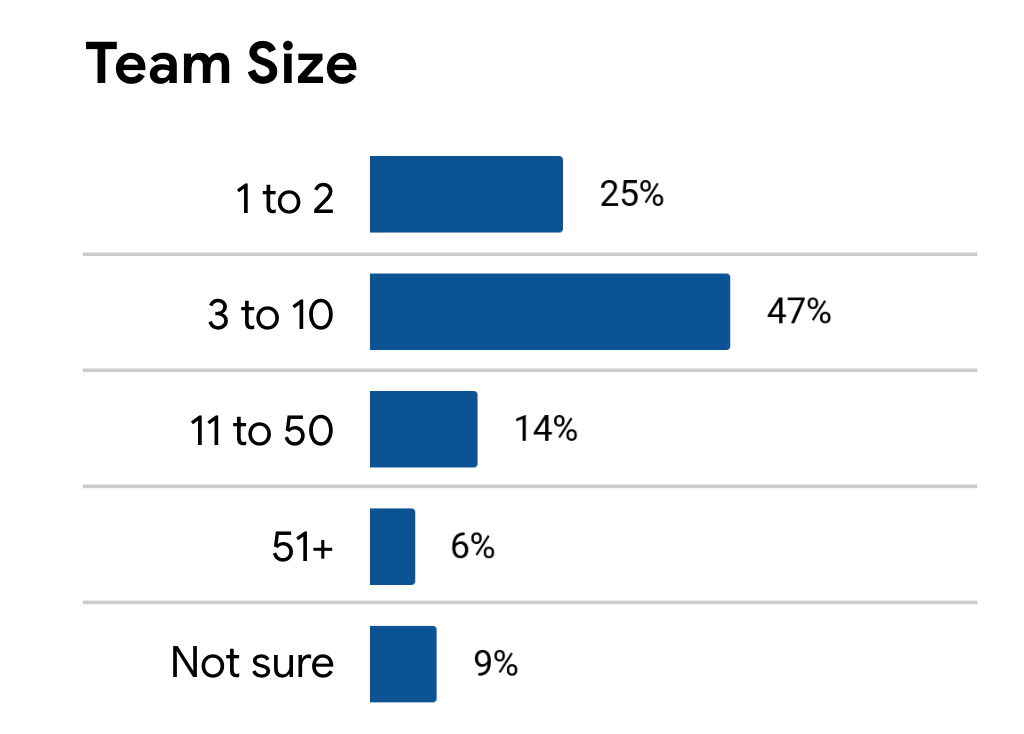
We received around 12k responses and on average it took developers ~2.5 minutes to complete their feedback. Most developers who responded to the survey work in teams of 3–10 people and over 70% use the two most recent versions of the framework.

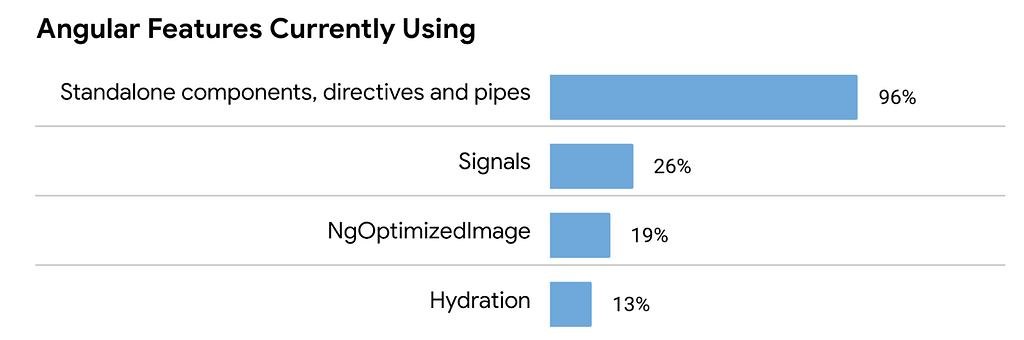
We’re excited to see that 96% of respondents use the latest standalone APIs. Even though at the time the survey closed Signals were still in developer preview, 26% of respondents reported they are already using them too!

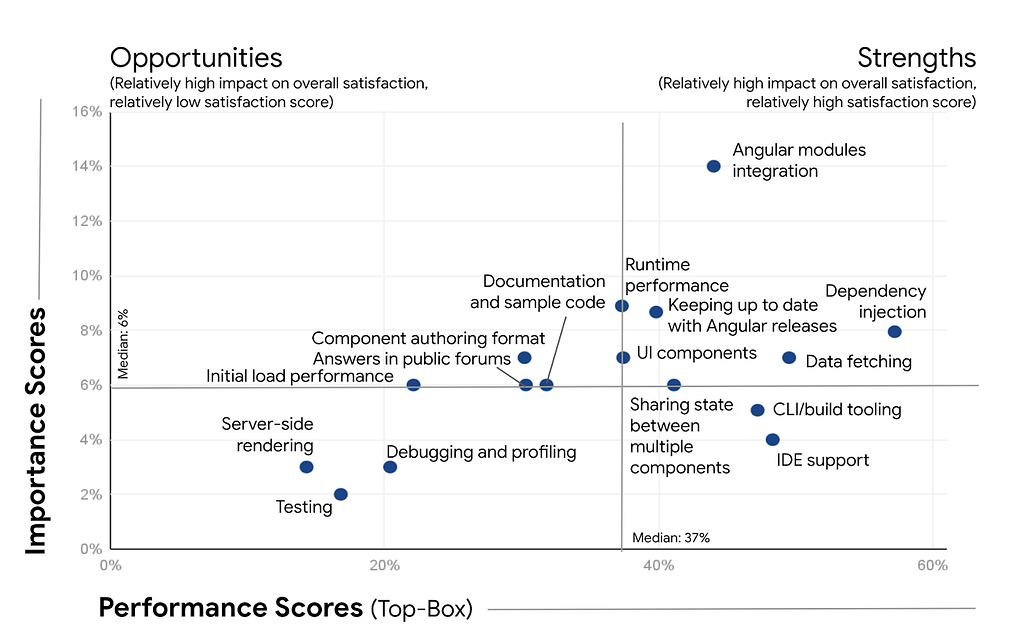
Developers reported that they love Angular because of the excellent integration between core modules, framework’s runtime performance, ability to keep up to date with new releases, and the powerful dependency injection.
Some of the opportunities for improvement are around documentation and sample code, component authoring format, and initial load performance.

Roadmap initiatives
Now let me share how the results from the developer survey translate to our roadmap for 2024.
Documentation and sample code
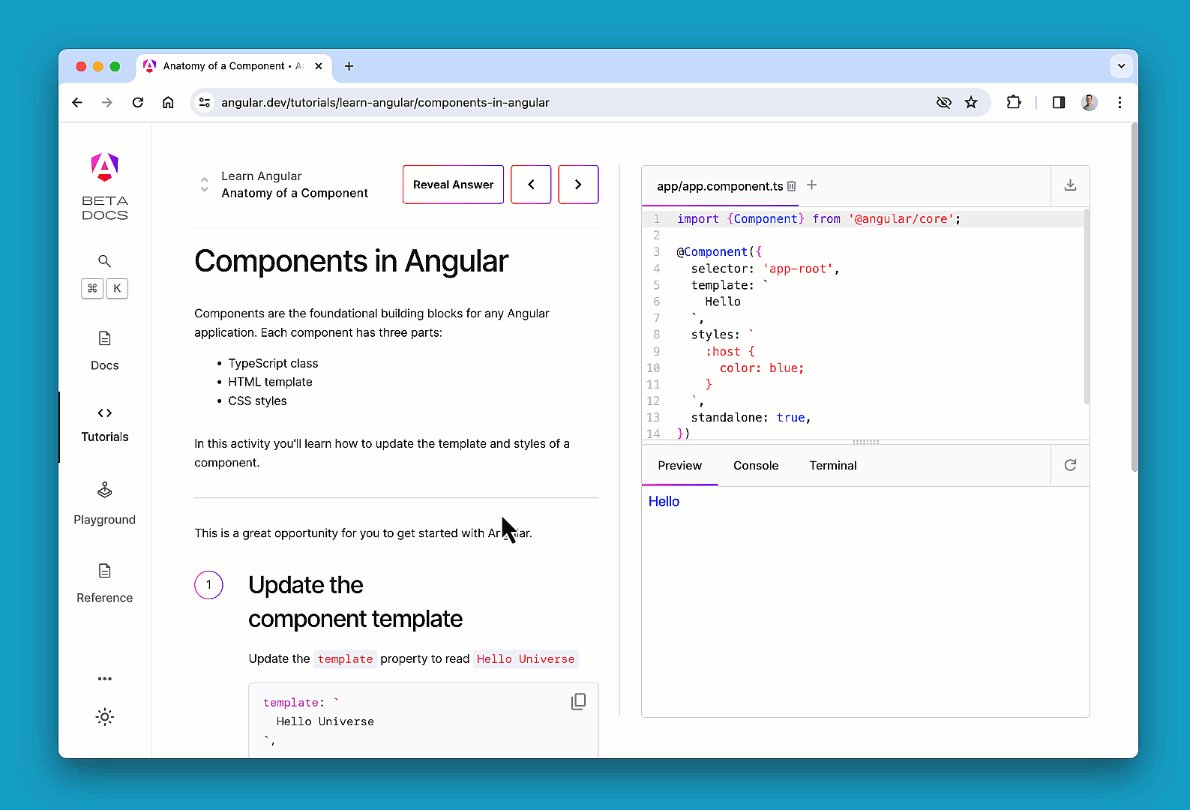
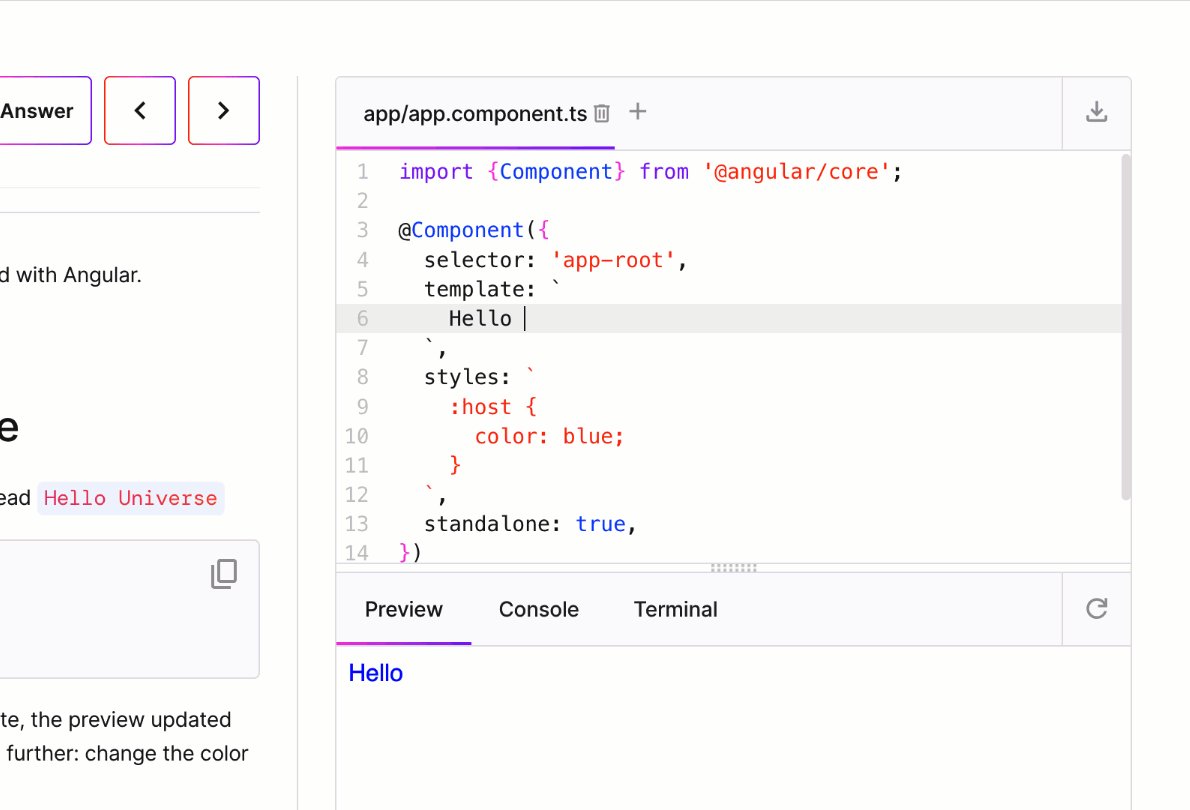
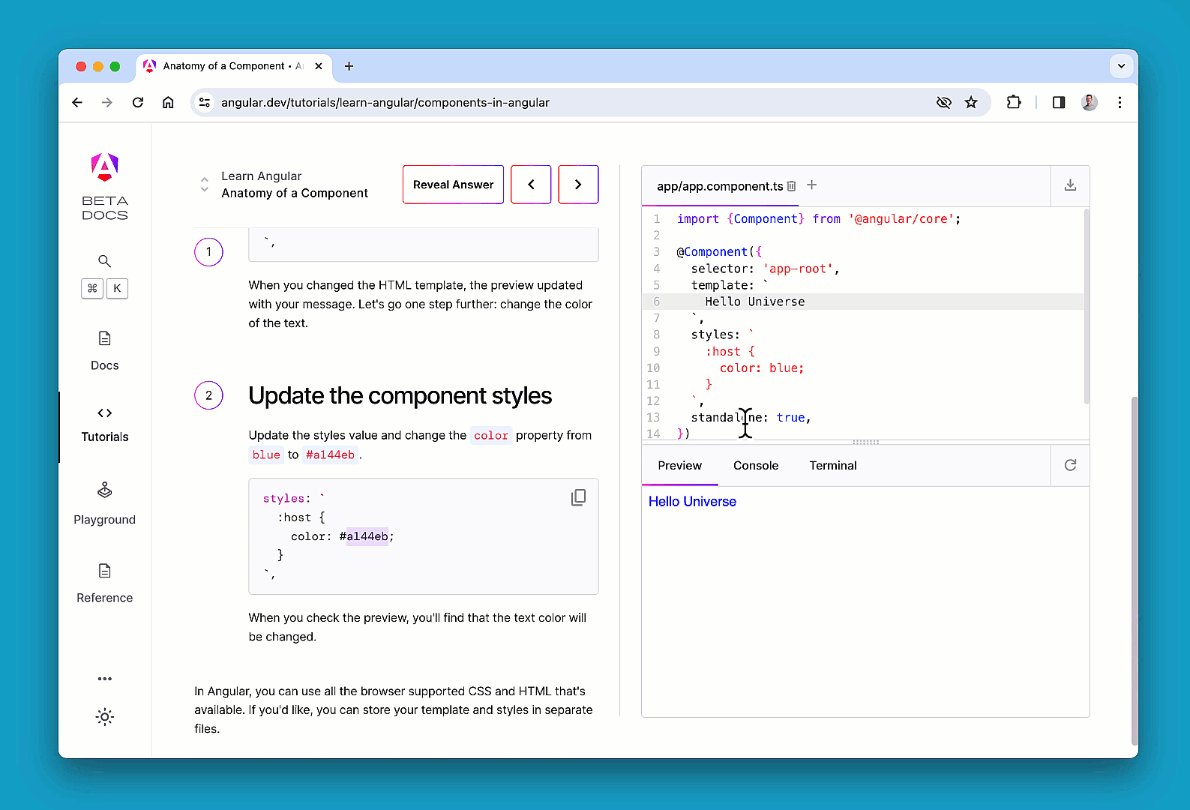
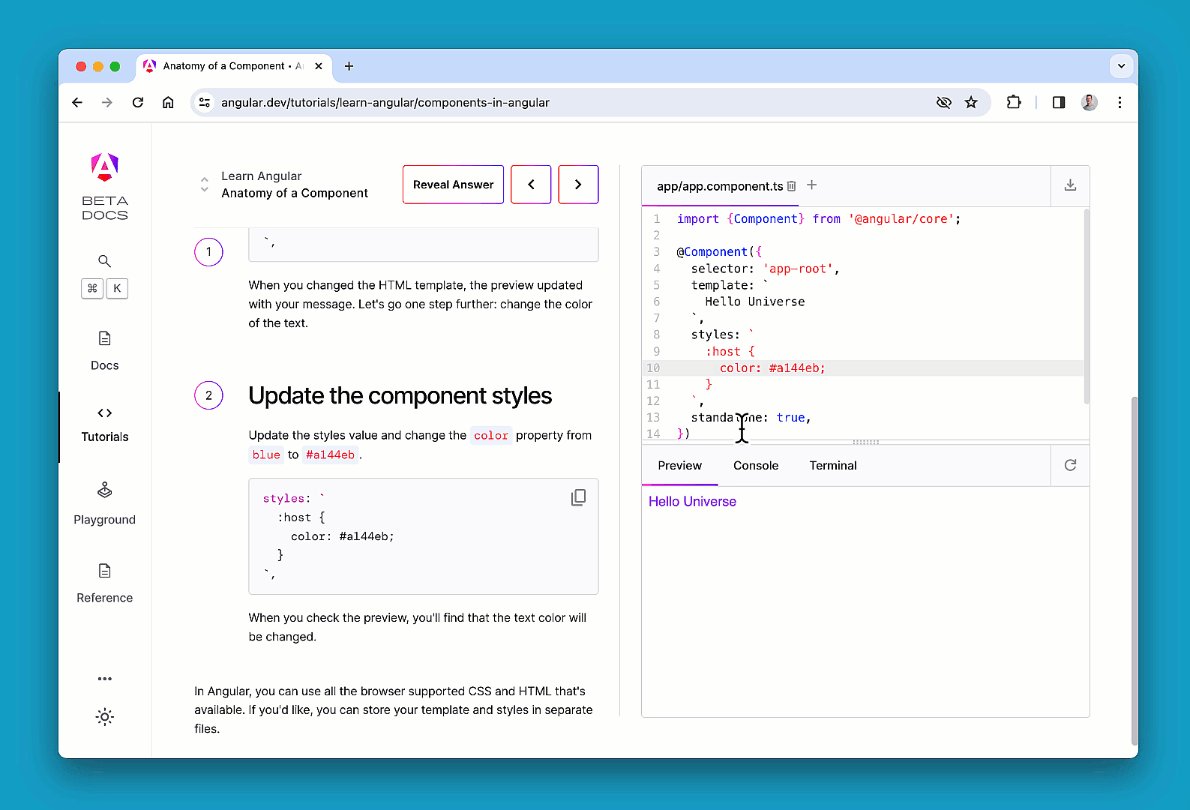
In 2023 before we opened the survey, we spent a lot of time reimagining Angular’s learning experience with angular.dev. We improved the website layout, structure, themes, search, and documentation authoring experience. On angular.dev we now have improved search with Algolia, faster page loading by using SSG, and implemented the infrastructure for a brand new, interactive learning experience via WebContainers.
We spent equal amounts of time on improving the content. Once we identified the core user journeys and different learning styles we developed three different paths for people to get started with Angular:
- Interactive tutorial that will gradually introduce you to Angular’s core concepts
- Video tutorial that walks you through building an sample Angular application
- Textual, interactive tutorial which accompanies the video tutorial for people who have a different learning style
In addition, we collaborated with Sololearn to provide an alternative interactive learning journey via their platform. For the past few months they trained over 70k new developers in Angular!

In 2024 we’ll continue working on better documentation and learning experience. We’ll continue iterating on the key topics from angular.dev and polish the website further so we can make it the new home for Angular developers.
Initial load time
Based on previous surveys and talking to developers we saw that Angular can do better in initial load time. One of the opportunities we identified was a more ergonomic hybrid rendering story to enable more developers to take advantage of SSR or SSG and get faster CWVs.
Since v16 we’ve been working on making hybrid rendering an even more integral part of Angular. In v17 we improved the build pipeline, enabling better ng serve experience, and graduating hydration out of developer preview.
In v17 we also shipped deferrable views, which enable you to declaratively specify lazy loading of parts of your Angular templates and their transitive dependencies. For example, in the snippet below Angular will load the comments component and all of its transitive dependencies when the placeholder enters the viewport.
<blog-post />
@defer (on viewport) {
<comments />
} @placeholder {
<img src="placeholder.png" alt="placeholder" />
}
In 2024 we’ll continue iterating on Angular’s hybrid rendering to enable better support of i18n and enable it by default for new projects. We’re also looking into enabling partial hydration for deferrable views and exploring streaming. In addition to this, we’re continuing our collaboration with the Chrome Aurora team to speed up Angular apps even further!
Component authoring format
Standalone components, directives, and pipes opened the door for further improvements in Angular’s authoring experience. One of the first steps we took was the introduction of a new control flow which provides an experience that’s way closer to JavaScript, prevents common performance pitfalls, and in certain benchmarks is up to 90% faster!
In 2024 we’re going to continue iterating on the authoring experience by making incremental changes which will gradually improve DevEx. Early in Q1 we’ll kick off an exploration for opportunities and rank them by priority.
As anything else we’ve shipped lately, we’re committed to make gradual, incremental steps which we can automatically migrate and bring everyone along for the ride!
Looking forward to 2024
The Angular Renaissance has been just picking up momentum over the past couple of years. We’re excited to continue this throughout 2024!
Above I listed just a few of the core goals we have for the next year which directly connect with the developer survey results. There’s much more across our framework, components, and tooling teams that you can find on our roadmap.
Thank you for being part of the Angular community and helping us calibrate the direction of the product throughout the renaissance we’ve been going through!
Angular Developer Survey 2023 was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Minko Gechev | Sciencx (2024-01-04T00:36:50+00:00) Angular Developer Survey 2023. Retrieved from https://www.scien.cx/2024/01/04/angular-developer-survey-2023/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
