This content originally appeared on phpied.com and was authored by Stoyan
Ever wanted to look at your page and turn Web Fonts on and off? Experience the layout shift repeatedly, like some sort of UX torture? Look no further, here comes the handy bookmarklet.
Install
Drag this link to a bookmark toolbar near you:
Use
Go to a page with web fonts and click to toggle. Like so:
Source
The idea is you go through all stylesheets and mess with the fontFamily of @font-face rules. Simple. Stash them as fontFamiliar for ease of toggling back.
const errors = [];
for (let s = 0; s < document.styleSheets.length; s++) {
let rules = [];
try {
rules = document.styleSheets.item(s).rules;
} catch (_) {
errors.push(s);
}
for (let i = 0; i < rules.length; i++) {
const rule = rules.item(i);
if (rule.constructor.name === 'CSSFontFaceRule') {
if (rule.style.fontFamiliar) {
rule.style.fontFamily = rule.style.fontFamiliar;
delete rule.style.fontFamiliar;
} else {
rule.style.fontFamiliar = rule.style.fontFamily;
rule.style.fontFamily = '';
}
}
}
}
if (errors.length && !window.__fontfacetogglererror) {
window.__fontfacetogglererror = true;
const msg = ['Could not access these stylesheets:'];
errors.forEach(idx => msg.push(document.styleSheets.item(idx).href));
alert(msg.join('\n\n'));
}
Limitations
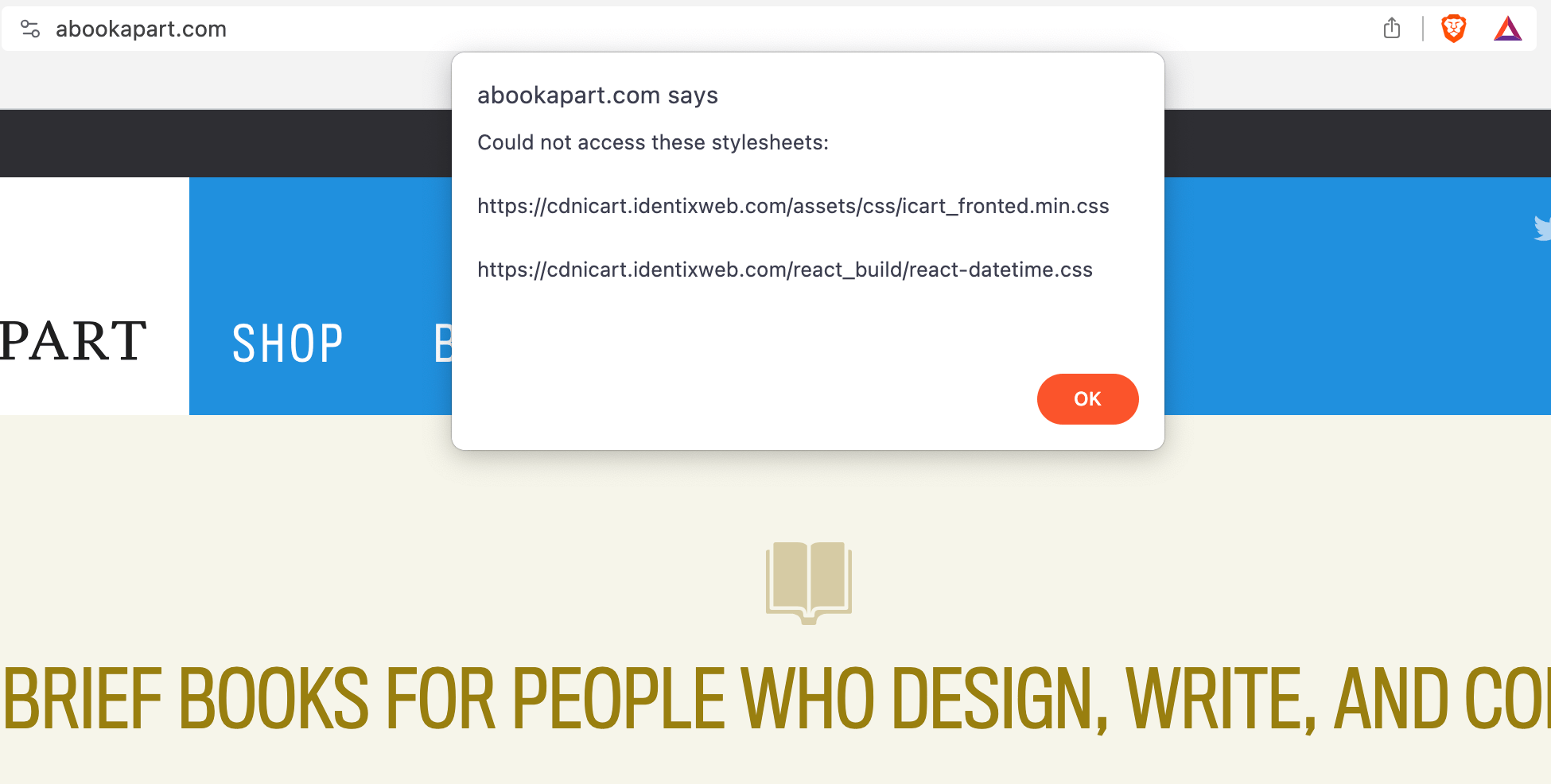
When the stylesheets are not accessible by document.styleSheets API (e.g. on a third party domain, what!?), we cannot mess with them. But we can report their URLs nonetheless. Only the first time though, too much otherwise.

Layout shift helper
Want a layout shift monitor to go with your toggle? Paste this into the console before you go toggling:
new PerformanceObserver((list) => {
let cls = 0;
for (const entry of list.getEntries()) {
cls += entry.value;
}
console.log(cls);
}).observe({type: 'layout-shift'});
This content originally appeared on phpied.com and was authored by Stoyan
Stoyan | Sciencx (2024-01-09T03:40:26+00:00) Font-face toggler bookmarklet. Retrieved from https://www.scien.cx/2024/01/09/font-face-toggler-bookmarklet/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
