This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
We rarely write blog posts about minor releases, but today we have a few surprises for you — experimental support for Material 3, signal queries, model inputs, Netlify loader, and hydration debugging support in Angular DevTools.
In the next few paragraphs you’ll learn more about the individual features and find links to documentation.

Experimental Material 3
Over the past months we’ve been working hard to transition the Angular ecosystem to the latest version of Material Design for the Web. In the process we worked with the Material Design team at Google to understand what M3 means for the Web, we developed test harnesses to support migration to components with a new HTML structure, and today we’re proud to share our experimental support for the new specification.
You can learn more about the project in Miles Malerba’s blog post.
Paving the way for Signals
To improve developer experience, over the past year we’ve been highly focused on revamping Angular’s reactivity model using Signals. As part of this effort we’ve been incrementally delivering APIs in developer preview that you can try and share your feedback with us while we finalize them. Signal-based inputs landed in v17.1. Today we have two new such APIs for you — signal queries and model inputs.
Signal queries
Since we originally released Angular in 2016 TypeScript and the entire web ecosystem evolved significantly. Over time some of the original APIs showed opportunities for improvement. For example, the view queries API Angular offers lacks type safety and has a suboptimal developer ergonomics.
At the same time, signals are a great primitive for representing values that change over time. In the series of RFCs we published last year, we shared a proposal for signal-based queries. Today we’re releasing a developer preview of this API:
@Component({
template: `
<div #el>element to query</div>
`
})
export class App {
// returns Signal<ElementRef<HTMLDivElement> | undefined>
divEl = viewChild<ElementRef<HTMLDivElement>>('el');
// returns Signal<ElementRef<HTMLDivElement>> and ensures that the signal value is not undefined
divElReq = viewChild.required<ElementRef<HTMLDivElement>>('el');
// returns Signal<readonly ElementRef<HTMLDivElement>[]>
divEls = viewChildren('el');
}You can learn more about viewChild and viewChildren on angular.io.
Model inputs
Another Signal API we’re sharing in developer preview today is model inputs. Signal inputs, which we released in v17.1, are read-only so they can enforce best development practices.
For sharing state between a parent and a child component, we need writable signals and that’s the gap that model inputs fill:
@Component({
selector: 'custom-checkbox',
template: `
<div class="cool-checkbox-treatment">
<input type="checkbox" (click)="toggle()" [value]="checked()">
</div>
`
})
export class CustomCheckbox {
protected checked = model(false);
toggle() {
this.checked.set(!this.checked());
}
}This pattern enables us to have two-way data-binding with signals. Find more about model inputs on angular.io.
Performance made easier
Together with developer experience, the second pillar for Angular over the past few years has been performance. Last year we introduced non-destructive hydration and continued improving our image directive for avoiding pitfalls when loading images.
Today we have two great new improvements for you.
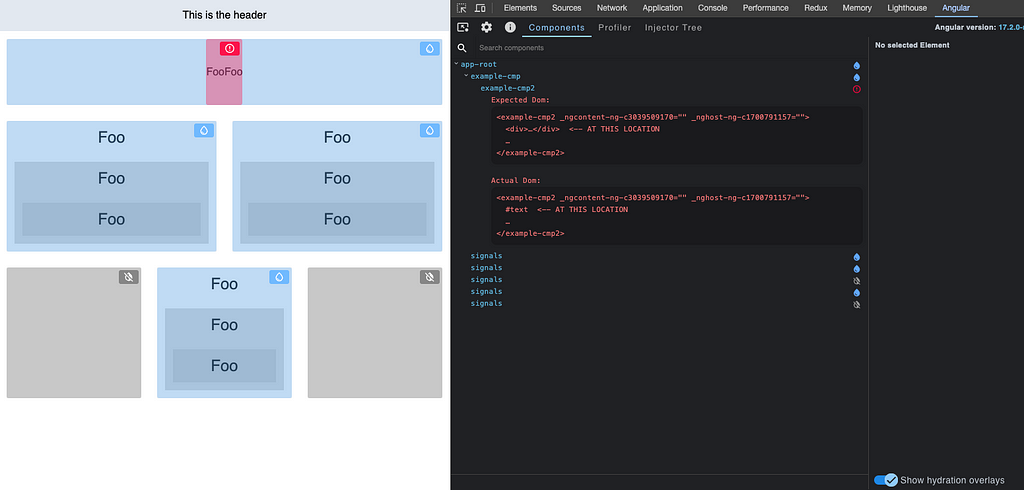
Hydration debugging support in Angular DevTools
It can be challenging to debug hydration DOM mismatch errors when you have different data between the client and the server or perform manual DOM manipulations.
A community contribution by Matthieu Riegler introduced hydration debugging support in Angular DevTools which can help you deal with this problem easier.

In the image above you can see how Angular DevTools shows you the mismatch between the DOM coming from the browser and the HTML the server produced.
Angular DevTools will update automatically for you in the next couple of days.
Image loader for Netlify
The NgOptimizedImage directive enables powerful performance features for your images, including automatic srcset. You can also specify an image loader.
Starting in v17.2 you can now use the provideNetlifyLoader to use this optimization with Netlify! Learn more in the documentation about the loader and the image directive.
Automatic placeholders with NgOptimizedImage
If you’re using the NgOptimizedImage directive for your images, you can now quickly add a blurry placeholder while an image loads. Just add the placeholder attribute to your image, and the image directive will automatically request a small version of the image, blur it, and display that until the full image is ready.

Not using an image loader? The new placeholder feature also supports inlined base64 image placeholders, so it can be used in any application!
Learn more about image placeholders.
And we have more!
Along with all these features we have a few more surprises for you:
- Angular CLI now supports Bun’s package manager
- You can now control the Vite development server prebundling
- Support for custom postcss configuration in the application builder
- And more!
You can find the changelog for Angular, Angular CLI, and Components on GitHub.
Thank you for all your help!
I wanted to take time to thank you for all the feedback we received from you on GitHub, in our RFCs, on social media, at events, and livestreams — it has been essential in shaping these modern APIs in Angular!
Next up is coming Angular v18 in May. Looking forward to showing you what we have for you next!
Angular v17.2 is now available was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Minko Gechev
Minko Gechev | Sciencx (2024-02-15T00:24:07+00:00) Angular v17.2 is now available. Retrieved from https://www.scien.cx/2024/02/15/angular-v17-2-is-now-available/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
