This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Here's Temani Afif once again doing what he does best: creating wild single-element tricks. What's on this time?
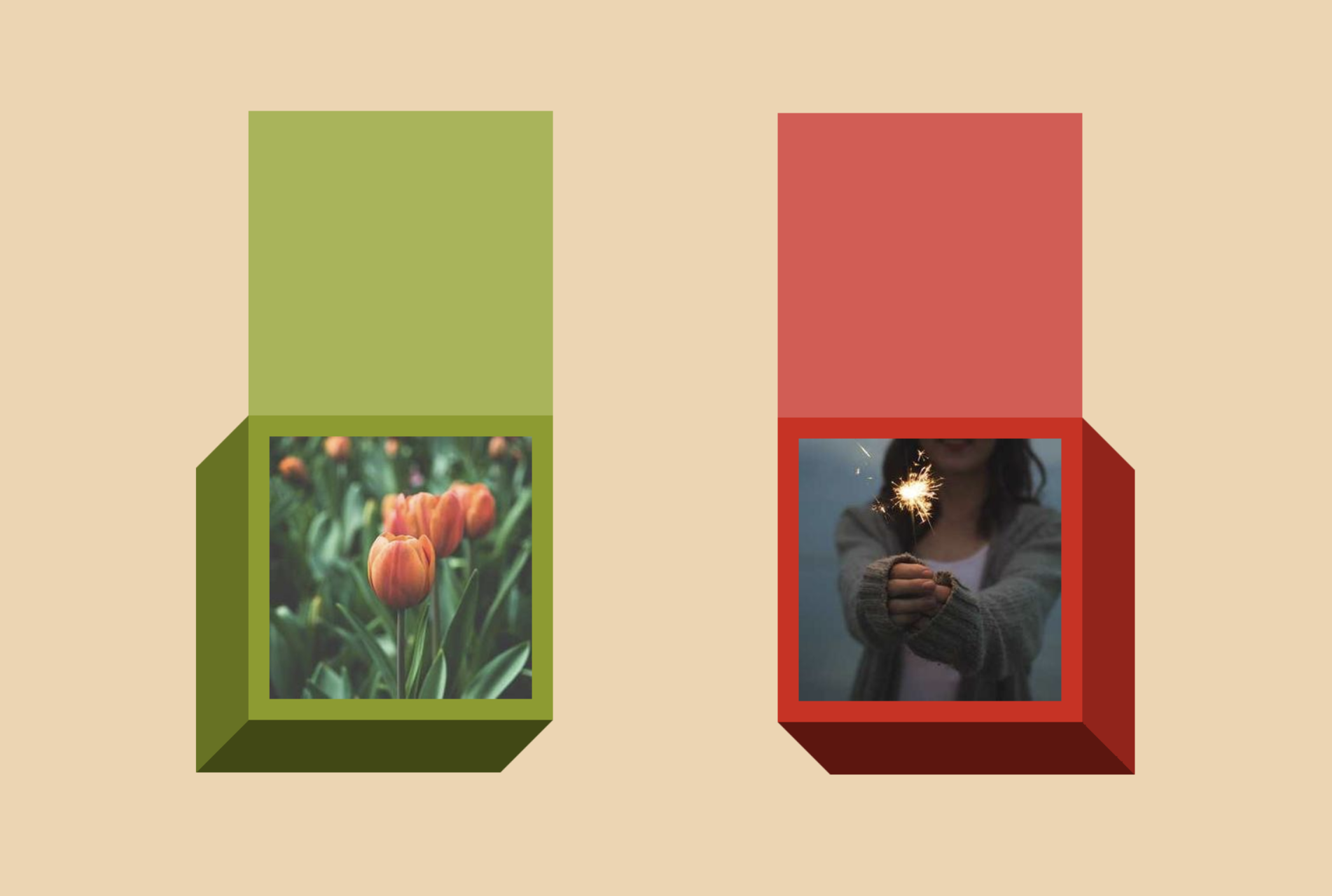
The preview below shows the article's result, which is two image elements.
The img elements are displayed as 3D boxes and only reveal their image content when hovering. There are no div wrappers or anything — what you see above are two img elements.
Temani walks you through how to create this effect step by step; go check it out. It's a great read.
But one thing stood out in the article: you might think that the images hide and show with some wild CSS tricks, but the effect uses good ol' padding-right.
Here's a minimal example.
[Interactive component: visit the article to see it...]
By applying full-width padding to the image, the actual image is "pushed out" of the container. The applied object-fit: cover then prevents the image from being squished. And as the cherry on top: if you change object-position from left to right, the revealing effect becomes a "slide in". Go and try it above!
I don't know when and if I'll use this effect, but it's more than worth a snippet entry on this blog. Thank you, Temani!
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2024-04-19T22:00:00+00:00) Reveal an image with smart padding (#snippet). Retrieved from https://www.scien.cx/2024/04/19/reveal-an-image-with-smart-padding-snippet/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.