This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Did you know that you can apply padding to img elements? Or that AbortSignals have a timeout method? Or why can you use class properties in Preact but can't in React?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Gustavo listens to "Dilsinho - O Choro é Livre (Ao Vivo)" and says:
This song can change my humor and mood instantaneously. When I listen to it, I can feel my energy flowing in a good way. So, I'd love to recommend playing it to start the day.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are four more songs left in the queue.
I received some great feedback last week (thanks, Owen!), and I keep thinking about it. Let's talk it out.
Web Weekly focuses on web dev things, but I add other resources because I want it to be more than a list of tech links. I want it to be fun.
However, I recognize that finding articles can be tough in this mixed bag of resources.
So here's an open question: Should we change the Web Weekly structure and group things differently?
What are your thoughts? Hit reply and let me know.
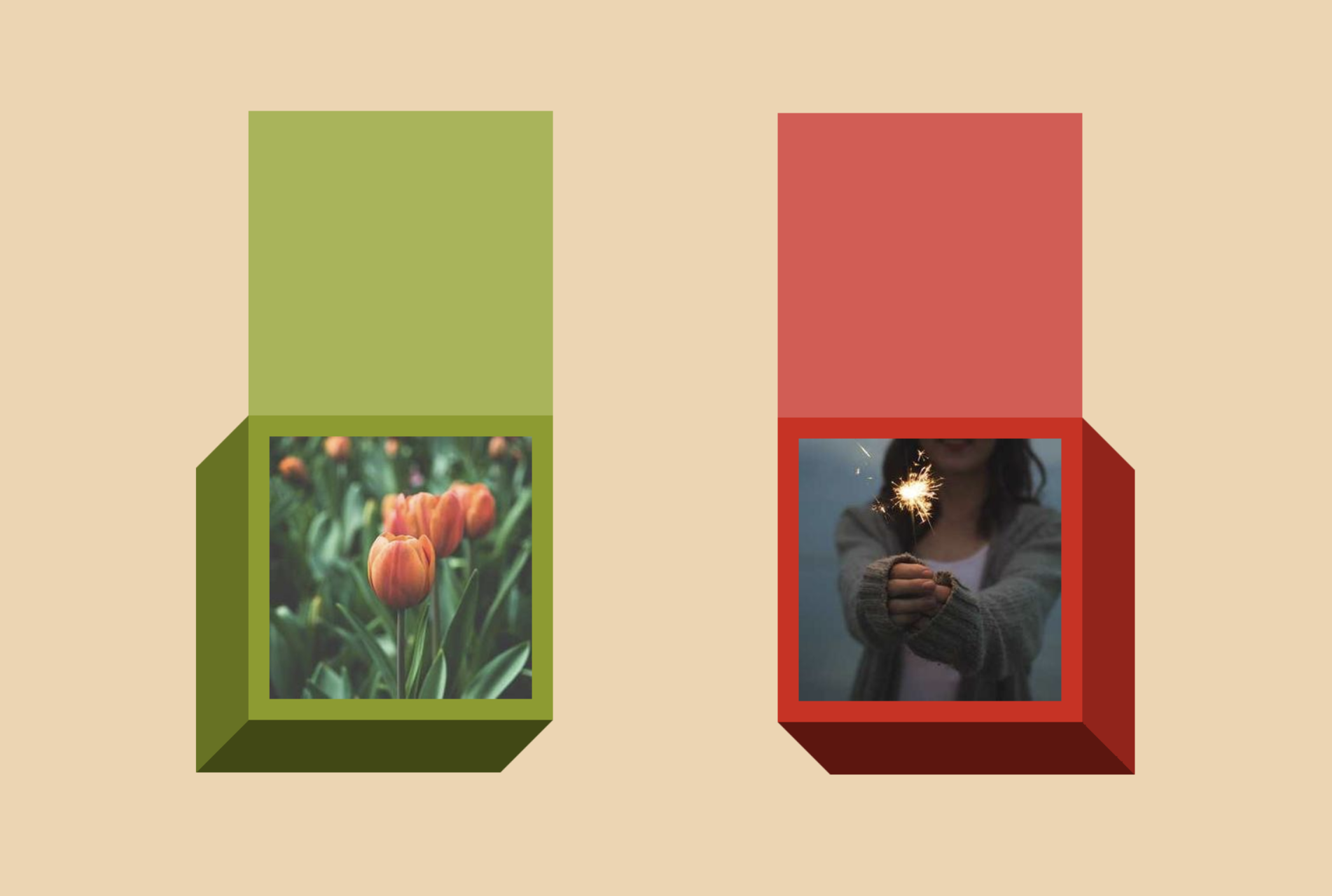
This is what I call a creative use of row-gap.
- This is absurd: hackers use GitHub as a free storage soluation for malware.
- Find free and self-hostable software in this registry.
- Get a picture of all the tech layoffs that are still happening.
- If you use VS Code's minimap, you should check out section headers.
Here's Temani yet again with some creative CSS hacks. The catch: what you see above is done with single image elements and a clever padding / object-fit combination.
AI companies use free content to train their models. And nobody was asked if that's cool. What if you don't want to feed the LLMs?
Theoretically, you could opt out of the AI feeding by disallowing bot user agents in your robots. But we don't know if the crawlers respect this convention.
You could also block AI bot user agents entirely if you don't trust AI companies. Here's Ethan Marcotte sharing his
If you're on cloud hosting and cannot configure servers, here's Jeremia Kimelman doing the same with Netlify edge functions. Nice!
Running every request through edge middleware seems expensive, but I learned edge functions are cheap. Netlify and Vercel offer 1 million function runs per month for free. Holy moly — that's far more traffic than my blog has.
Let's believe that the AI bots keep a recognizable user agent (I don't know why they should, though) and try to lock them out.
Joining a new team or company is the perfect moment to get fresh eyes on a project. Fresh eyes are good because the longer you work on a project, the better you become at ignoring the things that aren't... let's say... optimal.
But if you're the new one, how do you give feedback without seeing the bigger picture and being a terrible smart ass? Every WTF discovery probably has a reason, right?
I love the approach of the WTF notebook. 👇
One of my favorite writers, Robin Rendle, started a new blog — "The Cascade". If CSS is your jam, you should check it out. And if you want to catch up with all the recent media query magic, this post is for you!
You might have heard of Ada Lovelace and Grace Hopper, but do you know about Judith Estrin, Nicola Pellow and Sylvia Ratnasamy? This site highlights fascinating women who have contributed to the internet.
What are your favorite internet corners? Send them my way, and I'll include them in Web Weekly!
How can you cancel a good old fetch request? This post explains how to use AbortSignal, and I learned a thing or two.
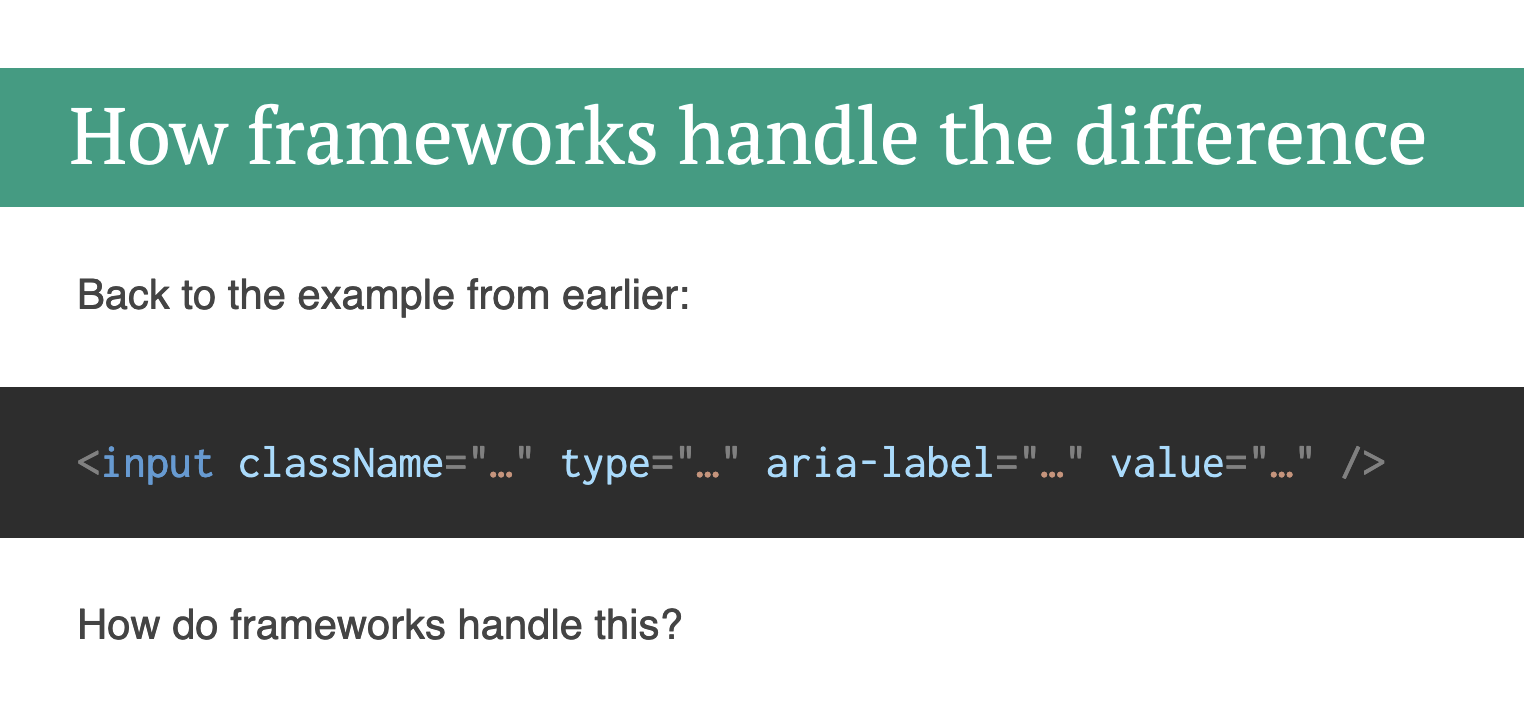
Jake Archibald came around with another primer on web fundamentals: attributes vs properties. (Yes, there's a difference)
It's an excellent read, but more importantly, it made something click for me. If you wonder why you can't use class in React but it's allowed in Preact or Vue, you'll find the answer in the post.
What makes a good user experience?
Good UIs give feedback quickly. They immediately tell you when you're messing up so that you can succeed. Isn't it surprising that many UIs don't provide any feedback?
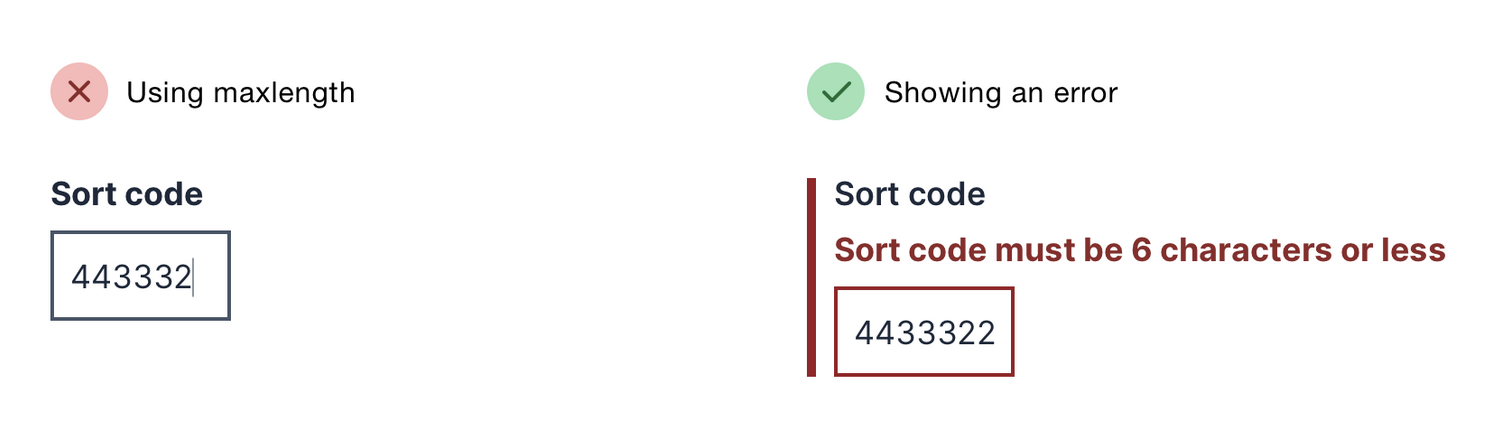
Disabled buttons are one reason, but there are more. Adam Silver shares why you shouldn't use maxlength.
Ouch, I used this attribute two weeks ago...
Firefox shipped an early version of masonry grids ages ago. And I had it on my blog for a while but removed it because it looked like the new grid was going nowhere.
But there's news: masonry just entered Safari Tech Preview, and Jen Simmons published a very in-depth article on how to use it, where it lives in the spec and why it's about more than artsy image grids.
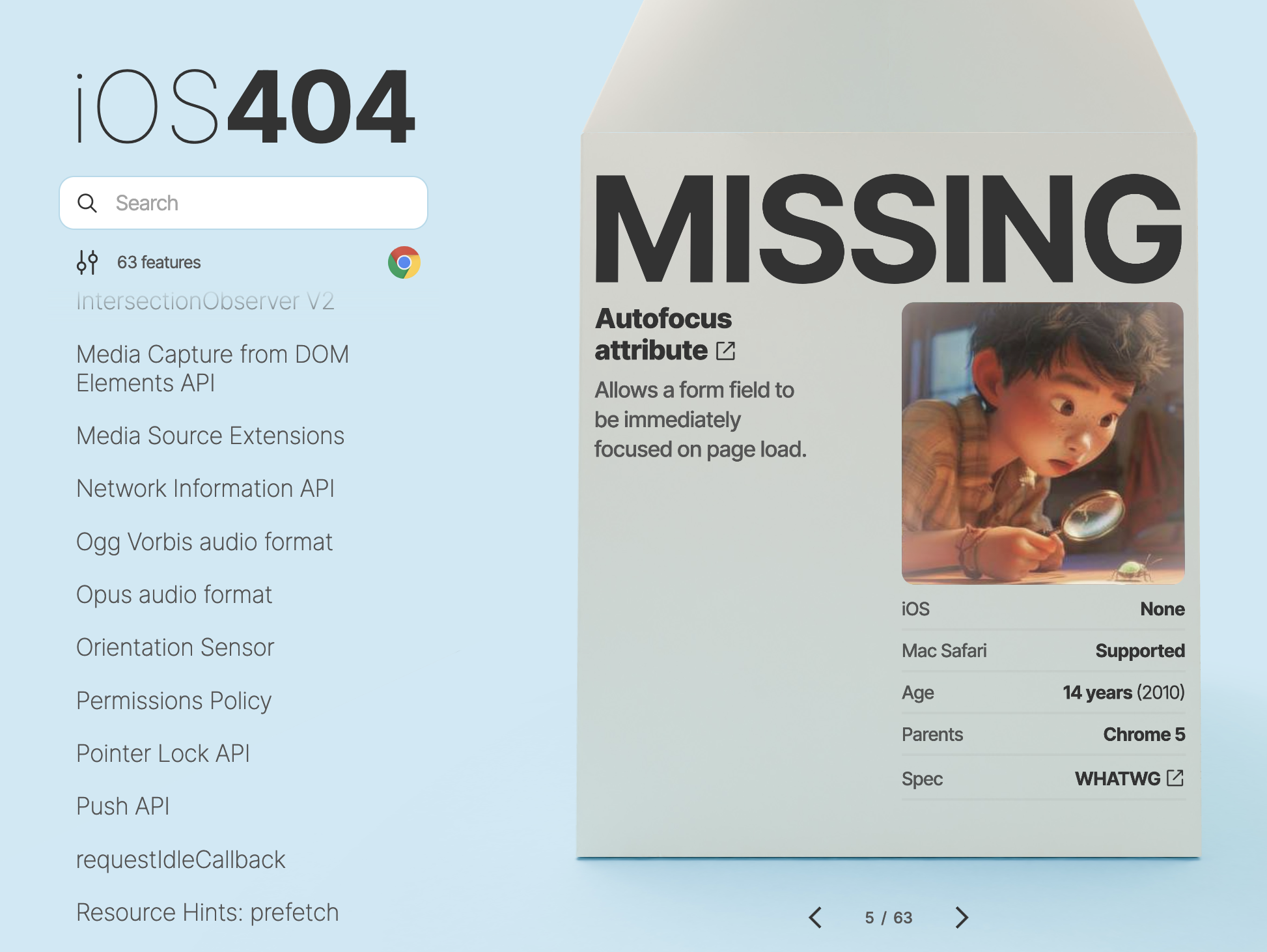
All the fancy new stuff aside, there are still many features missing in iOS Safari. My "favorites": ::selection or SVG favicons don't work in iOS Safari.
Check out this snarky web dev gem — iOS 404.
Discover what's missing in Safari
From the unlimited MDN knowledge archive...
Hand on heart: Do you use CSS @layers already? I don't, but I'm still into the idea of layering larger CSS code bases.
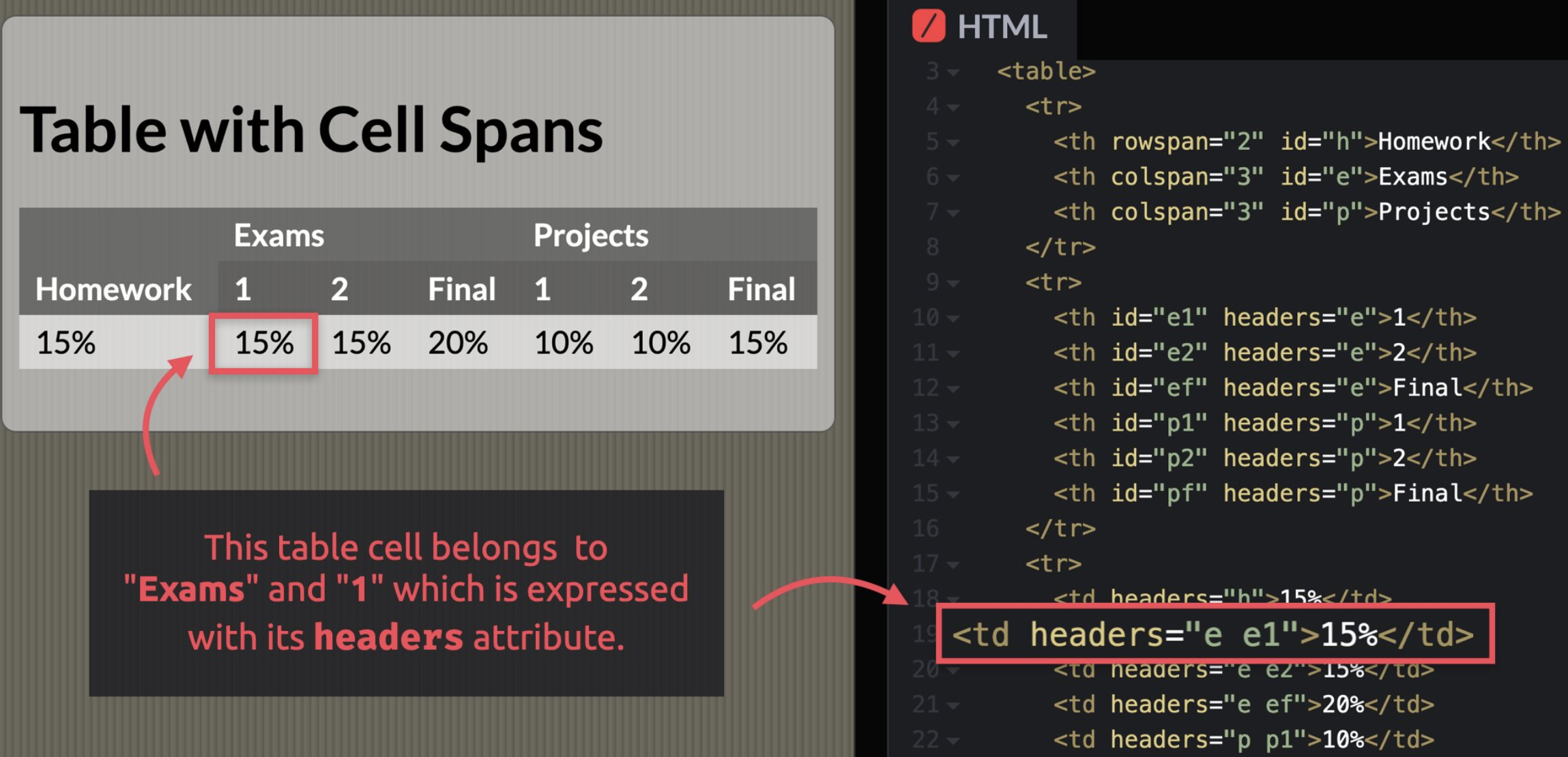
Do you know that HTML table cells support a headers attribute?
Now you do!
Find more short web development learnings in my "Today I learned" section.
Two things that caught my eye this time.
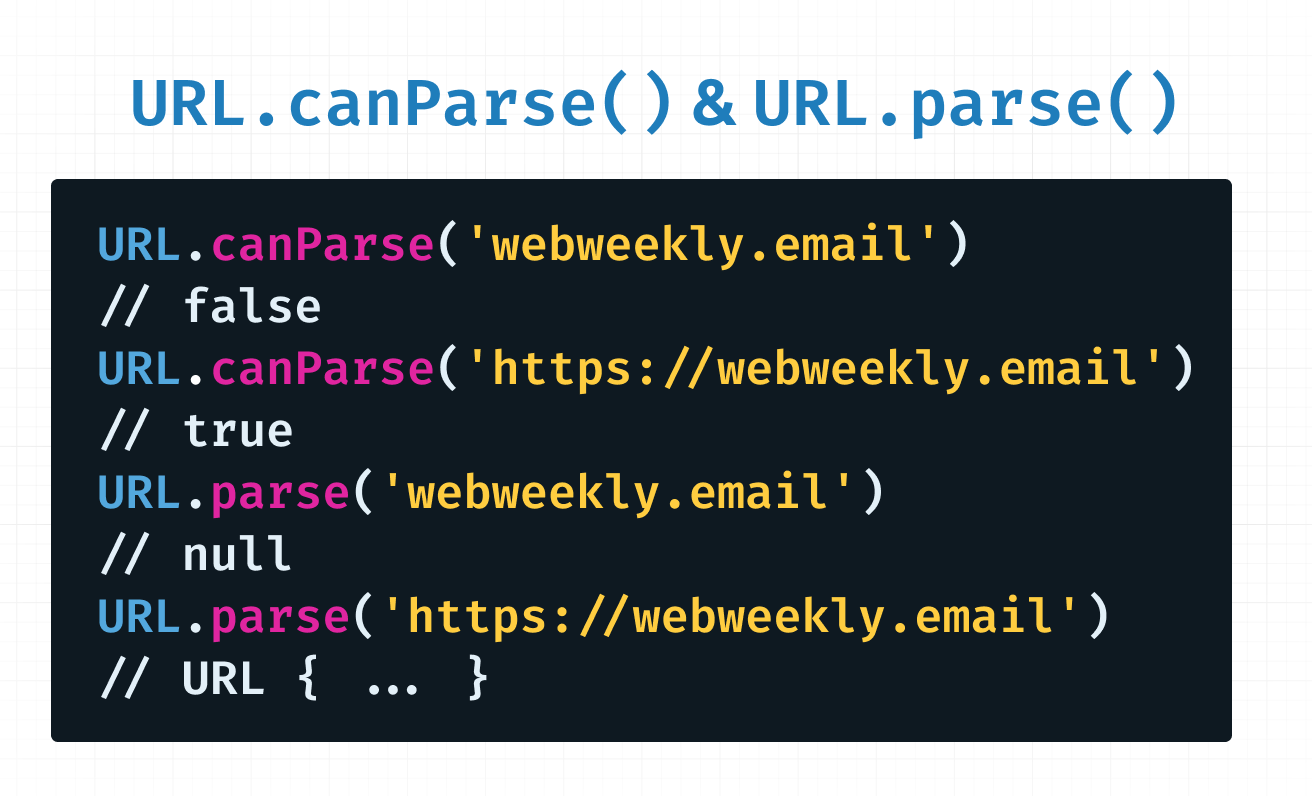
- Do you remember when
URLbecame available? When it appeared, everybody said "Hold on! Can we now have.canParse() URL, too?". It might take a few months, but a new way to parse URLs is coming..parse()
Kilian shares what you need to know.
- Quick'n'easy:
align-content: centerfor block layouts enters the baseline.
- ynqa/jnv – An interactive JSON filter using
jq. - bluedragonz/bad-bot-blocker – Block bad, possibly even malicious bots using htaccess.
- guidepup/guidepup – Screen reader driver for test automation.
The open source project web-check squeezes out an impressive amount of information if you're looking for a quick way to gather public intel on a site.
Find more single-purpose online tools on tiny-helpers.dev.
I'll use this quote the next time I'm in an estimation session and want to sound smart.
Refactoring has a price. Not refactoring has a cost. Either way, you pay.
💙 Support the newsletter, small donations on Patreon really keep me going.
Loved this email? Hated this email? I want to hear about it!
If you think there’s something that needs to be improved or something that you enjoyed, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2024-04-28T22:00:00+00:00) Web Weekly #128 (#blogPost). Retrieved from https://www.scien.cx/2024/04/28/web-weekly-128-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.