This content originally appeared on HackerNoon and was authored by Filestack
\ Image upload is a fundamental feature of many modern websites and web apps. Take, for example, social media platforms, e-commerce sites, job portals, etc.
\ A simple image upload functionality may have worked back then. But today, users want quick image upload solutions with advanced features like drag and drop, previews, progress bars, and more.
\ Quick image upload is especially crucial for enhancing your website’s user experience. For instance, fast image uploads reduce the waiting times for users, significantly improving the user experience. It also helps minimize reducing bounce rates.
\ Moreover, your website will have better engagement metrics with fast image upload functionality.
\ In this article, we’ll explore various tips and tricks to integrate quick image upload functionality into your website.
Why is quick image upload important?
\ Rapid image uploads significantly improve user engagement, satisfaction, and experience. Here’s how:
\
Fast image uploads mean users don’t have to wait for their images to be processed and uploaded. This not only enhances the user experience but also reduces bounce rates.
\
Quick image upload functionality processes and delivers images of various sizes and types seamlessly on different devices. This ensures a fast and responsive experience across smartphones, tablets, and desktops.
\
Users appreciate websites that respond quickly to their actions. When images upload quickly, users are more likely to interact and engage with your website.
\
Rapid image uploads improve the overall performance of your website, leading to enhanced user experience.
\
Websites that support quick uploads can offer additional interactive features, such as image editing and previews.
\
What are the challenges in image upload?
Here are the common challenges developers face when creating the image upload functionality:
\
Slow internet connection
Users today expect UIs to be fast and responsive. Thus, implementing a fast image upload solution on your website is imperative.
\ However, this isn’t an easy task. Several factors can affect the image upload speed and hurt the user experience. One such factor is slow internet speed.
\ A slow internet connection significantly slows down the image upload process. It can even cause the uploads to fail. While this isn’t exactly your website’s performance issue, it can frustrate the users. And they may abandon the upload process or even leave the website in such situations.
\
Large image uploads
Users sometimes upload high-resolution images that are too large in size. Such images require more bandwidth and storage space. They can also overload server resources. Also, these factors lead to slow loading times.
\ However, developers leverage techniques like chunk and parallel uploads, and file compression to handle large files efficiently.
\
Server-side issues
If your web server lacks sufficient resources, such as memory or bandwidth, it may process uploads slowly. Hevary traffic on the server can also lead to a slow website and upload process.
\ Moreover, incorrect server configurations, like low maximum file size limits, can also cause delays.
\
Network latency
The actual physical distance between the user and the server directly impacts upload speeds. For instance, higher latency can slow down uploads.
\ Utilizing a CDN to deliver uploaded content or images to users can significantly improve the performance of image upload functionality.
\
Security
Image files uploaded by users can contain confidential information, financial data or personally identifiable information (PII). Cybercriminals leverage various techniques to gain access to this data and compromise your system.
\ They may upload image files containing malicious code or executable files or scripts. This can compromise the server or users’ devices. Attackers can also upload large files for denial-of-service (DoS) attacks to exhaust server resources.
\ Therefore, creating a robust and highly secure image upload functionality is crucial. Developers can implement techniques like maximum file size limit, anti-virus scanning, and file type validation to enhance file upload security.
\
How to improve image upload speed and user experience?
Here are various ways quick image upload techniques and solutions to enhance the user experience on your website:
\
Image compression and optimization
One of the easier ways to improve image upload speed is to reduce the size of the file before uploading it. You can leverage techniques like image resizing and compression for this purpose. However, it’s crucial to reduce image size without significantly impacting the image quality.
\ Moreover, it’s best to convert image files into a modern image format before uploading them. For example, you can convert JPEG and PNG images into WebP format. WebP offers better compression than traditional formats like JPEG or PNG.
\
Progressive image loading
Progressive image loading significantly enhances the users’ perception of the performance of the image uploads. It involves initially displaying low-resolution versions of images while high-resolution images are being uploaded. This way, users get immediate visual feedback, enhancing the user experience.
\ If you’re developing the quick image upload functionality from scratch, you can utilize libraries like Glide for progressive loading.
\
Chunk uploads
Chunk uploads mean splitting an image file into several chunks. We can then upload each chuck one by one sequentially. This technique is quite helpful in handling and uploading large image files.
\ When creating image upload functionality from scratch, you can implement custom chunked upload logic or use libraries like OkHttp’s MultipartBody.
\
Resumable uploads
By implementing resumable uploads, you can allow users to resume uploading from where they left off. This is especially helpful in case of slow connections, network interruptions, and failed uploads.
\
Cloud storage
Storing uploaded images to cloud storage or a free image hosting service instead of your web server can significantly boost image upload speed and website performance. This reduces the load on your server. Moreover, unlike web servers, cloud storage offers almost unlimited storage space.
\
CDN (content delivery network)
A CDN essentially refers to a network of servers or data centres distributed across the globe. It basically caches your website content, such as images, and stores their copies in its global edge servers. Then, when a user requests the image, the CDN delivers it from the server nearest to the user. This significantly reduces latency and helps improve image upload speed.
\
Utilizing a third-party image upload solution
Creating an efficient and quick image upload functionality by implementing the above techniques from scratch can be challenging and time-consuming. An alternate option is to leverage a reliable third-party image upload solution. For example, Filestack is a file management system that offers various robust tools and APIs for:
\
- Image upload
- File delivery
- File transformation
Quick image upload with Filestack
Here’s how Filestack helps with quick image upload functionality:
\
Filestack offers a robust file uploader called the File Picker. The uploader comes with a user-friendly drag-and-drop interface and is designed for quick image upload. This simplifies the upload process and enhances user interaction.
\
Filestack provides robust APIs and SDKs for various programming languages and frameworks. This makes it easy to integrate and customize the upload functionality within your website or app.
\
Filestack supports chucked and parallel uploads. It divides large files into smaller chunks and uploads these chunks in parallel. This reduces the risk of failures and improves upload speed. If the upload is interrupted, it can resume from the last chunk.
Filestack handles uploads asynchronously. This ensures that your website remains responsive, improving the user experience.
\
Filestack stores all uploaded images in cloud storage/S3 bucket. You can also integrate some other cloud storage solution of your choice with the Filestak File uploader and store images there.
\
Filestack allows real-time transformations such as resizing, cropping, and format conversion through its processing API.
\
Filestack leverages Intelligent Ingestion™ that efficiently adjusts to changing network conditions to guarantee upload success 99.999% of the time.
\
Filestack delivers content/images through a reliable CDN. When users upload images through Filestack File Uploader, Filestack immediately returns a CDN URL. You can use this CDN URL to deliver images to your website users quickly and seamlessly.
\
Filestack also implements robust security mechanisms. These include authorization and authentication, end-to-end encryption, HTTPS encryption, and more.
\
Implementing quick image upload: Code snippets
Here, we’ll show you how you can integrate Filestack File Picker/Uploader in your app for quick image uploads.
To integrate Filestack File Picker into your website, simply include the Filestack JavaScript SDK UMD module in your code:
\
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
\ You can now configure the client with your API Key. Here is how you can open the default File Picker:
\
const client = filestack.init(YOUR_API_KEY);
client.picker().open();
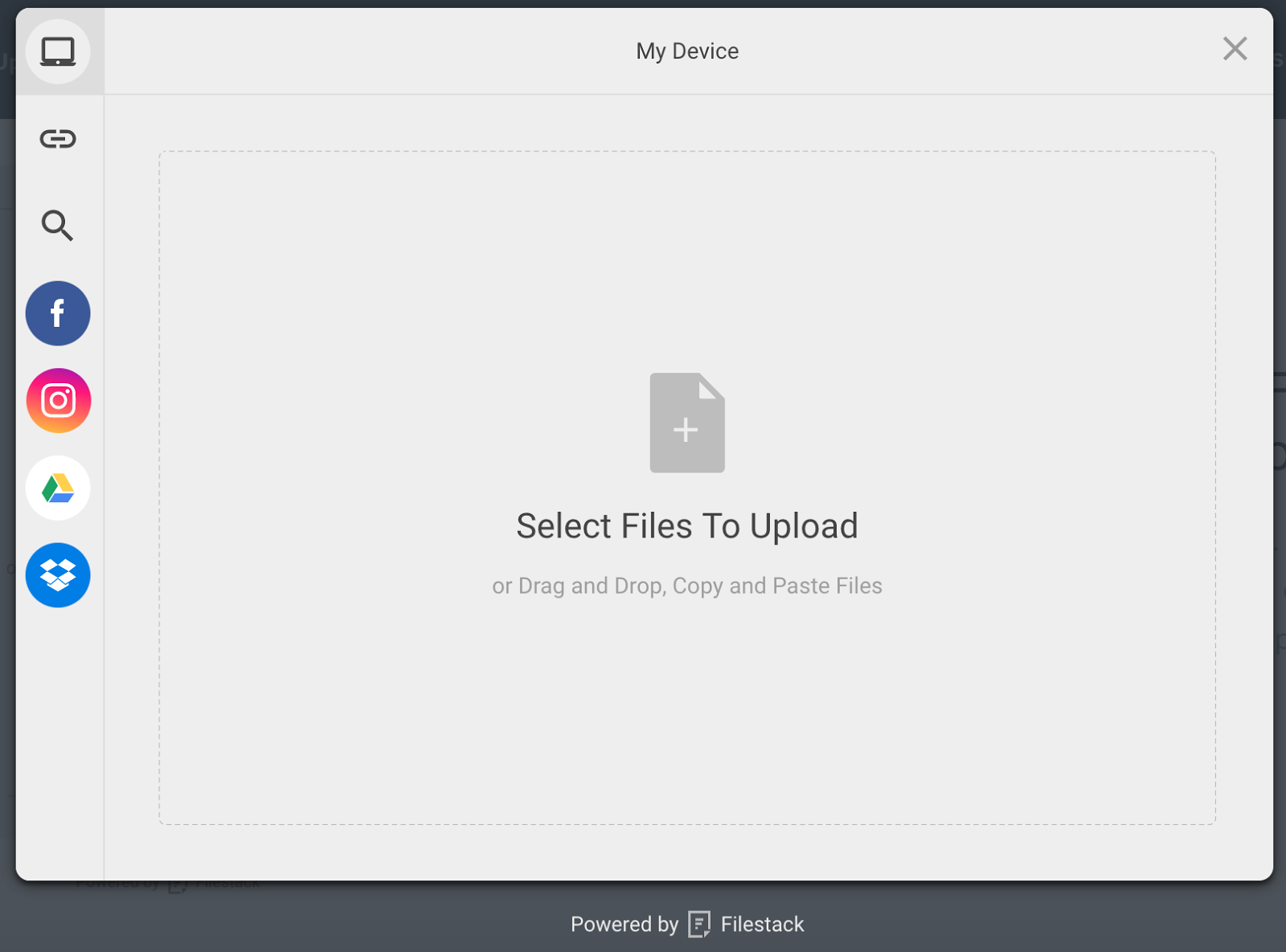
\ Output:
Here is how you can configure a list of services you want to display for users to choose files from and upload more images. You can also enable users to upload an image with an image URL.
\
const client = filestack.init(YOUR_API_KEY);
const options = {
fromSources: ["local_file_system","instagram","facebook"],
};
client.picker(options).open();
\
What user-friendly features should you add to your image uploader?

You can add the following features for user-friendly image uploads:
\
Provide a drag-and-drop interface for image uploads, as it’s more intuitive and enables users to upload images with just a few clicks.
\
Show image preview/previews on the uploader.
\
Show a progress bar when a file is uploading. You can also show a message like ‘uploading in just a few seconds.’ Also, display a message like ‘image uploaded’ once a file is uploaded.
\
Enable users to upload multiple images simultaneously.
\
Enable users to resume uploads.
\
Filestack supports all these features, allowing you to provide a seamless user experience.
\
Does quick image upload impact SEO?
Quick image upload and optimized image delivery can positively impact your site’s SEO. Search engines prioritize sites with quick and responsive UI and good user engagement. Quick and responsive image upload functionality encourages users to stay on the site and enhances user engagement.
\ Moreover, when users have a good experience with quick image upload, they are more likely to return. Repeat visits also impact the SEO of a website.
\
Conclusion
Quick image upload is crucial for enhancing the user experience on a website. For example, fast image upload minimizes the waiting time for users, enhancing user satisfaction. Moreover, when images upload quickly, users are more likely to interact with your website.
\ However, implementing quick image upload functionality from scratch can be challenging. That’s why many developers leverage a reliable third-party image upload solution like Filestack.
\ Filestack enables you to implement efficient image upload functionality with just a few lines of code. Moreover, Filestack supports features like chunk uploads, image compression, delivery through CDN, etc., for quick image upload.
\
FAQs
Why is the image upload speed crucial for user experience?
Speed is essential as it enhances site responsiveness and user satisfaction, reducing frustration and abandonment rates.
How can I enhance the image upload process on my site without compromising quality?
Employ efficient compression techniques, optimize image file sizes, and utilize advanced solutions like Filestack to maintain quality while enhancing speed.
What role does user-friendly image uploading play in website SEO?
Optimized image uploading improves user engagement, which is a positive signal to search engines. Thus, it can indirectly boost SEO performance.
This content originally appeared on HackerNoon and was authored by Filestack
Filestack | Sciencx (2024-06-20T15:00:23+00:00) How Quick Image Uploads Enhance User Experience on Your Website. Retrieved from https://www.scien.cx/2024/06/20/how-quick-image-uploads-enhance-user-experience-on-your-website/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.




