This content originally appeared on Level Up Coding - Medium and was authored by Harsha attray

Microfrontends and their implementation strategies are something that are widely discussed with plenty of resources available for anyone who’s interest is piqued regarding their functioning , setup and the most fundamental question of all. Do we even need it in our project?
Here we take a segue and try to answer a deeper question to those who have already decided to take the plunge and are now contemplating on the dreaded question of how to manage the state while using Microfrontends.
Traditional single page apps (SPAs) have a pretty straight forward approach to state management. But when it comes to Microfrontends, the state can be managed globally using libraries like Redux, Vuex, or MobX. However, in a microfrontend architecture, each microfrontend might be developed with different frameworks and libraries, making global state management more complex.
A rough overview of the types of state in MicroFrontends leads us to two branches , local state (state specific to a particular microfrontend and not shared with others) and shared State (state that needs to be shared across multiple Microfrontends, such as user authentication status, application-wide settings, or shared data models.)
The Challenge and Strategies
Lets look at a few strategies that can be employed that will probably make our lives easier. Again , these are generic strategies and you are free to cherry pick whichever suits your project
Isolated State
Here, each Microfrontend manages its own state independently , this approach ensures Microfrontends are truly decoupled and can operate individually.
Imagine a dashboard application with two microfrontends: UserProfile and UserSettings. Each microfrontend manages its own state independently.


let us list the pros and cons in the above approach.
Pros:
Among the pros , I would count that each Microfrontend handles its own state, reducing complexity also Microfrontends remain truly independent, allowing for easier maintenance and updates.
Cons:
Among the cons, I would say sharing state between microfrontends becomes cumbersome. Also, common state management logic might be duplicated across multiple microfrontends.
Event Bus
An event bus can facilitate communication between Microfrontends by broadcasting events. Libraries like Node.js’ EventEmitter or some sort of custom implementations can be used to create an event-driven architecture
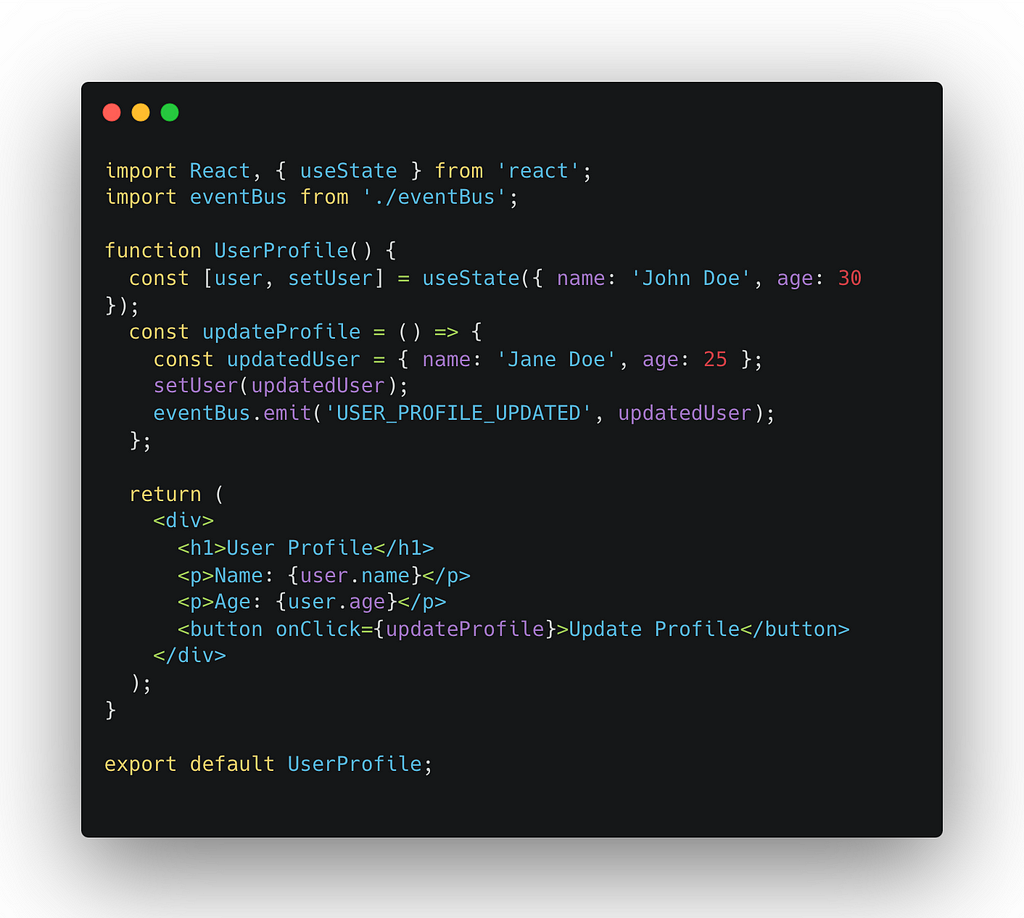
Let us look at an example to understand this usecase and it’s implementation better. Consider an application with UserProfile and Notification microfrontends. The Notification microfrontend should display a message when the user profile is updated.



The above examples give us a fairly trivial example on how event bus could be employed as an alternative. Lets look at the pros and cons of this approach
Pros:
One pro that I’ve observed is that the Microfrontends remain loosely coupled, as they communicate via events. Also interms of scalability , the system can easily scale as more Microfrontends are added.
Cons:
One bottleneck could be managing event names and ensuring no conflicts and that can be challenging. Also , tracing the flow of events and debugging can become complex.
Shared State Library
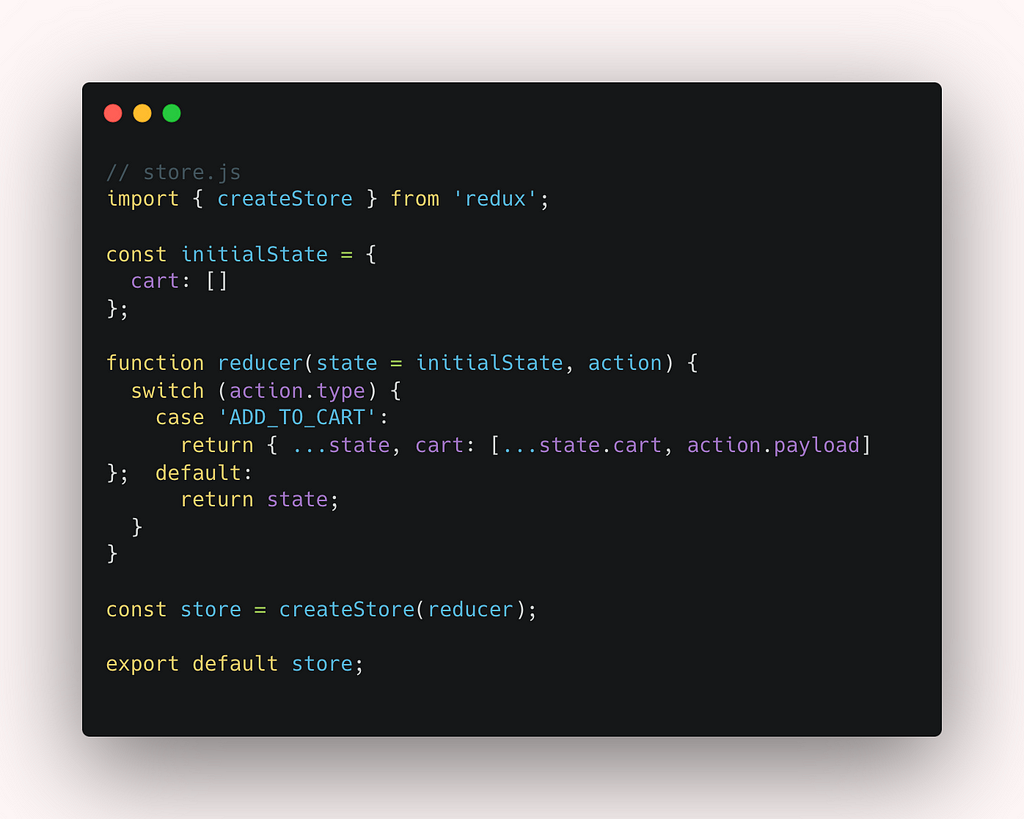
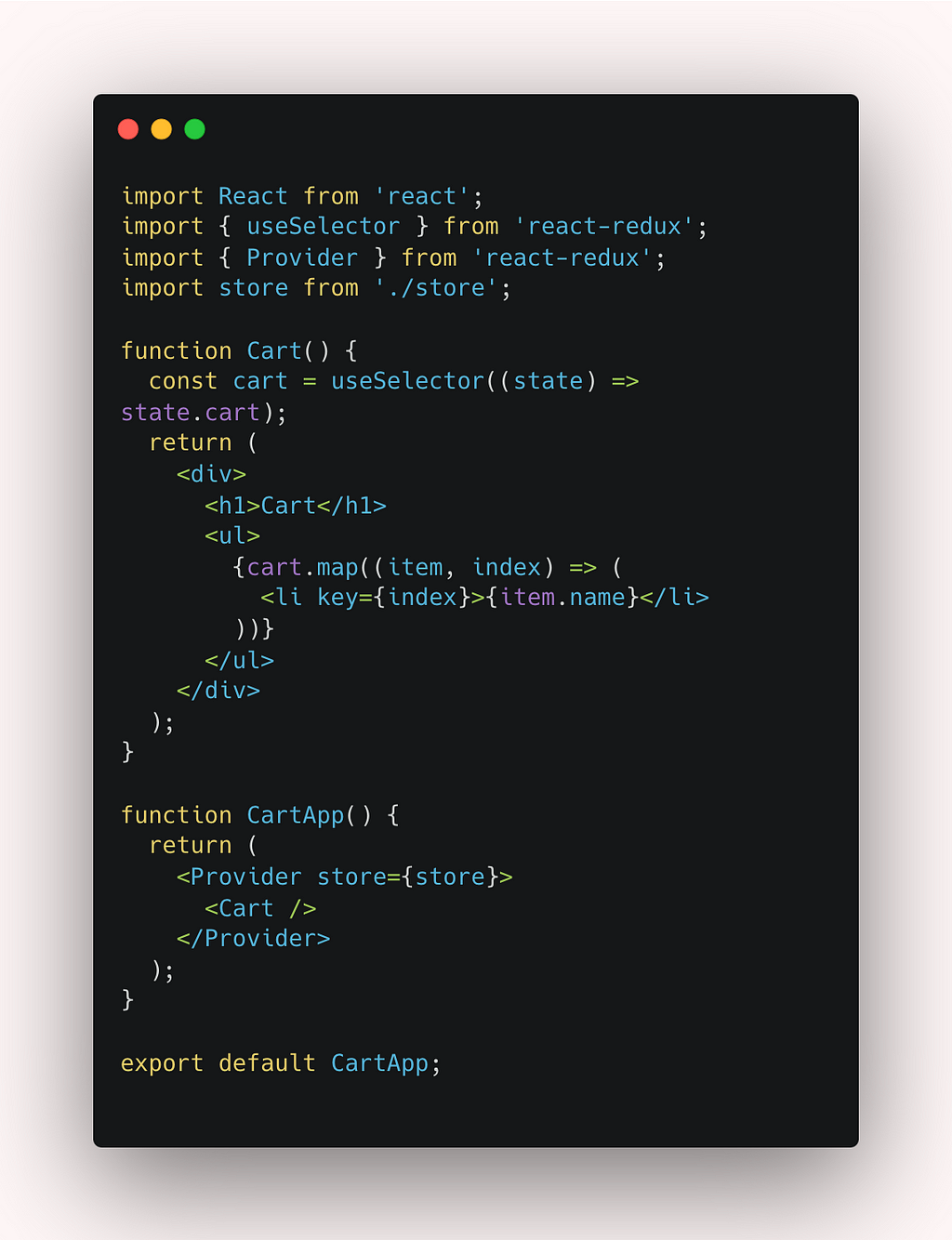
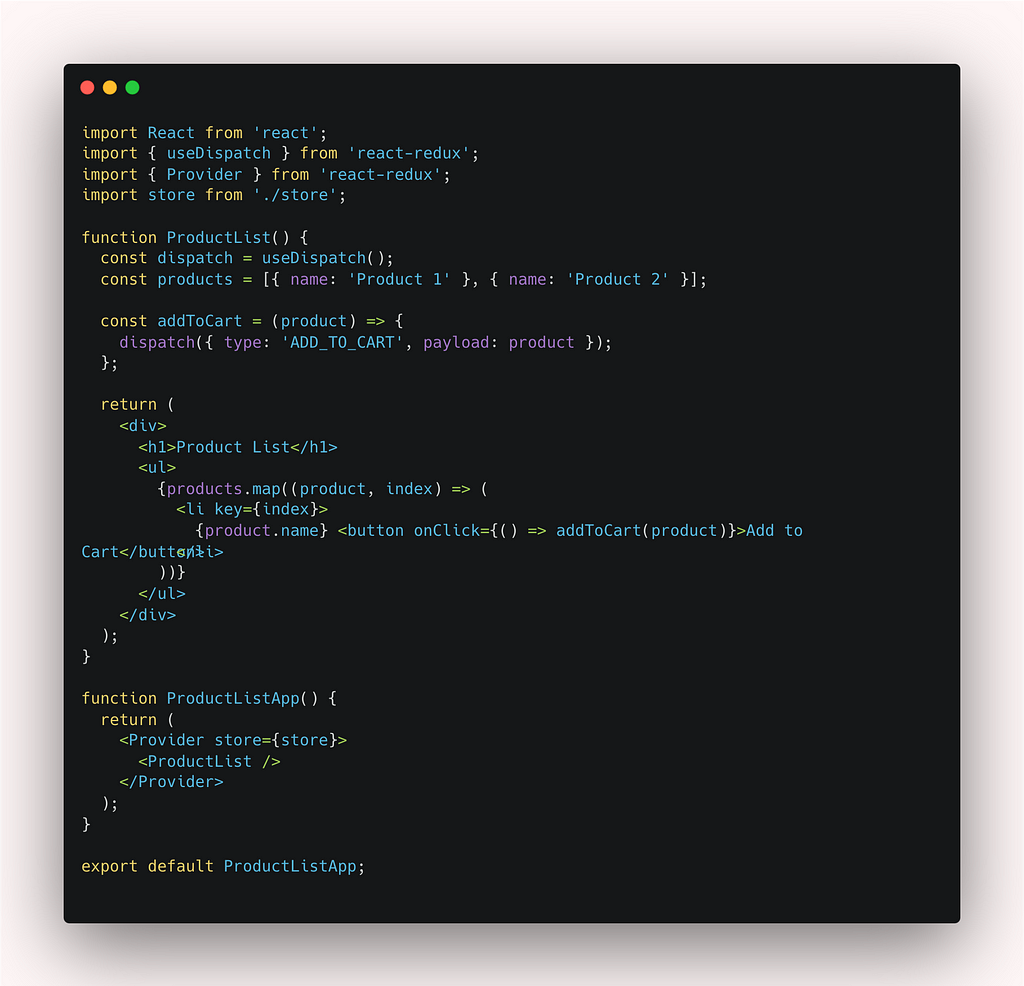
A shared state library , something on the lines of redux that can manage state centrally, something that could be imported and be used across the Microfrontends and help maintain consistency
Below we discuss and example depicting how shared state using redux would work within a Microfrontend environment.



Pros:
One of the pros would be , a single source of truth ensures consistency across microfrontends. Also , state changes are predictable and easier to manage.
Cons:
Cons to this approach would be Microfrontends become dependent on the shared state library, reducing their independence and a centralized state management might lead to performance bottlenecks.
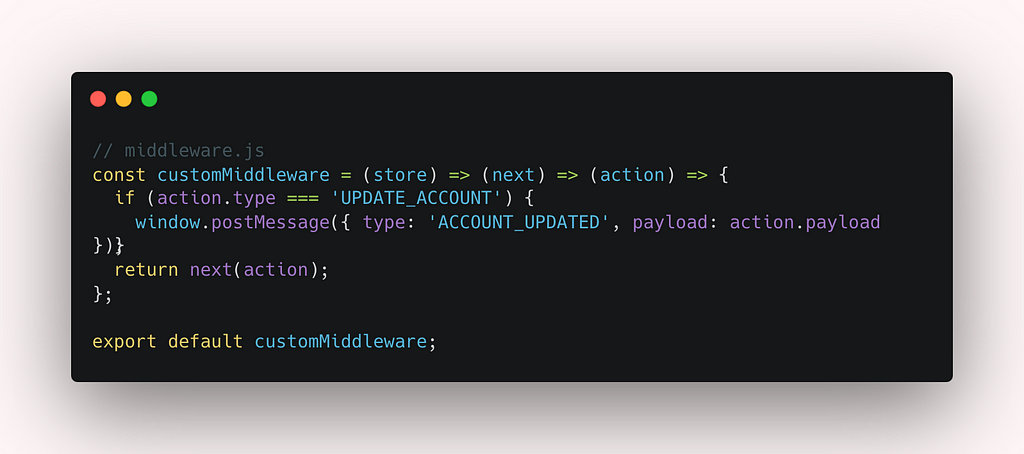
Custom Middleware
If you’re feeling adventurous, you can implement a custom middleware if none of these approaches fit into your use-case. You can write a middleware that can handle state synchronization between microfrontends. This middleware should be able to intercept actions and update the state accordingly, providing a flexible state management solution.
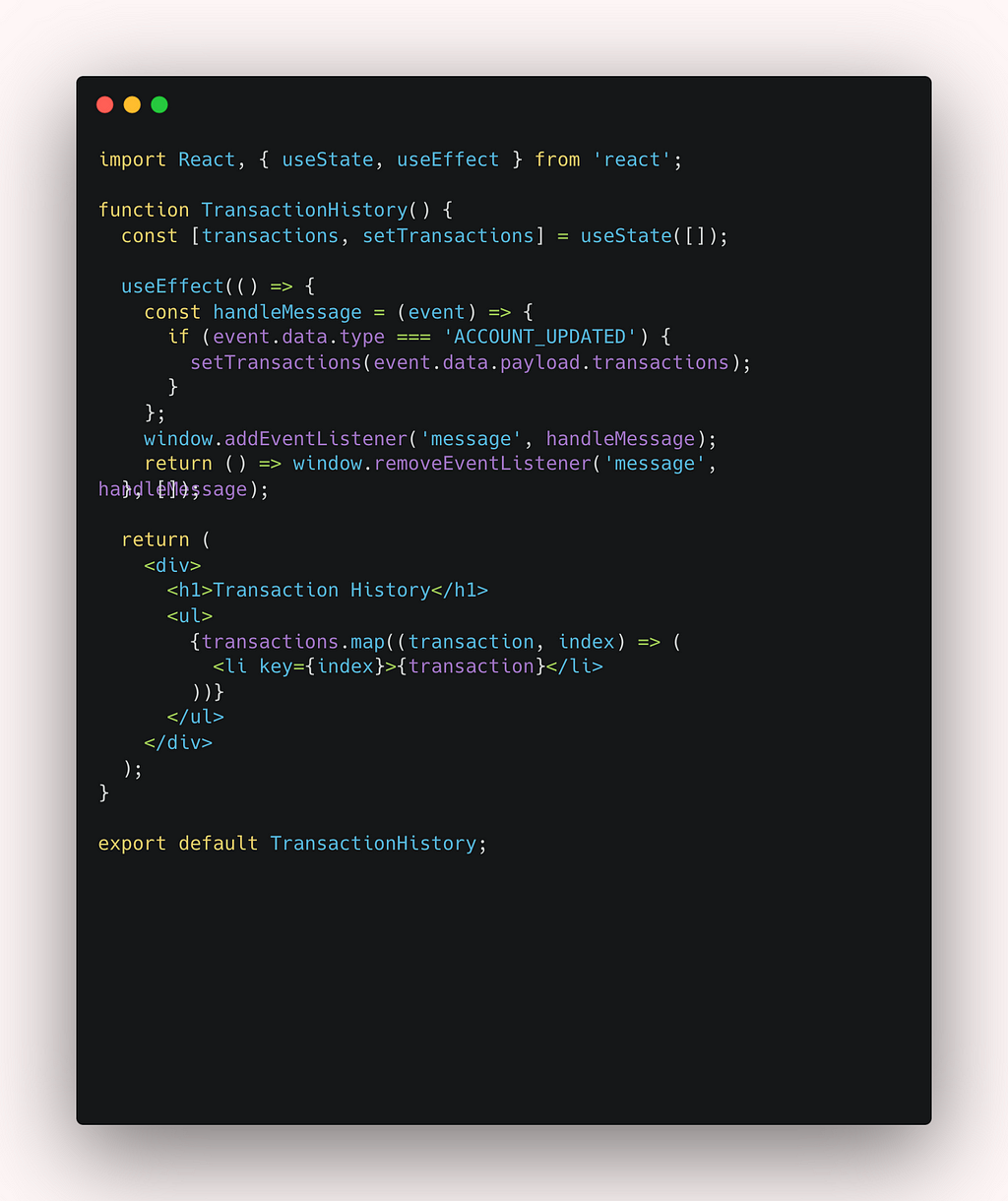
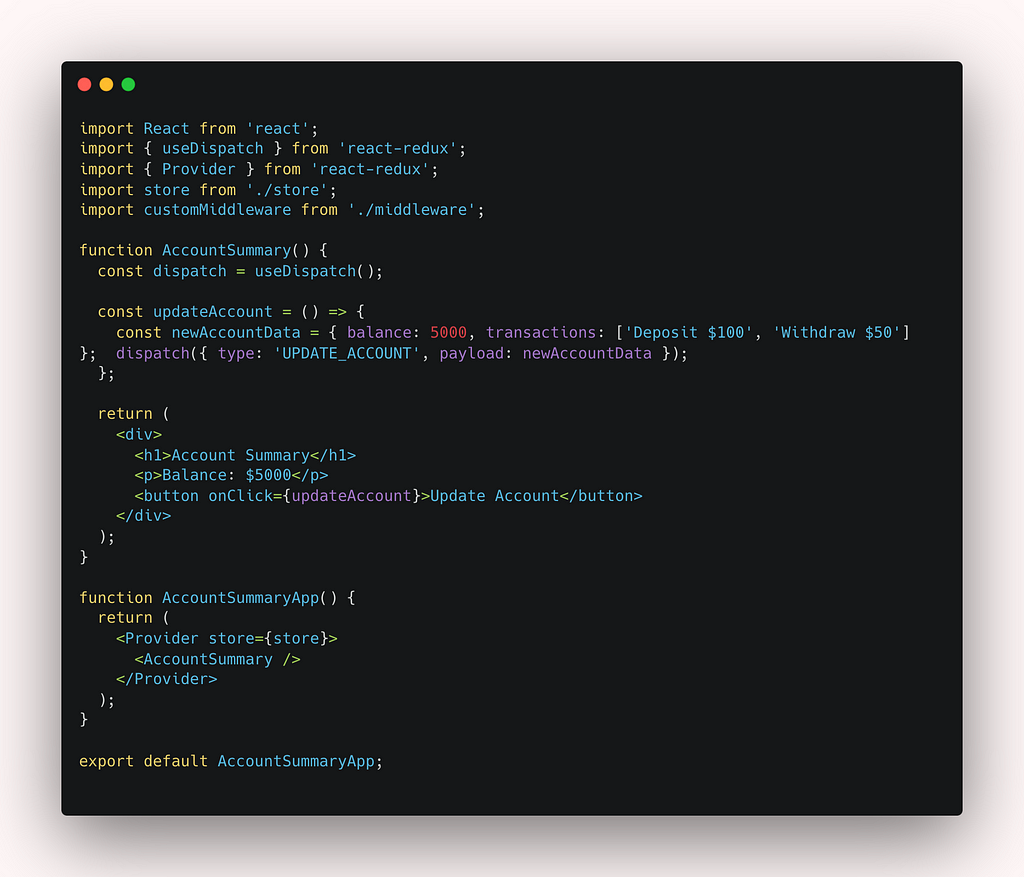
Let us look at an example to this effect — a banking application with TransactionHistory and AccountSummary Microfrontends, requiring synchronized state updates.



Pros:
In this approach, the middleware provides fine-grained control over state synchronization. it can also help decouple state management logic from microfrontends.
Cons: Implementing and maintaining custom middleware adds to the complexity.Ensuring the middleware stays up-to-date and functions correctly requires ongoing effort.
Here we have discussed an fairly limited approach on how to approach state management while using MicroFrontends , we can further discuss best practices that can be employed while implementing these strategies.
An insight into State Management in Microfrontends was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Harsha attray
Harsha attray | Sciencx (2024-06-23T13:04:18+00:00) An insight into State Management in Microfrontends. Retrieved from https://www.scien.cx/2024/06/23/an-insight-into-state-management-in-microfrontends-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
