This content originally appeared on Level Up Coding - Medium and was authored by Souvik Paul

In the fast-evolving world of web development, UI component libraries have become invaluable tools for developers. These libraries, such as Material-UI, Chakra UI, Ant Design, and ShadCN, offer a vast array of pre-built components, enabling rapid and consistent development of user interfaces. They enhance productivity, ensure design consistency, and allow developers to focus on the unique aspects of their applications rather than reinventing the wheel. However, sometimes, the focus needs to be more specific to meet certain performance or design requirements. In this article, I introduce @paul/skeleton-loader-react, a lightweight skeleton loader component library for React. Unlike comprehensive UI libraries, this project focuses on offering a simple but effective skeleton loader to enhance the user experience while data is loading.
GitHub - souvik-pl/skeleton-loader-react
Key Considerations in Developing this Library
While developing the @paul/skeleton-loader-react library, several important factors were taken into account to ensure its effectiveness and ease of use:
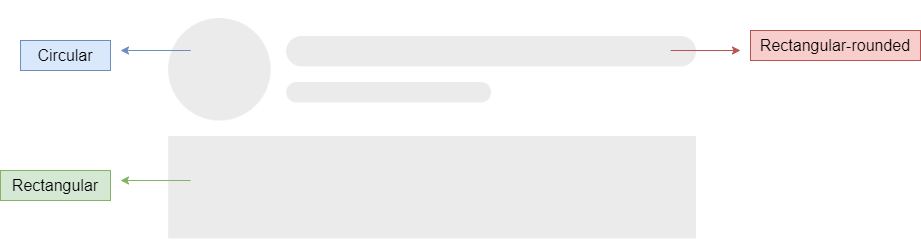
- Skeleton Loader Variants:
The library supports three types of skeleton loaders: circular, rectangular, and rectangular with rounded corners. - Single Component Exposure:
The library exposes only one component, <Skeleton />, simplifying the API and usage. - Variant Prop:
The variant prop in <Skeleton /> determines the type of skeleton loader (circular, rectangular, or rectangular with rounded corners). - Variant-Specific Props:
Depending on the selected variant, the props for <Skeleton /> will change. For example, the borderRadius prop is applicable only for the rectangular variant with rounded corners, not for the plain rectangular variant. - TypeScript Integration:
Using TypeScript allows developers to benefit from auto-suggestions and hints about the props for each variant, making development more intuitive and reducing the likelihood of errors. - Compatibility with Various Project Setups:
The library is configured to be easily used with projects created using Create React App (CRA), Vite, and other common React project setups. - Reusable Boilerplate Code:
The codebase of @paul/skeleton-loader-react can serve as a boilerplate for developers who wish to create their own React libraries. By removing the contents of the src folder, developers can use the existing setup to build their own custom components or libraries.
Preview

Installation
Install the library using npm:
npm install https://github.com/souvik-pl/skeleton-loader-react.git
Usage
import React from "react";
import { Skeleton } from "@paul/skeleton-loader-react";
const App = () => {
return (
<div>
<h2>Circle Skeleton</h2>
<Skeleton variant="circle" height="100px" width="100px" animated={true} />
<h2>Rectangle Skeleton</h2>
<Skeleton variant="rectangle" height="100px" width="50vw" animated={true} />
<h2>Rectangle Rounded Skeleton</h2>
<Skeleton
variant="rectangle-rounded"
borderRadius="10px"
width="50vw"
height="15px"
animated={true}
/>
</div>
);
};
export default App;
Ending Notes
I encourage you to try out this library in your project. Feel free to fork the repository and customize it to fit your specific needs or use it as a boilerplate for your own React libraries.
Contributions are always welcome — whether it’s reporting issues, suggesting features, or submitting pull requests.
Thank you. Happy coding 🚀
Building a Skeleton Loader Library for React was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Souvik Paul
Souvik Paul | Sciencx (2024-06-23T13:04:14+00:00) Building a Skeleton Loader Library for React. Retrieved from https://www.scien.cx/2024/06/23/building-a-skeleton-loader-library-for-react-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
