This content originally appeared on Level Up Coding - Medium and was authored by Abdul

Working with Mongoose models can sometimes feel like keeping track of a complex web. Unlike many SQL databases, finding free and easy tools to visualize your Mongoose schemas can be tough. This can make it difficult to understand how your data is connected and collaborate with other developers.
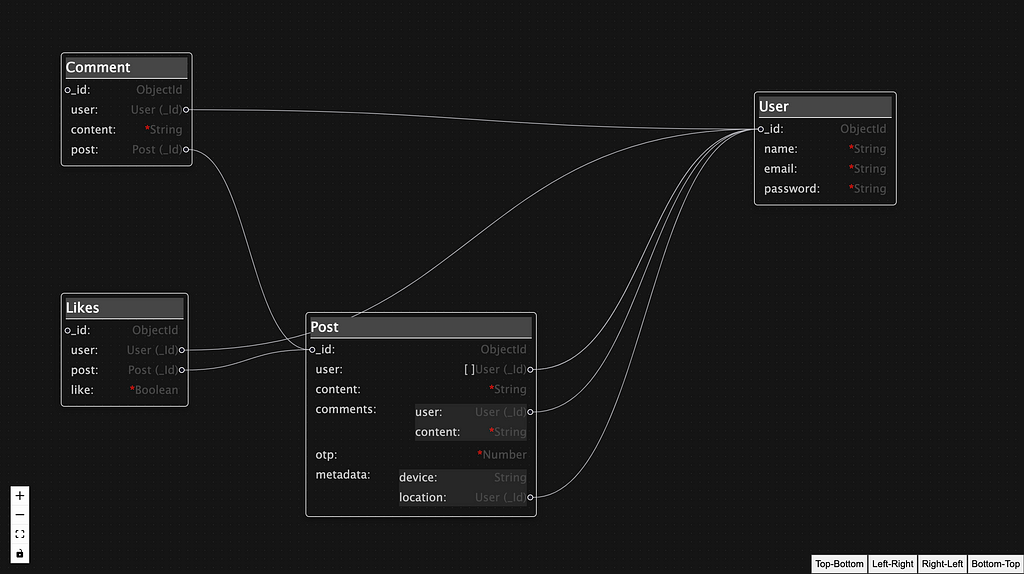
To solve this problem, I built an open-source tool that visualizes your Mongoose schemas. Now you can easily see how your data fits together and keep your projects organised!
URL: http://mongoose-schema-visualize.s3-website.ap-south-1.amazonaws.com/
Repo: https://github.com/iam-abdul/Mongoose-Schema-Visualization-Tool
NPM Package: https://www.npmjs.com/package/mongoose-parser
If you find my content interesting leave a 👏 and follow me on medium.
My Approach
While it might be tempting to directly query the database using the connection URI to extract model relationships, this approach has a few drawbacks:
- Security Concerns: Sharing connection URIs can be a security risk, as it exposes sensitive database credentials.
- Unnecessary Complexity: For a simple task like schema visualization, querying the database adds unnecessary complexity to the tool.
To address these concerns, I opted to obtain the schema by parsing the JavaScript files. This approach has some key advantages:
- Security: By parsing the code, there’s no need to handle connection URIs, keeping those credentials safe.
- Efficiency: Parsing JavaScript files is generally faster and lighter on resources compared to querying the database.
Parsing the JavaScript files does require some additional logic, but the benefits in terms of security and efficiency make it a worthwhile trade-off. It’s important to note that this entire operation happens within your browser. Since it’s a static site, there are no API calls involved. You simply upload your JavaScript files, and the tool does its magic to visualize your Mongoose schema relationships, all without ever touching your database directly.
Parsing the Schema Files
Extracting model relationships from JavaScript files can be done using regular expressions. However, this approach has some limitations:
- Complexity: Mongoose schema definitions can involve complex nesting and property structures. Regular expressions can quickly become cumbersome and error-prone when dealing with such complexity.
- Maintainability: As your schemas evolve, regex patterns might need frequent updates to keep up, making the code harder to maintain in the long run.
To address these limitations, I opted for a more robust approach: parsing the Abstract Syntax Tree of the JavaScript files.

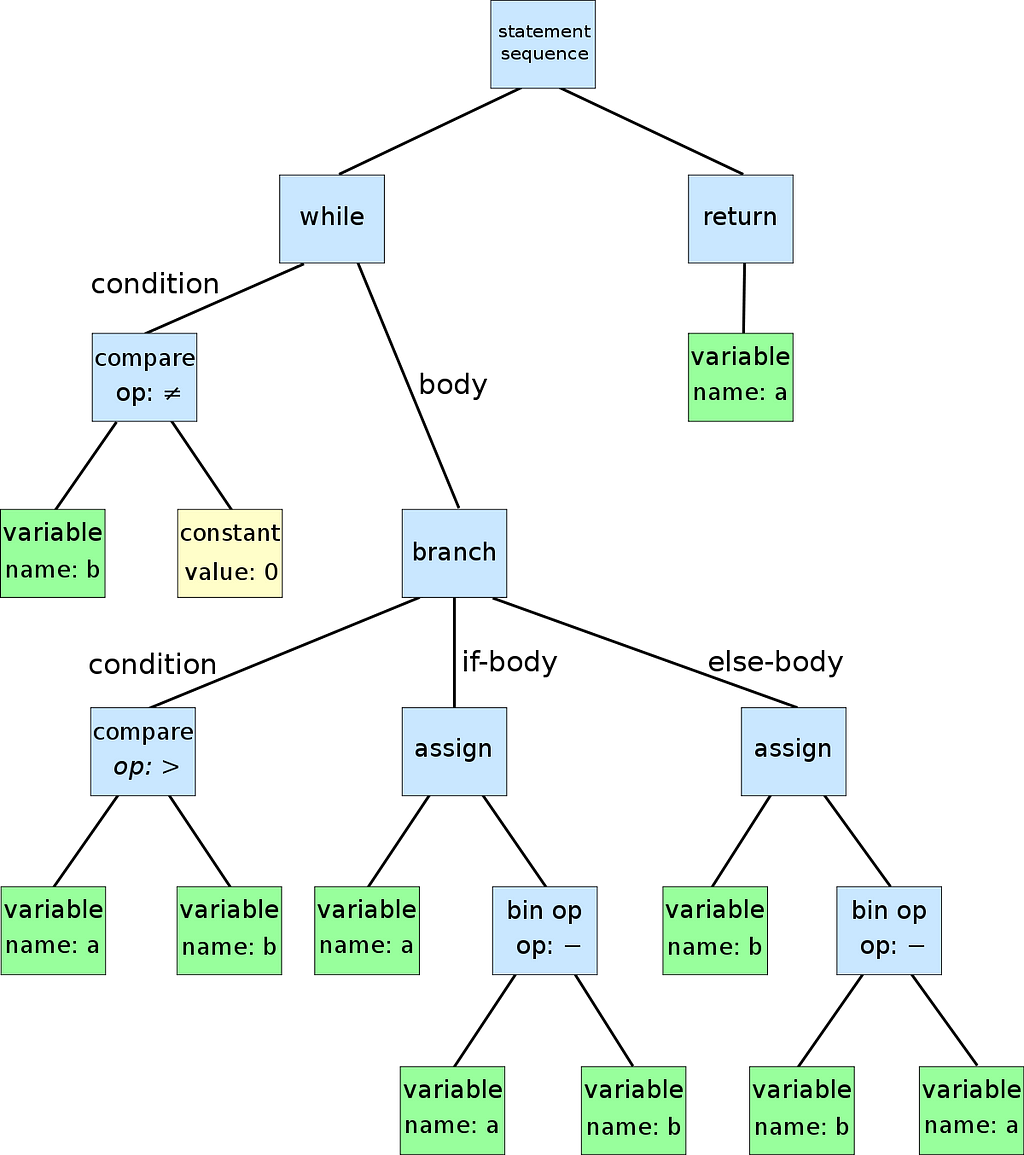
What’s an AST?
An AST, or Abstract Syntax Tree, is a tree-like representation of the code’s structure. Imagine it like a family tree, but for your code! It breaks down the code into its core elements, like variables, functions, and expressions, making it easier to understand the relationships between different parts of the code.
Where are ASTs Used?
ASTs are a powerful tool used in various programming contexts beyond this schema visualisation tool. Here are a few examples:
- Compilers: Compilers, which translate code from one language to another, often use ASTs as an intermediate representation to analyse and optimise the code before generating the final output.
- Linters and Static Code Analysers: These tools use ASTs to identify potential errors, stylistic inconsistencies, or inefficiencies in the code without actually running it.
Benefits of Using an AST for Schema Visualisation
By converting the JavaScript files to ASTs, tool gains several advantages:
- Accuracy: ASTs provide a more accurate and reliable way to identify schema definitions within your code.
- Flexibility: ASTs can handle complex code structures more effectively than regular expressions, making the tool adaptable to different schema definition styles.
- Maintainability: Using ASTs makes the parsing logic cleaner and easier to maintain as your schemas evolve.
While parsing with an AST requires a bit more initial setup compared to regular expressions, the benefits in terms of accuracy, flexibility, and maintainability make it a worthwhile investment for this tool. It allows for robust and reliable extraction of model relationships from your JavaScript schema files.
Since mongoose schemas are javascript files, I made use of acorn (https://www.npmjs.com/package/acorn) a javascript parser written in javascript 🙃 to build the AST.
Acron creates the AST for the given javascript files and from that i look for mongoose methods and extract the associated model definitions. I converted these set of functions into an NPM package of its own (https://www.npmjs.com/package/mongoose-parser). This package is used by the tool for extracting the schemas.
Once the schema is extracted the frontend react app converts this schema into set of nodes and edges and creates the visual representation with the help of react-flow (https://www.npmjs.com/package/reactflow).
Usage
Just drag and drop the JavaScript files containing your Mongoose schema definitions here, and watch your schemas come to life! http://mongoose-schema-visualize.s3-website.ap-south-1.amazonaws.com/
Thanks for reading :)
Socials
Linkedin: https://www.linkedin.com/in/abdul-mohammad-a567b2183/
Github: https://github.com/iam-abdul
I built an Open-Source Schema Visualisation Tool for Mongoose/Mongodb was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Abdul
Abdul | Sciencx (2024-06-23T13:04:24+00:00) I built an Open-Source Schema Visualisation Tool for Mongoose/Mongodb. Retrieved from https://www.scien.cx/2024/06/23/i-built-an-open-source-schema-visualisation-tool-for-mongoose-mongodb-3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
