This content originally appeared on DEV Community and was authored by Vishwas
Imagine a world where designers could concentrate solely on creating beautiful designs without worrying about the final product’s pixel-perfect implementation. Developers could focus on enhancing core functionalities and adding new features rather than converting designs into functional code. And businesses could consistently meet project deadlines without the usual delays and additional work.
At Builder.io, we’ve turned these possibilities into a reality with our AI-powered tool, Visual Copilot. This blog post guides you through how Visual Copilot transforms the workflow for designers and developers, making the journey from concept to product smoother and more efficient.
What is Figma?
Figma is a collaborative UI design tool with an emphasis on real-time collaboration. It's known for its user-friendly interface and strong design capabilities, making it a favourite among designers. Figma components and design files form the basis for creating pixel-perfect designs and prototypes which are crucial for a seamless handoff to developers.
What is Vue.js?
Vue.js, or simply Vue, is a progressive JavaScript framework for building user interfaces and single-page applications (SPAs), created by Evan You. It features declarative rendering and a reactive data binding system, ensuring automatic DOM updates when the state changes.
Vue’s component-based architecture allows for reusable, self-contained components, with the option to use single-file components that encapsulate structure, style, and behavior in one file. Its design is incrementally adoptable, allowing it to be used for enhancing parts of existing applications or building entirely new applications.
Visual Copilot: AI-powered Figma-to-Vue plugin
At Builder.io, we’ve developed Visual Copilot — an AI-powered Figma-to-code toolchain that swiftly and accurately converts Figma designs into clean and responsive code.
One-click conversion
Visual Copilot allows you to convert a Figma design into high-quality Vue components with just a single click. This significantly speeds up the development process, making it much faster to go from design to a working, responsive website.
Automatic responsiveness
Visual Copilot automatically adjusts UI components to fit all screen sizes, eliminating the need for manual adjustments for mobile responsiveness. The design adapts seamlessly as you adjust the screen size.
Extensive framework and library support
Visual Copilot supports TypeScript and is compatible with multiple frameworks, including Angular, Svelte, React (Next.js), Qwik, Solid, React Native and HTML. It also integrates effortlessly with several styling libraries such as plain CSS, Tailwind CSS, Emotion, Styled Components, and Styled JSX. This ensures that the code is clean, readable, and integrates seamlessly into your codebase right away.
Customizable code
After generating the code, you can use custom prompts to refine and tailor the code to your preferences, ensuring uniformity throughout your codebase. Modify the HTML templates, the CSS code (choosing Flexbox or Grid), or add new code with custom prompts.
You can even train the system with your code samples and ensure the generated code aligns with your unique style and standards (for example, using the composition API over the options API).
Copy and paste designs to Builder
Easily import entire design sections or individual components into Builder with a simple copy from Figma and paste, maintaining a smooth workflow as your designs evolve. This feature is engineered to facilitate spontaneous design variants and iterations, ensuring a smooth handoff process from designers to developers.
Bring your own components (coming soon)
With Visual Copilot, you will be able to leverage the component mapping feature to create a direct link between the design components in your Figma file (any design system) and their corresponding code components ensuring a consistent output for your frontend.
Going from Figma to code should not just be about translating designs into code; it should be about translating them into your code. Mapping component libraries is currently available for React, and support for Vue.js is in the works.
How Visual Copilot uses AI to output clean code
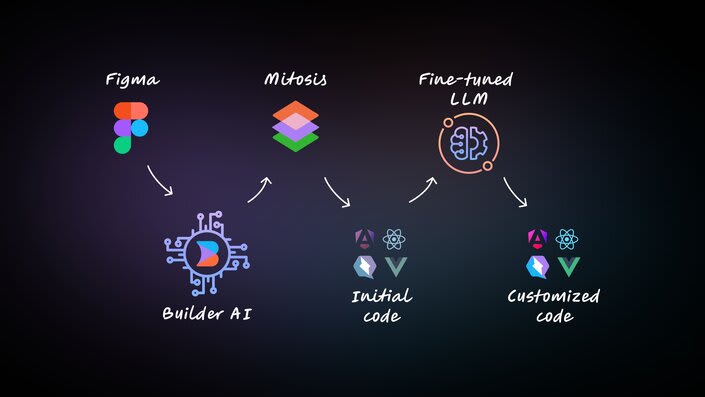
At the core of Visual Copilot are its AI models and a specialized compiler. The primary model, developed using over 2 million data points, converts flat design elements — even those lacking auto layout — into structured code hierarchies. This structure is then processed by our open-source compiler, Mitosis, which turns it into code.
In the final pass, a finely tuned Large Language Model (LLM) refines the code to match your specific framework and styling preferences. This multi-stage process guarantees that the code produced is of high quality and tailored to meet the requirements of your web application.
Convert Figma designs to Vue code
Getting started with Visual Copilot is straightforward:
- Launch the Visual Copilot Figma plugin (using Figma’s dev mode is optional).
- Select a layer in your Figma file.
- Hit the Generate code button.
- Copy the generated code or export code directly into your codebase.
- Customize the code to support animations, custom fonts, and other required functionality.
Check out our tutorial on Figma to code - Best practices for Visual Copilot and find out if your design could benefit from a little help when importing.
Conclusion
Builder.io’s Visual Copilot is an AI tool tailored for both designers and developers, streamlining the process to export Figma designs to code. It facilitates collaboration, ensures a smooth transition from design to code, and enhances the efficiency of the web development process.
Introducing Visual Copilot: convert Figma designs to code using your existing components in a single click.
This content originally appeared on DEV Community and was authored by Vishwas
Vishwas | Sciencx (2024-06-27T14:21:49+00:00) Figma to Vue: Convert Designs to Clean Vue Code in a Click. Retrieved from https://www.scien.cx/2024/06/27/figma-to-vue-convert-designs-to-clean-vue-code-in-a-click/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.